事例119
It’s Media!から考える、桃太郎のフェイクニュースWebサイトを作ろう~プログラミング的思考を取り入れた授業
神奈川県立茅ケ崎西浜高校 鎌田高徳先生
プログラミング的思考と、情報デザインを意識した授業作り

今回は、「プログラミング的思考を取り入れること」と、「次期学習指導要領の情報Ⅰに『情報デザイン』が入ることを意識する」という二つの目的を持って、授業を組み立てました。特に心がけたのは、デザインによっては相手に伝わる情報の内容が変わってしまう可能性もあることに気づかせることです。そこから、「意図を持った情報発信の仕組みを発見する」というところにつなげたいと考えました。授業は、HTMLやWebデザインと合わせて行いました。

まず、「プログラミング的思考を取り入れる」ということ。プログラミング的思考の三つの要件は、「順序立てて考える」「場合分けをする」「繰り返し行う」というものです。つまり、学習課題に取り組む上で、いきなり取り組むのではなく、順序立てたり、場合分けしたり、繰り返したり、といった作業の手順を確認した上で達成を目指すということです。

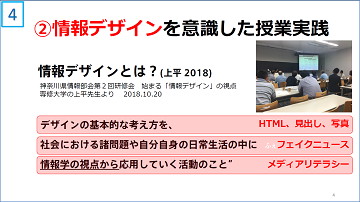
二つ目は、2018年10月に行った神奈川県情報部会の研修会で、専修大学の上平先生が情報デザインのワークショップをされ、そこで情報デザインの定義をされたことです。上平先生は、情報デザインを「社会における諸問題や自分自身の日常生活の中に情報学の視点から応用していく活動」と定義されました。
この定義を実践の場でやってみようということで、そこでデザインの基本的な考え方を(→HTML、見出し写真)、社会における諸問題や自分自身の日常生活の中に(フェイクニュース)、情報学の視点から応用していく(→メディアリテラシー)」という三つの要素を盛り込んだ授業を考えてみました。
見出しが違うだけで、ニュースそのものの印象が変わる
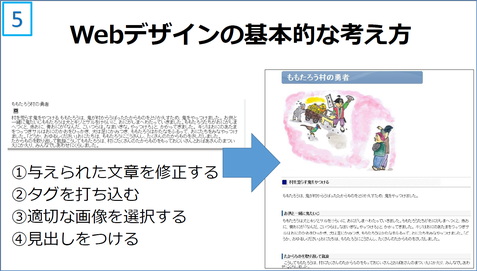
まず、Webデザインの基本的な考え方についてです。授業では「桃太郎」の物語を題材に、Web記者になってニュースを作っていくことにしました。もとのテキストデータは全員同じです。それを削ったり順番を変えたりという修正をして発信しようということで進めました。
生徒は、文章を修正したり、タグを打ち込んだり、画像や見出しを付けることでWebデザインの基本を学びます。今回の授業で使用した、ももたろうの画像は国際デジタル絵本学会のWebサイトから引用しました。
http://www.e-hon.jp/bmomota/momj0.htm

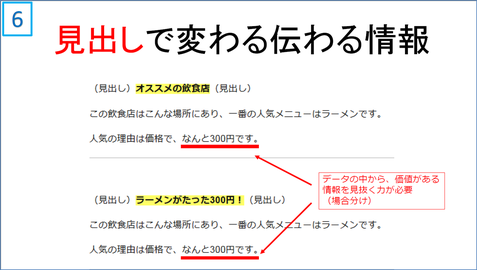
次に行ったのは、「見出しで情報の印象は変わる」ということです。下図を見てください。
テキストは全く同じですが、見出しが「ラーメンがたった300円! 」だとアクセスは増えますが、「オススメの飲食店」だと増えないのです。つまり、データの中でどこが大切なのかということを見抜く力(=場合分け)が必要だということです。そして見出しによって、全く印象が違うニュースができるわけです。


トランプ大統領は、「ネットのニュースは『フェイクニュース』だ」と言っていますが、彼は自分にとって都合の悪いニュースのことをフェイクニュースだと言っているのです。
フェイクニュースのもともとの定義は、「虚偽の情報で作られたニュースのこと。主にネット上で発信・拡散される」(コトバンクより)ですが、今私たちにとってフェイクニュースという言葉の意味が意味が少し揺らいでいるのではないかと思います。フェイクニュースそのものに対して、私たちはもっと深く学ぶ必要があると思います。

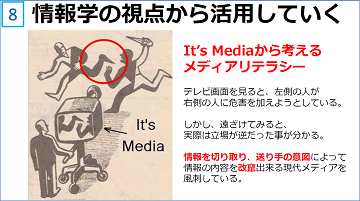
メディアリテラシーの視点から、メディアの伝え方について情報学の視点から考えると、有名なこの風刺絵がわかりやすいでしょう。
絵の赤丸の部分を切り取って近くで見てみると、右側の人が刺されそうに見えますが、少し離れて全体を見ると、右側の人が左側の人を刺そうとしている絵であることがわかります。
送り手の意図によって、情報の内容を改ざんすることができるのです。
「桃太郎」の中の一場面を切り出すと、物語は大きく変わってしまう
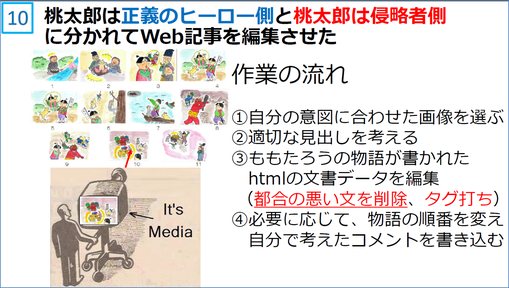
これを、桃太郎のストーリーに当てはめると面白いのではないかと考えました。ものたろうの物語の、どこか1つの場面にフォーカスして記事を作ることによって、全く意図の異なる作品になる可能性があるのではないかと感じたからです。
生徒たちには、「世の中のものだって、どこかを切り取って記事を作って発信している」と説明したあとで、スライドにあるようなイラストを渡して、その中から一場面を選んでもらい、桃太郎が正義のヒーローという設定と、鬼ヶ島の侵略者という設定でそれぞれWeb記事を作ってもらいました。

まず、桃太郎を正義のヒーローとする側の記事です。「ももたろう村の勇者」ということで、村に凱旋するイラストをとって、お宝を取り返してくれたと書いてあります。
※クリックすると拡大します
逆に桃太郎を侵略者と設定する場合は、「桃人間 いきなり現れ財宝盗む」という見出しを作って、このイラストを選びました。
きびだんごで猛獣を扱う桃人間がやって来て、いきなり宝を奪い取ったという話になります。この観点から「お父さんは桃太郎に殺されました」というポスターや、「僕たちはきびだんごのために戦ったのではない」という記事が生まれてくるのです。どこを切り取るかによって、ある程度意図が変わる、ということを、生徒たちに体感してもらいました。
※クリックすると拡大します
メディアからの発信は、どこか一部分を切り取って「意図」を持たせたものなのかもしれない
このように、世の中には、切り取って発信されていることがあるということを伝えると、ほとんどの生徒が振り返りの中で「メディアの伝え方は怖い」という感想を抱きました。これは正常な反応だと思います。生徒たちは、どこかを切り取って見出しを付けて作るだけで、意図を持った情報発信ができることに気づいたのです。そうした情報があることを理解した上で、メディアを捉えて欲しいと思います。

ただし、今回の反省は、「発見させる」活動があまりできなかったところです。最初にポスターや記事を生徒たちに見せて、同じ桃太郎の物語なのに、なぜポスターから伝わるメッセージが違うのか。これは、どういうことなのかを発見させてから、見出しや文書の編集に入るべきだったと思います。授業の導入については、改善する必要があると考えています。
今回、取り組んでみたばかりの実践なのですが、デザインを意識することで意図が変わるという事実は、これからの情報Ⅰの情報デザインの授業でも、しっかりと伝え続けていきたいと思っています。
神奈川県高等学校教科研究会情報部会実践事例報告会2018 ポスターセッションより














