事例161
新学習指導要領「情報Ⅰ」 (2)コミュニケーションと情報デザインに関する指導案の作成
埼玉県高等学校情報教育研究会
埼玉県立浦和第一女子高校 富田 平先生
昨年度~プログラミングの動画教材を作ってみた

まず、私たちの研究会の活動内容についてご紹介します。この研究会は、情報科で採用された教員6名程度で、毎年共通のテーマで授業実践を考えるという活動を行っています。
第1回の情報モラルに関するアンケート調査から始まって、その後も新学習指導要領の「情報Ⅰ」を見据えた研究内を行い、全国大会でも毎年発表をしています。


昨年度は、2022年度の新学習指導要領で全員必履修でプログラミングが始まるため、それを見据えて動画教材を使用したプログラミング教育を行うため、動画作成を行うことになりました。メンバーがそれぞれ動画教材を作成し、それを共有することで教材とするという形をとりました。

こちらが作成した動画教材の一例です。
基準となるコインを決め、そこから安いグループ、高いグループに分けるという手順を踏みながら硬貨の並べ替えをするという、クイックソートのプログラムを作るものです。

このような動画教材を作成してみた上でメンバーで話し合いを行い、「授業中に生徒との会話が増えそう」「生徒同士の話し合いも増えそう」「個々の理解度に合わせ授業ができそう」「プログラミング教育との親和性が動画教材はありそう」というような知見が得られました。

そして、今年度のテーマを決めるにあたり、新学習指導要領の情報Ⅰを教えるために、もう少し新しい内容に踏み込んだ研究を行いたいという話になりました。
LINEスタンプの制作を通して「コミュニケーションと情報デザイン」を学ぶ
そこで、今年度は「情報I」の「(2)コミュニケーションと情報デザイン」に関する授業案をそれぞれ作成し、実践してみようというようなことに決まりました。
特に、ここで出てくる「情報デザイン」というキーワードに注目し、目的や情報に応じて、受け手に分かりやすく情報を伝える活動ができるような指導案を作成することとしました。

複数の授業案がありましたが、ここではそのうちの一つをご紹介します。
「LINEスタンプの制作から学ぶコミュニケーションと情報デザイン」というテーマで作った授業案です。今回はLINEスタンプにある、LINEクリエイターズスタンプというツールを活用して作りました。

授業の目的は、生徒が日頃から身近に使用しているコミュニケーションツールであるLINEのスタンプを制作することによって、より良い情報デザインについて考えられる知識・技能や思考力・判断力・表現力を身に付けることにあります。

授業をご紹介する前に、先ほど授業の目的として「知識・技能や思考力・判断力・表現力を身に付ける」とした部分が、学習指導要領上でどの項目を指すのか確認します。
学習指導要領にある3点はスライドの通りです。赤文字にしている部分は、今回の授業案で狙いとして練った部分です。

学習指導要領の解説には「思考力・判断力・表現力を身に付ける」という部分がありますが、ここでは「(イ)コミュニケーションの目的を明確にし、適切かつ効果的な情報デザインを考えること」と「(ウ)効果的なコミュニケーションを行うための情報デザインの考え方や方法を理解し表現する技能を身に付けること」を意識しています。
授業の初めの段階で、まずしっかりと目的を明確にして、実際に制作していく中では、情報デザインの考え方や方法に基づいて、評価・改善を繰り返し行うことを特に注意しながら授業案を作成しました。そのあたりを見ていただければと思います。
特に情報デザインというのは、情報の受け手がどう反応したかを知ることが非常に重要です。作り手が感じてほしかった意図や思惑と、受け手がどう反応したかという点の間には、ずれが生じてくると思います。ですから、このずれを認識し、伝えたい情報を伝えられるようにするために、評価し、改善すること。それから、目的を明確にするということを特に意識して授業案を作っていきました。
LINEスタンプのガイドラインから、スタンプのデザインの条件を読み取る
まず、授業内容の1時間目では、LINEスタンプの制作を告知した上で、情報デザインとは何かという話をしています。
LINEスタンプの制作ガイドライン、審査ガイドラインを紹介し、情報デザインとは何か、ユニバーサルデザイン、色彩、色の与える情報等について学習します。このことにより、情報デザインが人や社会に果たす役割を理解させました。

LINEスタンプの制作ガイドライン(※)は、下図のように示されています。
例えば必要な画像数は、8個、16個、24個、32個、40個と選択できることや、サイズはいくつで、というように詳しく決められています。この決まりに則って作るということも非常に重要なので、画像サイズやデータ量などの科学的な視点も意識させた上で、授業を行っております。
※https://creator.line.me/ja/guideline/sticker/

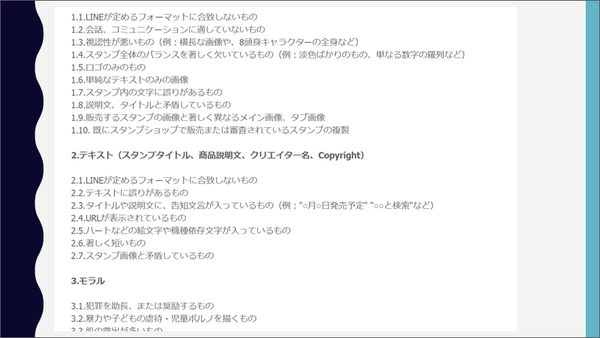
また、審査ガイドラインの中では、禁止事項が書かれています。会話やコミュニケーションに適さないもの、視認性が悪いものなど、様々あります。これをよく読んで、抵触しないデザインのスタンプを作る、ということを作ろう、ということを伝えました。

スタンプを使用するターゲット層を想定し、効果的な情報デザインを行う
2時間目は、1時間目に示されたガイドラインをもとに、実際にスタンプを作ってみるという授業です。
まずLINEスタンプを使用するターゲット層の情報収集と整理を、マインドマップによって行います。マインドマップとは、表現したい概念のキーワードやイメージを中心に置き、そこから放射状にキーワードやイメージを広げてつなげていく作業です。ターゲット層を明確にすることで、コミュニケーションの目的を明確にし、効果的な情報デザインを考えさせるという最初の入り口を、マインドマップによって固めさせます。そしてスタンプの立案、企画書の制作、提出を行い、教員からのフィードバックを得て改善するという流れです。

この後、3時間目はスタンプのデザインを確定させます。2時間目で立案したスタンプのデザインと企画書をもとに、生徒同士で簡単なプレゼンテーションを行い、相互評価をし、ここでも改善を取り入れます。
このデザインが確定したら、4時間目に紙ベースでスタンプのデザインを作り、縁取りを紙に書き、スマートフォンのカメラ機能で取り込みます。

5時間目から8時間目は、ibisPaintXを使用して実際の制作を行います。取り込んだ画像レイヤーを下に置いた状態で、スタンプの画像をスマートフォンやタブレット上で制作します。
画面が小さいため、操作しにくい人はタッチペンのようなものを用意してペン書きするケースもありました。中には大きめのタブレットを持って来て作業する人もいましたが、スマートフォンで作成していても、特に大きな支障はなかったようです。

ここでも、LINEスタンプのガイドラインに則った制作を心がけること、そして一つできたら教員のチェックを受けて改善ができるように準備しています。この先は、生徒がどんどんスタンプを制作していきます。

教員のチェックは、チームによってペースがバラバラになるので、生徒が終わったタイミングで随時フィードバックしました。対応できない生徒に関しては、次の時間までに簡単なコメントを用意して次の時間の始めに渡すことで、円滑に進めることができました。
スタンプができあがったら、Googleスライドを作成し、5~6人のグループでプレゼンテーションを行います。聞き手は、共有ファイルを使用してリアルタイムで感想を入力し、最後に優秀作品をクラス全体で選びます。

相互評価では、ターゲット層を調査して制作できているか、目的に沿ったスタンプができているか、見やすさはどうか、などを1~5の得点で評価してもらう形をとりました。
類似の作品がないか、画像検索で確認しながら作る
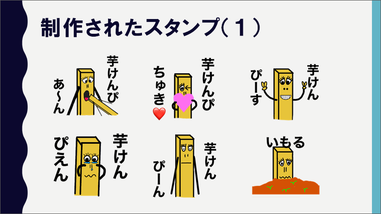
生徒が作成したスタンプの例です。
この人は、女子高生をターゲット層にして作りました。芋けんぴのキャラクターで、「芋けんぴーす」「芋けんぴえん」「芋けんぴーん」「いもる」というようなものを作ってくれました。LINE上でどんなコミュニケーションがあるかを考えた上で、使いたくなるようなスタンプを考えてくれました。

こちらは埼玉県民をターゲット層にしたスタンプです。「暑すぎ熊谷かよ」「テンション上尾」「お茶飲もう、狭山の」「ネギ食べよう、深谷」など、埼玉県民なら思わず使いたくなるような、ちょっと自虐も含んだ作品です。
留意したことは、解像度、データ量など、科学的な視点も作業中に取り入れさせることです。

先ほどLINEのガイドラインをご紹介した通り、何ピクセルから何ピクセルまで、データ量はどのくらいかなども、自分たちで確認しながら制作させました。
なお、画像のデジタル表現に関しては常に授業で実践しています。著作権に関しても、既に制作されているスタンプと似ていないか検証も行う必要がありますので、手描きの画像を取り込んでGoogleの画像検索機能を使用し、似たものがないか検索し確認する作業を授業中にさせています。

学校では数台のCromebookのタブレットを準備しており、必要なアプリケーションをインストールしていますので、それを使ってスマートフォンやタブレットを持っていない生徒に対応しています。
また、授業内ではスタンプを制作するところまで実施することにしています。もちろんその後に発売することも可能ではありますが、納税義務の可能性が出てくるため、保護者と生徒の判断に委ねる形をとっています。
さらに、学習展開に応じて、通知や連絡は、日頃自分が使っているスマートフォンを使用してもらうため、授業に無関係のアクションが起きることを防ぐために、授業開始時に機内モードに設定させることに注意しました。
身近な素材でプロダクト側の立場を経験することでデザインへの視野を広げる
この活動のまとめです。
授業の中でスタンプを制作し、教員側からアドバイスをしたり、生徒同士で相互評価をしたりする機会を複数回取り入れたことにより、情報デザインの考え方や方法に基づいて表現し、評価し、改善できたことが成果だと考えています。ユーザーは、デザイナーの意図通りに使用するとは限らないということをあらためて感じたことは大きな収穫です。

また、生活に身近なものを題材にすることによって興味関心をかき立てられ、主体的に取り組む能力を養うことが期待できます。
生徒は、自分が関心を持っているものや身近な生活の中にあるものを題材にすることで、関心高く授業を受けられるため、とても反応よく授業に取り組んでいました。

また、日頃ネットワークサービスをユーザーの立場で利用する生徒がほとんどですが、今回はプロダクト側の立場を経験したことにより、新たな見方、考え方を広げられたと思います。
さらに、自分の作品に関して、教員や他の生徒に説明や紹介をすることで、プレゼンテーション能力を高めることができました。

問題解決能力、言語能力を育成する、主体的かつ対応的な授業の取り組みを目指して、今後も実践していきたいと考えていますが、情報デザインの内容だけで情報デザインを身に付けるのではなく、さまざまな単元の中で多様な能力を養うことができると思っていますので、工夫した授業の実践を行い、メンバーの中でも検証し、話し合いの中でより良い授業をしていけたらと考えています。
第13回全国高等学校情報教育研究会全国大会(オンライン大会) 講演より












