事例177
【プログラミング実践】必履修科目でアプリ開発してみた件
広島大学附属福山中・高等学校 平田篤史先生
授業実践の背景~サービスの「消費者」から「生産者」へ

今回は、「必履修科目でアプリ開発をしてみた」ということについて実践発表をしたいと思います。時間が限られていますので、単元の全てではなく、前半の「基礎的プログラミング理論の育成」のところについて、発表させていただきます。
高校生のスマートフォン使用率が9割以上というのは良く知られていることですが、当然、スマートフォン向けモバイルアプリの利用頻度は高いと考えられます。ただ、このモバイルアプリを使ったことはあっても、作った経験がある生徒は少ないのではないでしょうか。この単元を通してサービスの「消費者」から「生産者」になってもらおう、ということで今回の授業内容を考えてみました。

基礎的プログラミング技能を育成する
(1) カスタマイズの楽しさを知ろう
今回活用した教育用教材Monaca(※1)は、ブラウザのみで開発が可能・データをクラウドに保存できるという点で開発環境の構築がしやすいこと、また、補助教材が豊富だったことが大きな特徴でした。
生徒に最初に触ってもらったのは、このブロック崩しのアプリでした。
※クリックすると拡大します
これで遊んだあとに、「ではこのアプリはどんなふうにできているんだろう? 」と問いかけて、中身のコードの画面を見せてみると、生徒たちは一様に難しそうだな…という顔になってしまいました。ところが、「じゃあ、ボールの数を100個にしてみようか」と言うと、途端に「やりたい!」という声がたくさん上がりました。
※クリックすると拡大します
このわずかなカスタマイズでボールを100個にしてみた後、「もっといろいろカスタマイズしてみよう」ということで、ボールの加速度を変えてみたり、ブロックの色や配置を変えてみたりと、さまざまなことをしてみました。それを通して生徒たちもカスタマイズの楽しさを実感できたようでした。

(2) HTMLとCSSの学習
そこからHTMLとCSSの学習に入りました。この二つについては、図鑑アプリのカスタマイズを通して行いました。
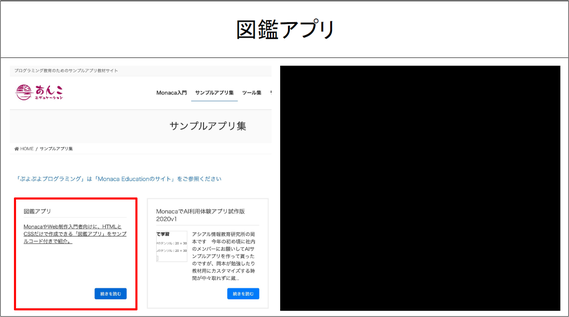
こちらが教材の中に用意されている図鑑アプリ(※2)のサンプルプログラムです。
中身の構造は、ボタンを押すと指定したリンク先のページに飛ぶ、というとてもシンプルなものです。これを3つの段階に分けて学んでいきました。
(※2) https://anko.education/apps
※クリックすると拡大します
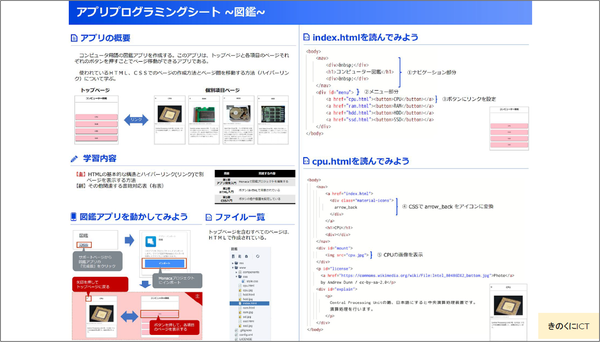
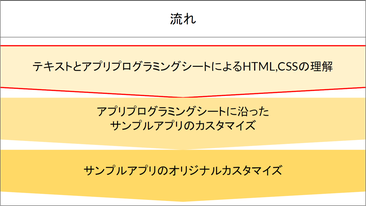
まず1段階目は、テキストとアプリプログラミングシートによるHTML、CSSの理解です。

こちらのシートは、和歌山県教育委員会が、情報教育の「きのくにICT」という取り組みの中で、作っているものです。ここで生徒は、アプリの概要を知り、各ファイルの中身について、どういう構造になっているのか、どのようなコードが書かれているのかということを学んでいきます。
※クリックすると拡大します
2段階目は、同じシートに沿ったサンプルアプリのカスタマイズです。このアプリプログラミングシートには、「トップページの項目と新しいページを追加してみよう」とか、「アプリの配色を変更してみよう」といった、カスタマイズのアイディアとその方法も載っています。
これに沿って、生徒たちは自分の好きなページを追加してみたり、色を変えてみたりと、アプリをカスタマイズしていきました。
※クリックすると拡大します
さて、2段階目までは、シートに沿っていれば何となくできてしまう部分もありました。そこで、いよいよオリジナルのカスタマイズをしてみよう、という3段階目に入っていきます。
この段階で、みんなが普段使っているアプリと比較したとき、今できないことは何だろう、と問いかけてみました。「特に人気ゲームアプリによくある機能。この機能が今ないと思うんだけどなんだと思う?」と尋ねると、皆すぐにわかるんですね、「ガチャだ」と。
しかし、ガチャのような機能は、今のHTMLとCSSだけでは難しいということを伝えたあと、次の話題に移りました。
(3) JavaScriptの学習
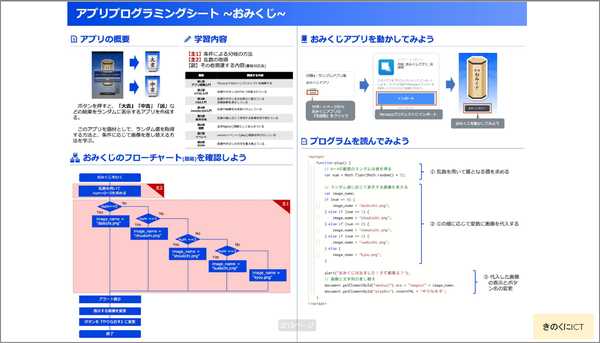
次の段階がJavaScriptの学習です。先ほどと同じサンプルアプリ集のに「おみくじアプリ」というものがあるので、そのカスタマイズを通して、この学習を進めました。
こちらの構造は、ボタンを押すと、ランダムでおみくじの結果が出るというものです。
※クリックすると拡大します
そして、先ほどと同じようにプログラミングシートで、まずアプリの概要や、中のファイルの構造を見ていきます。
ただ、先ほどとは違って、このシートにはフローチャートが描いてあり、乱数を発生させて、その結果によって出てくるおみくじの結果を変えることができます。
※クリックすると拡大します
この解説をすると、普段ゲームでガチャをしている生徒から「普段やっているガチャの中で、レアキャラとそうでないキャラの出てくる頻度や確率は違う」いう声があがりました。そこで、乱数で発生した数をたくさん出してみて、その確率の操作によって出てくるおみくじの結果、つまりガチャのキャラクターの結果を変えていくことができるということを説明しました。生徒たちが概要を理解したところで、じゃあそれをやってみよう、という話につなげていきました。
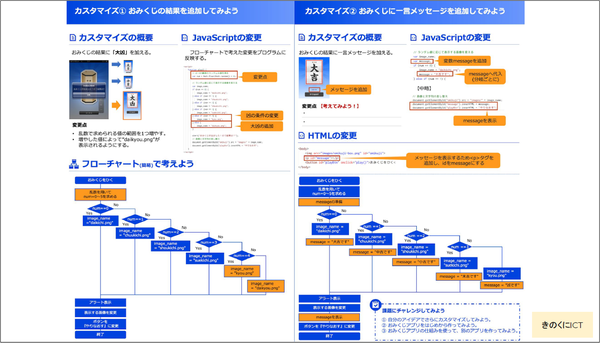
カスタマイズのアイディアとしては、「おみくじの結果を追加する」「おみくじの一言メッセージを追加する」などがあったので、そういった内容を実行しました。
※クリックすると拡大します
さらに応用として、ある生徒から出たのは、いつもお母さんに「今日のご飯は何がいい?」と聞かれるけど、ぱっと思いつかないので「今日のご飯を提案してくれるようなアプリ」を作りたいというアイディアでした。自分はハンバーグが好きだから、ハンバーグが出る確率を多くするカスタマイズを加えるなどして、なかなか上手に作っていました。
(4) デバッグ用スプレッドシートの活用
もちろん、全員がスムーズに開発できるわけではありません。ただ、うまくいかないときにデバッグをする力を身につけることが大事であり、授業者としては、このデバッグをどう支援するかというところが、一番のポイントになると思います。
そこで、今回は、こんなものを作ってみました。本校は、G Suite for Educationを導入しているので、この一つのスプレッドシートに全員を共同編集で追加して、Q&Aのような形にしたのです。
※クリックすると拡大します
「Q」の列には、自分が開発していく中で、わからないところや解決したいことをどんどん書き込んでいきます。それに対して、わかった生徒が「A」の列にそのヒントとなることをどんどん記入していくのです。そして、「A」列に書かれたものを見て、自分の問題が解決したら、この「解決」の列を「解決した」というふうに切り替えるわけです。
このスプレッドシートができたことによって、分からないところがあったら、まずこのシートを見ればよいということ。そして、入力をしたり、回答したりすることで、自分たちでデバッグをしていくという流れが作れました。これは、今回特にうまくいったことだと思っています。
実践を通しての気づき
プログラミングの授業における授業者の役割は、他の単元と同様に「ファシリテーターであること」ではないかと思います。プログラミングの授業で、授業者がファシリテーターであるためには、単元計画の段階で「どんな戦略を持つか」ということが大事になってくると思います。

今回、私は生徒同士の集合知を使ってそれをデバッグに生かすシートを作りましたが、そのように1対40ではなく、この40の生徒同士をどうつなぐか、その仕組み作りを考えるのが、今後大事になってくるのではないかと考えています。
神奈川県高等学校教科研究会情報部会 情報科実践事例報告会2020オンライン 実践事例報告