【授業事例28】
なぜスマホ全盛時代にキーボードが必要か~ユーザインターフェースを考えれば、情報の学びは全てつながる
「ユーザインターフェースからの導入」
山口県立岩国高校 山下裕司先生

スマホやタブレットに親しんでいる生徒だからこそ、インターフェースを意識させたい
新学習指導要領への切り替えは、改めて授業計画を組み直すきっかけになっています。スマホなどIT機器に慣れ親しんでいる今の高校生に、情報の授業が用語の説明や意味のわからない操作の練習に終始するのはつまらない。今回お話しするのは、ユーザインターフェース(以下UI)を軸に、情報の授業を見直してみた、という実践です。

UIにはいろいろなものがあります。コンピュータとユーザーとのやり取りをXUI(これは私の造語ですが)と総称します。まずCUI。これは『Character User Interface』と言われますが、先日、先生方とお話ししていて「『Commandline User Interface』という意味合いもあるのではないか」というご指摘を受けまして、言葉としてあまり固まっていないのかもしれないと思いました。
GUIが『Graphic User Interface』ですね。教科書では、主にここまで扱っているものが多いようです。NUI=『Natural User Interface』は、ゲーム機やスマホの音声検索などで既に実用化されていますがあまり出て来なくて、MUI=『Multimedia User Interface』の中に少し出てくるくらいです。「TUI」も私の造語で、『Telekinesis User Interface』です。将来的には、脳波とか目線とかでコンピュータを扱えるような時代も来るということまで見越した指導が必要になっているのかもしれません。
スマホやマウスの操作はGUIです。デジタルネイティブである生徒達は、そんなことは全く意識せずIT機器に接しています。一方で、今、ゲームプログラマーでさえも、文字を打つという作業なしで仕事ができるらしいですね。こうなると、情報の授業でタッチタイピングの指導は今後必要なのだろうか、いうところも考えなければならない時代ではないか、と思います。
ただし、ここで申し上げたいのは、タッチタイピングをやるかやらないかという議論ではありません。生徒にとってのIT機器とのUIが、どのような変遷を経て今の状態になってきたのかを知ることは、IT機器との適切な関係を理解するために大切であり、情報教育の根幹に触れることにもなるかと思います。
現状ではXUIの教科書での取り扱いはまちまちで、特に「社会と情報」では全く扱っていない教科書も何冊かあります。しかし、今年初めてUIの違いを軸にした授業をやってみて感じたのは、操作指導にとどまらず、情報処理の可能性を拡げることや、IT機器と接する態度、すなわち効率化や危険性にも気付かせることに大いに有効であった、ということです。

UIの違いを理解することで、情報の授業全体がつながる
それでは、具体的にUIをどのように意識させていくかという話をします。
情報の実習で、ややもすると生徒が飽きてしまうのは、GUI=マウス操作でアナログ的なちまちました作業をさせることも原因の一つではないかと思います。
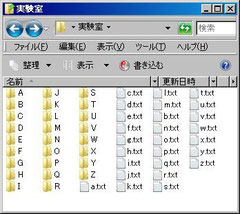
そこで、「ファイルaをフォルダーA、ファイルbをフォルダーB(…以下同様)に移動する」という操作をさせる活動で、このようなフォルダーとファイルをたくさん用意しておきます。これだけたくさんあると、マウスでフォルダーを開けたりドラッグで移動させたりしようとすると、膨大な手間と時間がかかります。
この作業を「ファイルaを選択してショートカットキーCtrl+Xで切り取り、フォルダーAを選択してCtrl+vで貼り付ける」という手順で行います。次に、コマンドプロンプトでこの作業を記述し、バッチファイルで自動化させれば、瞬時にファイルを分類して移動できることがわかり、キーボードの有難味を実感します。このように、いろいろなUIを知っておき、必要に応じて使い分けることの可能性を感じ取らせるとともに、将来何か問題に直面した場合に、その可能性を自分で模索できる態度を育成するということが必要なのではないか思います。
今の生徒にとっては、IT機器との関わりは、マウスやタブレットの操作、すなわちGUIがほとんど全てです。その子達にUIについて何も説明せずに、タイピング練習をやりましょうと言うと、情報の授業では日頃使っているIT機器とは別世界の訓練をやっているように感じてしまいます。しかし、UIについての知識をしっかり入れて、「ここからはCUIの練習だよ」「今日はGUIを利用して何か作業をしてみよう」といったことで、授業全体が繋がって行くことになると感じています。
さらに、このことを最初に押さえておけば、プログラミング実習を行う際に、キーボードベースのプログラミングと、『Squeak』や『Scratch』のようなグラフィックでのプログラミングのギャップを埋め、UIの違いに過ぎないこと(を変えることによる可能性)に気付くことにもなると思います。
GUIであるスマホやタブレットのタッチパネル操作は、キーボードのような熟練性を必要としませんが、それだけに誤操作も生じやすい。キーボード操作であれば多くの手順を踏まなければならなかったものが、一瞬手が触れただけで操作できてしまいます。それによって、画像が公開されたり、さらにワンクリック詐欺などの犯罪に巻き込まれる危険も生まれます。UIの変化によって、モラル意識を高める必要もまた高まってきていると思います。

UIを扱う中で考えさせる問題として、「IT機器との適切な態度を(1)(2)(3)の選択肢から選べ」というのはどうでしょうか。それぞれの選択肢の内容を見てみましょう。いずれもそれらしいことが書いてありますが…。

1つめの「人の手では処理できないビッグデータの取り扱いはコンピュータに任せるべきだ、コンピュータは間違いがないので、ビッグデータを処理した結果は信頼できる」というのは、コンピュータには間違いがないというところが間違いですね。コンピュータは機械で、その仕組みに間違いがあればコンピュータも間違うわけですから、情報教育の中ではこういう妄信的な態度を潰していかなければならないと思います。

2つ目。「大量のデータ処理をコンピュータに任せればいいが、その結果が正しいかどうかの検証を繰り返すことが必要であり…」というところまではいいのですが、「時間をかけて人の手作業によって確認すべきである」というのは不可能です。ビッグデータでやり取りするような、検証することさえもコンピュータにゆだねざるを得ない時代になっておりますから、これも正しい対応とは言えない。

3つ目。「人の手作業には間違いや揺らぎが生じやすいので、単純作業は可能な限りコンピュータで管理された機械に任せるべきである」。これを私は正解としました。このあたりを考えさせるという材料として、UIの指導から入って行くのがよいのではないかと思っています。教科書では今のところ、UIの細かな分類は必須用語にはなっておりませんが、場合に応じた適切なXUIを選択し、対応する態度の育成が必要ではないかと思います。
ショートカットキーを教えることで、情報処理の効率化・省力化を意識させる
このようにUIを意識した指導を取り入れた後、私の授業が具体的にどのように変化したかと言いますと、情報処理の効率化・省力化ということを前面に打ち出した指導ができるようになりました。
例えば、「ショートカットキーを使えば、マウスより早い操作ができる」と教えることです。実は私自身、今までショートカットキーを教えることに非常に抵抗がありました。OSが変われば使えないような、狭い知識を教える必要などないと思っていましたから。しかし、「OSが変わってもショートカットキーを使えば作業が効率化・省力化できる」ということを伝えておくことは、とても重要なことだと最近は思っております。
私の情報の実習ではビッグデータを取り扱いますが、サンプル数が10万件もあるようなデータを扱うのに、マウスでズルズルやっていたら、範囲指定するだけでたいへんな時間がかかってしまいます。そのような時には、ショートカットキーを使って文字コマンドで操作するという対応を使わざるを得なくなります。このように、効率化・省力化を模索する態度の育成には、GUIで行うとうんざりするような作業をあえて選ぶことが有効だと思います。
プレゼンテーションのスライド作りでも、今まではどちらかといえば、いかに表現力を高めてわかりやすく説明するか、というところを重視していましたが、そこにも効率化という視点を入れなければいけないと感じています。生徒が将来就職して、いきなり部長から「明日の会議でプレゼンをやれ」と言われたときに、同じ内容ならできるだけ時間をかけないで作ることが大事だよ、というところも指導することが必要ではないかと思うのです。
プレゼンで言えば、スライドの操作をキーボードで行うということも指導しておく必要がありますね。よく、前のスライドに戻る時に、「ちょっとお待ちください」なんて言いながらマウスで戻したりしますが、これはいけませんね。生徒には「プレゼンは聞く側を見てやりなさい」と指導しますが、マウス操作というのはグラフィカルですから、発表者の目線がパソコンの画面に取られてしまいます。ですから、今は「プレゼンはキー操作で進めよう」ということを強調しております。
生徒の反応としては、キーボード操作を面倒がる生徒が減少し、今までパソコン操作がマウス一辺倒だったということに、生徒側から気づきました。今までは、タッチタイピングを指導しても、何か適当に我流でいいじゃないかと済ませていたのが、大きく意識が変わったと感じております。
このように、今年実験的にUIの多様性を体験させてみて、IT機器との適切な関わり方や、情報社会に参画するための適切な態度の育成につながったと実感しております。












