はじめようプログラミング
~「アルゴロジック」「1時間で学ぶソフトウエアの仕組み」を経て、Java Scriptへ
能城茂雄先生 東京都立三鷹中等教育学校

三鷹中等教育学校は、いわゆる高校入試のない公立の中高一貫校です。高校ではないので、前期課程(3年)・後期課程(3年)に分かれていて、私は後期課程の4年生、つまり高校1年相当の学年で「情報の科学」にプログラミングの授業を取り入れています。
現任校は今年で3年目ですが、その前は都立科学技術高校や工業高校で、Cやアセンブラなどでプログラミングをバリバリ書かせておりました。
ところが、共通教科「情報」の前身の普通教科「情報」が始まった時、私が自分のバックボーンであるプログラミングやネットワーク分野などで専門性を活かして実践をやろうとすると、必ず言われたことがありました。「プログラミングは科学技術高校だから、専門学科だからできるんだ。能城さんだから教えられるんだよ」と。
確かに、本当は自分としてはコードをゴリゴリ書かせたいのですが、男女比が半々の普通科の高校では、「コンピュータとかわからないし…」という生徒も少なからずいます。その中で、どうやってプログラミングを全員にやらせるか、というところでいろいろと試行錯誤をしてきました。そして、平成25年から始まった「情報の科学」の中で、学習指導要領の中で、教科書の範囲を逸脱せず、このくらいのことは多くの先生ができるのではないかな、という実践を紹介します。

現在、私たちを取り巻く社会状況は、プログラミングに関する教育をやらないわけにはいかない流れになってきています。きっかけは、2013年6月に閣議決定された「世界最先端IT国家創造宣言」で、これが1年に一回アップデートされています。
この人材育成の部分で、「その際、初等中等教育におけるプログラミングに関する教育の充実に努め、ITに関する興味を育むと共に、ITを活用して多様化する課題に創造的に取り組む力を育てることが重要であり、そのための取り組みを強化する…」とあります。このように国の指針として「世界最先端IT国家創造宣言」が出たことを受けて、関係省庁をはじめとして、プログラミング教育を推進しようという動きが数年前から出ています。ですから、今後はこのプログラミング教育をいかにすべきか、という話になってくるのではないかと思います。
※「世界最先端IT国家創造宣言」
https://www.kantei.go.jp/jp/singi/it2/kettei/pdf/20150630/siryou1.pdf

私は、昨年東京都高等学校情報教育研究会の勉強会で、プログラミング教育の授業公開をしました。その時にいろいろな先生方に話を聞くと、プログラミング教育をどうやったらいいか手詰まりである、あるいは、うまくいかないから「社会と情報」を選んでいるという話も少なからず聞くのです。
プログラミング教育で間違ってはいけないのは、今の「世界最先端IT国家戦略」で言っていますが、全ての生徒にコーディングをさせろ、ということではないのです。物事を筋道立てて考え、うまく解を導くにはこうすればいいよね、というところをいかに教えるか、ということなのです。つまり、今の学習指導要領で言うならば、問題解決の部分をうまく使ってプログラミング教育を推進することができるはずなのです。でも、多くの先生は、「そうは言っても、プログラミングをやるためには学校のパソコン室に特別なソフトを入れなければいけないのではないか」とか、「特別なハードウエアが必要なのではないか」と思っているかもしれませんが、実はそうではないのです。

そこで、今日は、プログラミングに詳しくない先生でもできる、ミニマム3時間の授業をご紹介します。本校ではミニマム3時間に、プラス3時間で、合計6時間くらいかけていますが、どこまで授業時間を確保するかは、先生方がご自分で勉強して、もうちょっと行けるかなと思ったら、どんどん内容を発展していけばいいのです。
今日のメニューは1回目が「アルゴロジック」、2回目が「1時間で学ぶソフトウエアの仕組み」、3回目が教科書に出ているJava Scriptというものです。
はじめの1時間 「アルゴロジック」
1時間目です。生徒たちには、いきなりキーボードを打たせることはしません。まず問題解決の概念を説明し、この後プログラミングをすることを予習的に紹介します。でもその前に、実はアルゴリズムというのが非常に大事なので、今日はこれを体験するための授業をするんだよ、と話します。

こちらは実際に授業で使っているスライドです。私はだいたいスライドで説明して、生徒たちには「今話したことは教科書のここだよ」と説明するようにしています。要はコンピュータに何かをさせる手順、例えば、「直角三角形の面積を求めたい場合どうする?」とか「インスタントラーメンの作り方の手順はどうしたらいい?」とか、何でもいいのです。インスタントラーメンで言えば、「お湯を沸かしてからフタを開ける方が、フタをあけてからお湯を沸かすよりも、時間をロスしないよね」といった話をします。このスライドを含めた授業で使用するスライドは、生徒にはスマホやタブレット、パソコンで見られるように、IDとパスワードによる制限をかけてネットで公開しています。

アルゴロジックのサイトにある「ニンジンを星形に切ったものを30個作る」という例を考えてみましょう。まず、「輪切りをたくさん作ってから星形にする」という場合を考えます。すると、輪切りにするのに31回(両端を落とす2回を含む)、星形にするのに各10回×30個、トータル331回包丁を入れる必要があります。

ここでアルゴリズムを使って手順を効率化することを見せます。まず、ニンジンの先が細いということはちょっと置いといて(これも生徒には言っておきます。そうでないと、「ニンジンって三角ですよね」と必ず誰かが言うので)、最初にニンジンを星の形にしてしまうのです。ちょっと切りづらいとかいうことはありますが、とにかく、最初に両端を落として(2回)、次に10回包丁を入れて星形を作ります。そして端から29回切れば、30個の星形がで切るので、合計の回数は12+29=41回。これを自動化するとなると、人の手でする時は縦に切るのは難しいかもしれないけれど、星型の金型を作って機械でダンダンっと切ればさらに効率は良くなる。こういうのをアルゴリズムと言うのだよ、と話すわけです。
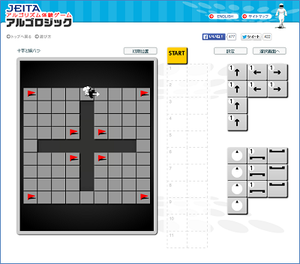
だいたいここまでで10~15分かけます。この後、生徒には「アルゴロジック」(※)のサイトで問題を解くゲームにチャレンジさせます。
※http://home.jeita.or.jp/is/highschool/algo/

このアルゴロジックを行うメリットは、次にプログラミングを実際に書く時、CやJava Scriptでいうところの繰り返し命令をカッコで括って繰り返す、という概念が自然に身についてくることです。そうすると、次第に書くことが増えて、何が何だかわからなくなってきた時、アルゴロジックを体験していると、「ああ、なるほど。この間やったのと同じ考え方だね」ということが非常にスムーズにつながります。もちろんアルゴロジックができる前からプログラミングは教えていましたが、これを入れると、結果的に生徒たちが思考判断するときの制御コードが非常にわかり易くなるので、これはぜひお勧めの教材です。

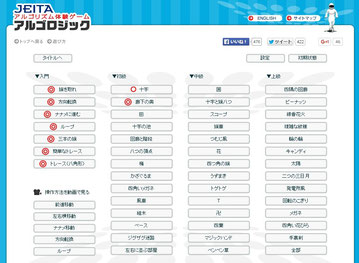
一通り終わったら、評価活動のために、この選択した問題の一覧ページを印刷させます。例えば、ある課題を完成させると「Great!」などと表示が出て、問題のところに◎が付きます。解けた問題の数を余白に書かせて回収し、平常点としてカウントします。生徒がどれだけできたか、頑張ったかも見ることができます。
こういった流れを踏むことで、「ええっ、また来週もプログラミングなんて嫌だ」という空気は払拭できます。このような掴みをまず1時間目で行うのです。
2時間目 「1時間で学ぶソフトウエアの仕組み」

2時間目は、アルゴロジックで制御構造の部分、考え方が大事なのだよ、というところを押さえた後に、「1時間で学ぶソフトウエアの仕組み」を使ってソフトウエアの仕組みを学びます。これはドリトルという日本語で命令が書けるプログラミング言語を使うものです。
◇1時間で学ぶソフトウェアの仕組み
http://dolittle.eplang.jp/index.php?1h
◇教育用プログラミング言語「ドリトル」
http://dolittle.eplang.jp/
私は授業をする時に、PCを使わない時と使う時と明確に分けるようにしています。PCを使う時は、生徒が休み時間の間に教室移動してパソコン教室に入ってくる時点で、必要のある場合は、すでに中央モニターと生徒の前のプロジェクターに「ログインしてね」と表示しておきます。電源は当然一斉コントロールで入れてあるので、生徒は「今日はコンピュータを使って何かをするんだ」「今日はノートに書いて勉強するんだな」という意識のメリハリを付けることができます。
宝物拾いゲームでソフトウエアの仕組みを学ぶ

最初に「前回アルゴロジックでゲームをやったのを覚えているよね。今日は、君たちにゲームを作ってもらう」と説明します。この教材のよいところは、50分の授業で40人全員がゲームを作ることができることです。
どのようなゲームかと言えば、「かめた」というキャラクターがフラグを取りに行って「クリア!」となる、というだけのものですが、都立高校の場合は、生徒40人をアシスタントなしで指導しますので、全員ができることを目指して、わからないところは近くの生徒同士で教え合いながらゆっくり確実に進めます。

イメージとしてはインタープリター言語と同じで、コンパイラの必要がない、コードを書いて実行ボタンを押すと動く、というゲームです。
画面の説明をした後、編集画面に
かめた=タートル!作る。
と打たせます。
ここでトラブルが起きるのですが、何だかおわかりになりますか? 私は、「!」が打てないかなと思っていたのですが、これが違うのです。「=」が打てないのです。ええーっ?!と思われるかもしれませんが、残念ながら、最近タッチパッド系のデバイスが増えてきたせいか、これができない生徒が非常に多くなりました。そんな子たちに対しても、「がんばれよ、君に合わせるからね」という感じで進めていきます。

そして実行ボタンを押すと、画面に小さくかめたが出る。これは女の子に大ウケで、「キャー、カワイイ!」という歓声が上がる中、全体の進度を見ながら、このかめたを動かすためのボタンを作ることにします。

先ほどの
かめた=タートル!作る。
に対して、
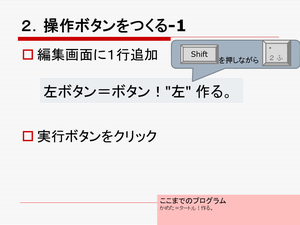
左ボタン=ボタン!“左”作る。
と入れると左ボタンができます。
ここで全員が左ボタンができて、そこで待っていてくれればいいのですが、クラスに5人か10人くらいは先走って「先生、左ボタンを押しても動かないのですけど」と言う生徒が出てきます。
そういう生徒を、「そこは今から説明するから」と注意をこちらに向けさせつつ、「もう押してしまった人もいるけれど、押していないあなた、左ボタンを押したらどうなると思う?」と聞くと、ゲームの影響なのか、「(かめたは)左に動くと思う」という答えが結構返ってきます。

そこで実際に左ボタンを押してみて、「左ボタンを押しても何も動かない」ということに気づくわけです。私は教員卓で示しつつ、机間指導しながら「ここは今日の中でも重要なところ。『左ボタンを作る』と命令してボタンができたけど、左ボタン押したらどうなるかという命令はしていないでしょ。だから、かめたは動かない。動かそうと思ったら、左ボタンを押したらどうなるかという命令を書かなければいけないよね」ということを説明します。そして、「はい、それでは書いてみよう」と、ボタンを押したときの動きを書かせます。
左ボタン:動作=「かめた!30 左回り」。
ここでまた落とし穴があります。「 」<カッコ>が打てない子が多いのです。これは完全にスマホの影響です。どうするかと言うと、「か」「っ」「こ」+変換、と打つのです。ですから、シフトキーを使う打ち方を教えます。こういったことを通してキーボードのスキルチェックをしながら進めていきます。

この授業でもう1つ、生徒の関心を引くポイントは、この時点でボタンを押すと、かめたは30度ずつ回るのです。それで、「今日はみんなでゲームを作ることが目的で、何も提出しなくていいから、好きなようにゲームを改造していいよ」と言うと、生徒は早速先ほどの30のところを60とか90に変えたり、360にしても何も動かないとしたり、勝手に改造します。それが大事なところです。「ここをこうしたらどうなるのだろう?」ということを自分で試すことができる。その上で、「今、左ボタンを作ったのと同じ概念で作れるから、右ボタンを作ってごらん」といって右ボタンを作ります。
右ボタン=ボタン!"右" 作る。
右ボタン:動作=「かめた!30 右回り」。
さらに今度はかめ太を歩かせてみます。
時計=タイマー!作る。
時計!「かめた!10 歩く」実行。

そしてフラグになるチューリップを作ってやりますが、かめたがチューリップに重なってもチューリップは消えません。ここも重要なポイントです。「かめたがチューリップに重なってもチューリップが消えないのはなぜだと思う?」と聞くと、生徒たちは、今度は「ぶつかったらどうなるかという命令をしていないから」と答えられるようになっています。

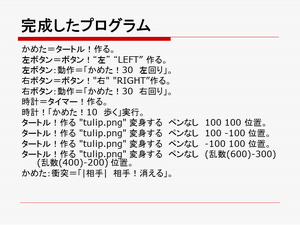
そこで、「引き続きかめたがチューリップに重なったら消える」という命令を書くと、初めてチューリップと重なった時に、チューリップが消える、ということで、だんだんゲームらしくなってくるわけです。
タートル!作る "tulip.png" 変身する ペンなし 100 100 位置。
タートル!作る "tulip.png" 変身する ペンなし 100 -100 位置。
タートル!作る "tulip.png" 変身する ペンなし -100 100 位置。
かめた:衝突=「|相手| 相手!消える」。
作るゲームはこの程度、しかも日本語です。これなら40人全員ができます。そして、「今日はゲームを作った!」と生徒は非常に満足し、評判がいいです。これを踏まえて、「皆がやっているゲームは、もっとビジュアルに変化をつけたり音を鳴らしたり、という命令を書かなければいけないよね」という話をします。そしてようやくここで本題のJava Scriptです。
3時間目~ Java Script編(1)<画面に文字を出してみよう>

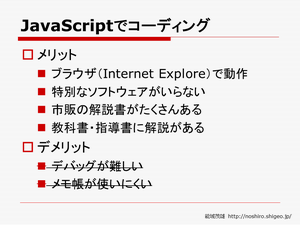
ここまで「アルゴロジック」で考え方を、「ドリトル」の「かめた」でプログラミングの導入をした後で、もうちょっと本格的なプログラミングをしてみようという時に、Java Scriptならブラウザが入っていればいいので好都合です。特別なソフトがいらないのです。
Java Scriptの更にいいところは、世の中にものすごくたくさんの解説本が出ているので、先生方が自分で勉強することもできます。そして何よりも、「情報と科学」の教科書には、Java Scriptのプログラミング例がたくさん出ていて、指導書を見れば解説も載っていますから、Java Scriptの経験がなくても、この授業は皆さんできるはずなのです。

Java Scriptの進め方です。まず、生徒たちにこれまでの2時間の流れから画面に文字を出してみよう、という話をします。
プログラミングの指導を行ったことのある方は経験があると思いますが、一番の難点は、「つまらない」と言われることです。単に文字を出すとか、総和の計算で1から10までの総和が55と出るからと言って、だから何なの、と。そういうのは、それが全てだと思っているからなのです。だからこそ、先ほどの前段でアルゴロジックやドリトルで、プログラミングの全体像を初めに見せてから「じゃあ、スモールステップで進んでいこう」ということで、文字を出してみるところから始めます。

こちらが授業で使っているスライドです。この1時間は、とにかく使ってみる、経験してみることが目的です。そして、プログラミングとはこんなものだよ、と説明し、大事なことはノートにメモさせます。

でも、全体像が見えないと分からなくなるので、必ず作る手順は明確に示しています。「今日は次のことを3回やります。プログラムを作成するソフトウエアを起動する。入力して保存する。動いたかどうかを確認してする。動かなかったら直す、これをデバッグと言うんだよ」と。

ここで「バグというのは、昔こういう大きなリレーに本当に虫= bugが挟まっていて、これを取り除いて正常に動くようにしたからデバッグと言うんだよ」と教科書の内容を補足します。

さらに保存については、本校は個人ドライブがZドライブで、ルート直下に作られると課題の採点が大変なので、フォルダーを作らせます。ここでPCの基礎操作のできない生徒が出てくるので、理解度を確かめながら進めます。この時は、エディターを起動して、ファイル名を付けて保存してから打つようにします。一回作ったものを名前を変えて保存すればいいのではという意見もいただくのですが、手順を身につけさせるために毎回この手順で行っています。

学校のコンピュータには、環境復元ソフト(電源を切ると元に戻る機能)が導入されているので、保存場所を間違えていると作成したプログラムが再起動時に消えてしまいます。次の授業の時に、前回作成したプログラムがない。消えてしまったとならないように、保存したら自分のファイルが見えるか、確認は必ずしています。このように、きちんと生徒自身が提出したかしないかがわかるようにするのが、スムーズに授業を進めるポイントです。

教科書に出ている、文字列を表示するプログラムを、まず私が一回素早く入力して見せて、ちょっとドヤ顔をします(笑)。そして、「先生は30秒で打ったけど、みんなには3分やろう」とか言って3分の間にみんなの方を回って、とにかくこの青い部分の特別な意味は別として、こう書いた命令に対して「MITAKA」と出てくるよ、ということをスライドで提示します。そして、実際に打った後でダブルクォートやセミコロンの説明をします。

注意すべきは、日本語入力を使わないことです。Java Scriptを難しいという方は、このルールを守っていないのだと思います。先ほどの「MITAKA」もローマ字でしたが、出す文字に日本語は絶対に使わないこと。なぜなら、日本語で「三鷹」と漢字で入れてしまうと、この後のダブルクォートや< >を全角で入れてしまうのです。これは、メモ帳やテラパッド(フリーのエディタ)でも、半角か全角かというのはわかりにくいので、デバッグがしづらいのです。だから、絶対に日本語はオンにしないという状態で授業は進行します。

さらに、プログラムはどうしても字が小さいので、「ここ」というところが示しにくい。プロジェクターを指でさせればいいのですが、生徒は手元の中間モニターを見ているので、目に入りません。そういう時は、コントロールキーを押したらポインターの位置を表示するオプションをオンにします。そして、生徒たちに指示をする時やスライドをめくる時は、必ずゆっくり3回クリックするようにしています。
プログラミングが得意な人の説明は、生徒からすると操作が速すぎるので、「はい、できたかい?ここだよ」1,2,3「じゃあめくるよ」1,2,3というペースで進めています。そうすると、ポヨンポヨンポヨンと3回やっているうちに、生徒たちは自分の手を休めてこちらを見るようになるので、置いて行かれた、という子がぐっと減ります。
ここまで一通り授業を行った後で、生徒たちにJava Scriptで書いたテトリスのコードを見せます。ネットで「Java Script テトリス」で調べると出てきます。「MITAKA」を出すために書いたbodyとかscriptとか、Java
Scriptのコードっぽいものが出ているけど、まだ理解できないのは当然だよ、という前提でこれを動かしてみせます。よく知っているゲームなので、興味を持って見ます。
そして、エディターでプログラムの□(白い四角)のところをひらがなの「あ」に変えておきます。すると、今まで□が4個つながっていたものが、「あ」が4個つながった形で横になったり回転したりします。生徒からは歓声が上がります。ここで、コンピュータというのは、私たちが命令した通りに動く、ということを再確認するのです。

この前段に、先ほどお話ししたドリトルの「かめた」のプログラムがあります。「ボタンを作る」しか命令を書いていなければ、ボタンしか出ない。ボタンを押したらどうなるか、というのは、このゲームであれば、壁に当たったらどうなるか、という命令を書いてあるわけですね。また、このプログラムのテトリスには周りにグラフィックがなくてシンプルです。それはそうですね、グラフィックを取り込む命令を書いていないのですから。
そして、君たちが普段触っているものは、こういうプログラムでできていること。別に全員がこれを作れるようになる必要はないけれど、せめて自分たちが触れている情報機器がどうなっているのか、仕組みを知ってみよう、という話をします。
そして、「今日はとにかくプログラムがどういうものかをやってみたよね。JavaScriptという言語を君たちは知らない、なぜなら、日本語や英語は授業でやっているけど、いきなりわけのわからない初めて聞く言語でパッと話しかけられたらできないのと一緒だよ。今日はとにかくJavaScriptという言語を使ってみた。そして教科書にはこの後続くから、もう何回かやっていくよ」と言って、次の「流れ図と制御構造」のスライドにつながるわけです。
4時間目 ~Java Script編(2)<流れ図と制御構造>

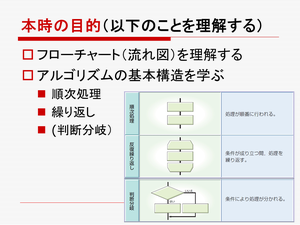
ここでアルゴロジックが活きてきます。アルゴリズムの基本構造は、順次処理、反復繰り返し、判断分岐。ここで大事なのは構造の呼び方ではなく、プログラムというのは順番にやるか、繰り返すか、それとも右に行くか左にいくか、ということです。戦闘ゲームなら、敵が全滅しているか、闘うか逃げるか、のような選択肢が出てくる判断、分岐。この手順を示すためにフローチャートというものがあるよ、と説明します。

前回の授業で画面にMITAKAと出す時には、Java
Scriptと言う言語で書いたからこうなったのであって、様々な言語の表し方がある。しかし、個々の言語でなく、手順そのものを伝えるときに、こういう図で書くこともあるんだよというところを1つ示して、じゃあ、前回の内容を流れ図で書いてみようか、ということで、前回の授業内容の定着も兼ねて書かせます。そして、結果の違いは君たちが命令したことの違いだね、ということを話します。

ここまできて、ようやく変数が出てきます。変数の概念は、特に高校1年生だと、数Iとの絡みで「=」は「等しい」であって、「代入」ではないという部分があるので、数学との変数の扱いの違いをきちんと勘違いしないように、とにかく右辺を左辺に代入する、等しいというのはこうなんだよというところをきちんと強調しておかないと、数学ができる子ほど混乱してしまうので注意します。

ここでまた問題が発生します。どこの学校でも、コンピュータ室の機材が全部先生自身の思うとおりに設定されているかと言えば、決してそうではないです。本校でも、Java Scriptでプロンプト命令等のポップアップを出すと、ポップアップブロッカーが出てしまいます。これも前もって「さっそくやりたい子もいると思うけど、このポップアップブロックが出るので、ここは×をして、もう一回リロードするとちゃんとプログラムが動くからね」ということをきちんと説明しておきます。要は、生徒たちが引っかかるポイントを我々がわかっていればいいのです。
前半で言った「プログラムは難しい」、「デバッグが難しい」、というのは、生徒たちが「わからない」という原因になっているトラブルを我々が予想できていないからです。でも、これくらいの内容なら、コードも10行くらいで、起こすエラーはクラスが違ってもだいたい一緒です。ですので、生徒が「先生、動きません」と言ってきたら「リロードした?」と確認すればたいてい解決したりします。そういうところをきちんと押さえてあげれば、それほど難しい内容ではないのです。

アルゴリズムの大きな柱が繰り返し命令です。先ほど3回MITAKAと書きましたが、では100個MITAKAと書きたかったら、100回書くのか?嫌ですよね。ということで、繰り返し命令について説明します。こういう時、生徒たちは4とか10とかではなく、ほとんど無限大みたいな数にしてくれます。すると際限なく文字が出て来て、「先生、コンピュータが止まらなくなった」となる。その前に「このスクリプトは無限に実行されますが、よろしいですか」と聞いてきているのですが、それに「はい」という子が必ずいるのですね(笑)。
ただし、そこにはちゃんと前段が入っていて、提出課題はきちんと直してくれなければダメだけど、それまでは好きに変えてもいい、最終的にフォルダーに保存する時は、スライドと同じにしてね、と言っておくのです。そうすると生徒はいろいろ工夫します。要所要所を押さえてやれば大丈夫だと思います。

このように、要点さえ押さえていけば、プログラムは決して難しい内容ではありません。今後プログラミング教育をもっとやらなければいけなくなった時、その前段として、まずは、コンピュータは命令したとおりに動くというところを授業の中に導入してみると、5年後10年後の先を意識した授業づくりができるのではないかと思います。
今日は難しい内容はしませんでした。誰でもできる簡単な、最初のプログラミングについてお話ししました。これが、40人みんなが義務教育でこれくらいのことは学習済み、というすばらしい時代が来たら、次に情報科としてどういうふうにプログラミング教育をするのか、という先の話ができるのではないかと思います。
※ICTE情報教育セミナーみなとみらい―いま,プログラミング教育が熱い!!―
(2015年7月28日@神奈川大学みなとみらいエクステンションセンター)講演












