事例147
比べて深める授業実践~HTMLとCSSの違いを理解しよう
神奈川県立生田東高校 大石智広先生
専修大学ネットワーク情報学部 望月俊男先生
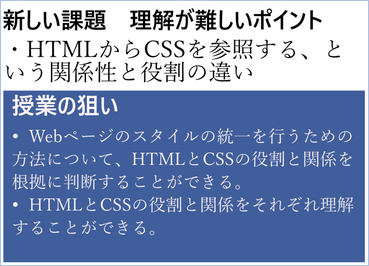
「写経」からの脱却、さらにHTMLからCSSを参照するという関係性と役割の違いの理解を目指す

今回ご紹介するのは、授業デザインの手法の「事例対比」を使って見やすく読みやすいwebページを作るための方法を生徒が探究する、という実践です。
以前のwebページ制作の授業は、メモ帳を使ってFONTタブをベタ打ちし、「この通りに作りなさい」という見本を見せてその通りに作らせる、というものでした。
これを何とか変えていかなければという思いで、まずCSSを段階的に導入することにしました。最初の年は、HTMLファイルにCSSのプロパティを書くようにし、次の年からはHTMLファイルとCSSファイルを分けて作成するように変更しました。

さらに、HTMLファイルの編集も「写経」ではなく、予めテキストだけが入力されているHTMLファイルを生徒に配布して、そこにタグを少しずつ足していくようにしました。そのようにすることで、入力したタグがWebページの構造を作っていることを理解できると考えたからです。また、実際に動かしてみてどう変わったかを見て、うまくいかなかったら、自分で検証してタグの入力を修正する、これを繰り返すことで生徒が主体的に編集できるようになることも意図しました。
ただ、このようにして指導しても、HTMLからCSSを参照するという関係性と役割の違いが、今一つ理解できていない生徒がいることがわかりました。
複数のページを作った時、最後になって「先生、このページの色を変えたら別のページの色も変わってしまいました。どうしたらいいですか」と言うのですね。授業の中では説明しているのですが、理解できていなかったのです。
そこで、HTMLとCSSの役割と関係を理解し、それを根拠に自分で判断できることを目指した授業を開発しました。

「事例対比」で共通点や差異に自分で気づかせ、機能の違いを発見させる
この授業では、先ほどお話ししたように「事例対比」の手法を使いました。
事例対比は、複数の似た事例を比較することで共通点や差異・矛盾に注目させ、それぞれの情報で示されている特定の機能や特徴を生徒自身に発見させるものです。

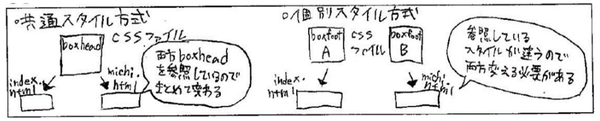
今回は、2つのwebページを用意して、真ん中の部分の色を揃えるという場面を設定しました。どのような方法があるか生徒に考察させ、「スタイルを揃える」「バックグラウンドカラーのプロパティ値を揃える」という二つの方法があることに気付かせました。次に色を変更する際に、共通のスタイルを使うのと、個別のスタイルを使うのとでは、どちらがどれだけの手順が要るかを、実際にWebページをそれぞれの方法で修正して確かめさせました。生徒は「共通のスタイルを使っている方が少ない手順ですむ」ということに気づいてくれました。

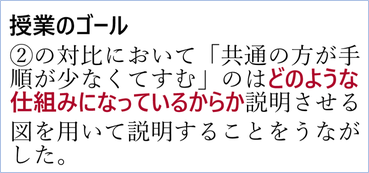
そこで最後の課題として、共通のスタイルを使う方が少ない手順で済むのはどのような仕組みになっているかを考え説明を書くという活動に取り組ませました。

グループワークにホワイトボードを使うことで、理解をさらに深めることが可能に
この説明を、最初のクラスでは文章で書いても図で描いてもよいことにしましたが、やはり文章では難しいので、次のクラスからは図で描かせることにすると、いくつかヒントを与えれば、だいたいこの程度描けるようになりました。


この課題の生徒の記述を「HTMLがCSSを参照する」という関係を説明できているか、という観点で分類しました。

この図はグループで話し合った後、個人で書かせたのですが、グループ内での話し合いだけの後、個人で書かせた場合は、75人中24人(2クラス)が理解できているレベルの記述ができました。さらに、各グループにA3よりも少し大きいくらいのホワイトボードを渡して、図を書きながら相談して相互発表させたクラスは、37人中26人がこのレベルまでできるようになり、理解度が上がっていることがわかりました。
このように、環境を整えてうまくヒントを与えれば、HTMLとCSSの関係を説明できるようになることがわかりました。違いを見せて終わりでなく、実際に編集させて手順の違いを経験させることで理解が深まったのだと思います。
今後は、この事例対比の手法をプログラミングのソースコードの比較などにも応用してみたいと考えています。

※神奈川県高等学校教科研究会情報部会 情報科実践事例報告会2019 ポスター発表より













