事例189
アプリ開発でアイディアを形に ~情報Ⅱ「(4)情報システムとプログラミング」を見据えた授業実践~
広島大学附属福山中・高等学校 平田篤史先生
スマートフォンアプリの開発を通して、サービスの消費者から生産者へ

本校では、高校2年生で「情報」の授業を2単位で開講しています。その他の学年の開講はありません。この授業の年間を通した目標として、情報社会において、情報デザインや情報科学の分野から問題解決の手段を見つける、ということを念頭に置いています。
今回の発表は、プログラミングを手段としたものです。題材はアプリ開発で、「情報Ⅱ」の学習の「4.情報システムとプログラミング」が、今回の実践に当てはまります。今回の発表の目次がこちらです。

平成29年度の内閣府の調査では、高校生の95.9%がスマートフォンを所有しています。ということは、スマートフォン向けのモバイルアプリの利用頻度が高いと考えられます。
ただ、アプリを利用したことはあっても、実際にアプリを作った経験のある生徒は少ないのではないか、というところから、スマートフォンのアプリ制作を通して、プログラミングを問題解決の手段として、サービスの消費者から生産者になってもらえるようにしたいと思い、今回のカリキュラムを計画し、実践しました。


アプリの開発環境と教材です。今回、主に活用したのは、アシアル社が提供するMonaca(※1)というソフトウエアです。ブラウザで開発ができ、作成データはクラウドに保存することができます。また、Monacaデバッガーというアプリを使えば、自分が作ったモバイルアプリをストアにリリースすることなく、実際に自分のスマートフォンやタブレットで使ってみることもできます。
さらに、補助教材として同社の「あんこエデュケーション」というサービス、さらに和歌山県教育委員会さんの「きのくにICT」で、Monacaを使うときのためのいろいろなシートや教材を用意されているので(※)、こちらも使わせていただきました。
※→肥田先生の記事にリンクを張ります

個人での開発を通して、アプリ開発に必要なプログラミング技能を身に付ける
早速、授業実践についてお話しします。今回の授業実践は、大きく二つの段階で行いました。一つ目が個人での開発、二つ目がチームでの開発です。まず、個人での開発では、「あんこエデュケーション」で提供されているサンプルアプリのカスタマイズを通して、アプリ開発に必要な基礎的なプログラミング技能の育成を目的としました。
※クリックすると拡大します。
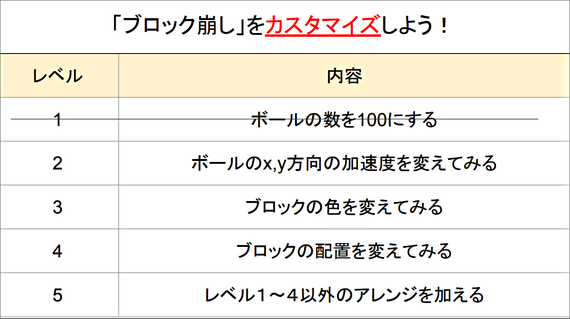
最初に生徒に触ってもらったのは、こちらのブロック崩しのゲームでした。なじみ深いゲームなので、皆楽しそうにプレイをしていましたが、このアプリを自分でカスタマイズしてみよう、ということを投げ掛けました。
※クリックすると拡大します。
実際の開発画面がこちらです。中央にコードエディタが示されていて、下にデバッグの画面、左側にファイルが配置され、右側がプレビュー画面となっています。この環境で、ボールの数を変えたり、ボールのXY方向の加速度を変えたり、ブロックの色を変えたり、配置を換えたり…といったアレンジをしてみよう、という話をしました。生徒たちは、自分が気になるパラメーターをいろいろいじって、とても楽しそうにカスタマイズしていました。
※クリックすると拡大します。

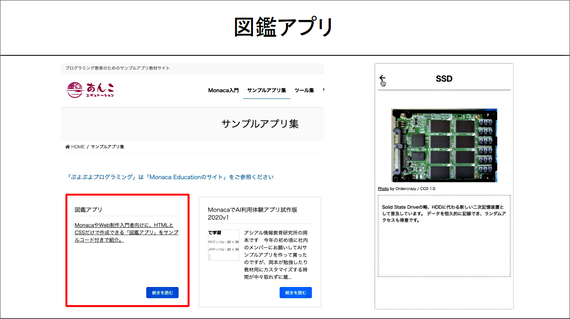
次に、もっといろいろなアプリを作ってみよう、という流れにして、サンプルとして提供されている「図鑑アプリ」のカスタマイズをすることで、ハイパーリンクやページの装飾を学んでいくことにしました。
そこで使ったのがこちらです。ホーム画面にリンクの付いたボタンがあって、そこから他のページに飛ぶ、というシンプルなものです。
※クリックすると拡大します。
こちらが、先ほど紹介したきのくにICTが公表しているアプリプログラミングシートです。アプリの概要、学習内容、アプリの各ボタンの意味、コードの説明が載っています。
授業では、自分がいろいろカスタマイズをする中でわかったことやタグの意味をどんどんこのシートに記入をしていこう、という説明をしています。
※クリックすると拡大します。
また、別のシートには、カスタマイズの提案というものもあり、配置を変えたり、新しいページを作ったりするための方法が載っています。生徒たちには、これを参考にしながら、自分でオリジナルなカスタマイズをしていきなさい、と伝えました。
※クリックすると拡大します。
こちらが生徒の作品例です。上は、自分の地元を紹介する図鑑アプリです。下は自分の好きな音楽を紹介するということで、絶対パスを参照して、いろいろなリンクをつなげた作品を作っています。


ガチャの導入=乱数の発生、条件分岐のためにJavaScriptを使ってみる
ここまで終わった時点で、「皆がいつも遊んでいるゲームのアプリの中で、多分一番楽しみにしている機能が、今はないよね」という話をしました。それは何か問い掛けると、一斉に「ガチャがない!」と答えます。ガチャのように乱数を発生させたり、条件分岐をしたりするようなアプリは、今使っているようなHTMLやCSSだけではなかなか難しいので、それができるように新しいことを学ぼう、ということで、JavaScriptの学習に入っていきました。
そこで使ったのが、このおみくじアプリです。ボタンを押すと結果がランダムで出てくるというものです。
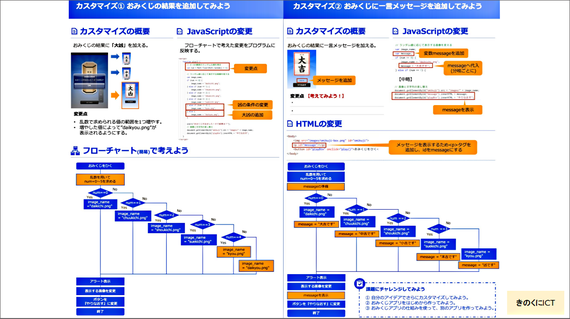
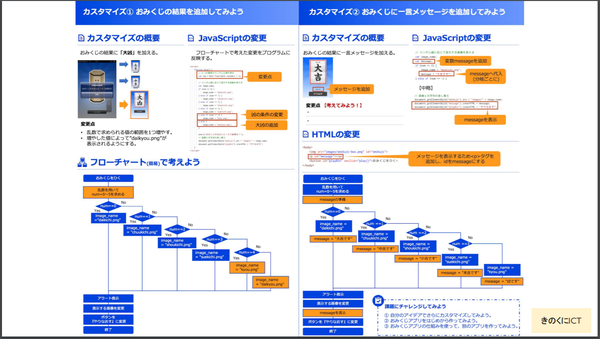
このおみくじアプリに関しても、アプリプログラミングシートが公表されています。図鑑アプリとは違って、フローチャートが大きく取り上げられています。これを使って、フローチャートについても説明するのですが、自分がいつも使っているゲームのアプリでなぜレアキャラが出にくいのか、という仕組みも理解でき、振り返りに多様な気付きを書いてくれる様子が見られました。
※クリックすると拡大します。
※クリックすると拡大します。
こちらが生徒がカスタマイズしたゲームアプリです。例えばこちらは野球盤のゲームです。

こちらは「今日のご飯提案アプリ」です。お母さんが「今日のご飯は何がいい?」といつも聞いてきて、いちいち考えるのがたいへんだということで、自分の好きなご飯をランダムで出してくれるアプリを作ってくれました。こういった楽しいアイデアがいろいろ出てきました。

Googleスプレッドシートの共同編集で生徒同士のQ&Aを蓄積、自分たちで解決させる
今回の実践で取り入れた仕組みとしてよかったのは、Googleスプレッドシートによる生徒同士の質疑応答です。プログラミングを指導していて、おそらく、先生方が誰しも突き当たるところだと思いますが、同じような質問がパラパラと別のタイミングで出てきたり、あるいは別のクラスでも出てきたりすると、その都度1人の教員で対応するのには限界がありますよね。
さらに、待っている間に生徒はどんどんやる気を失っていく。そういう状況がもどかしいと思ったので、このようなシートを作りました。
こちらは、シート上で生徒同士がQ&Aをするというものです。これを学年全ての生徒に共同編集で参加させて、疑問に思うことがあったときはまずここを見なさい、ということにしました。そうすることで疑問が解消すればよいし、もし先に質問が挙がっていなかったら、自分で質問を記入する、ということで、どんどん質疑応答をしていきました。
プログラミングが得意な生徒が回答をどんどん記入していってくれました。その結果約50件の質疑応答がありました。
※クリックすると拡大します。
アジャイル開発思考とPBLの要素を組み込んだチームによるアプリ開発
ここからが、後半のチームによる開発です。
チームによる開発はこのような流れにしました。この流れは、アジャイル開発思考と、Project Based Learning(PBL)の要素を組み込んで作ってみました。
アジャイル開発思考というのは、最近のアプリや簡単なシステムを開発する際の思考法です。ほとんどのアプリが、まずver.1がリリースされて、そこでユーザーのレビューを受けたものを改善してver.2、ver3…と、少しずつ改善をしていく、という流れで作られています。今回も、題材的にそれがふさわしいと思ったので、この方法を取り入れました。
※クリックすると拡大します。
もう一つの要素、PBLについては、「展示する」「複数回提出する」「批評する」をポイントとしました。この3つのキーは、アメリカのHigh Tech HighというPBLに特化した学校が出している『Work that matters』という本の中で取り上げられているものを参考にしました。

1つ目のキーが「展示する」です。誰にも見せずに自己満足で終わらせるのではなくて、誰かに見せる。そうすることで、また新しい気付きが生まれるというものです。
2つ目が「複数回提出する」。1回提出して終わりでなく、提出して、改善して、また提出をするという、この流れが大事であるということです。
そして3つ目が「批評する」です。ただ「いいね」で終わるのでなく、どこをもうちょっと直したらよいのか、どこを改善すべきかという批評をし合いなさい、ということです。この要素を踏まえて、チーム開発のベースとしました。

何をしたいか→どんなサービスが必要か→どんなアプリがあればよいか から企画を考える
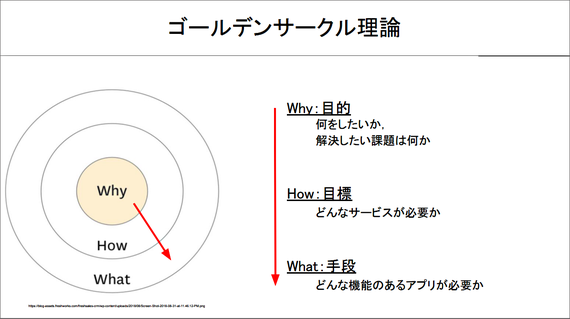
まず設計です。設計には、企画書の作成と、ペーパープロトタイピングで2時間使いました。企画書に関しては、「ゴールデンサークル理論」という理論を基にしました。よいプレゼンテーションに共通する要素、考え方ですが、今回の開発でも使えるのではないか、ということで採用しました。
何をしたいか、解決したい課題は何か、というところから始まって、どんなサービスが必要かにブレイクダウンをして、ではどんな機能があるアプリが必要かについて考えさせました。

一例がこちらです。「why」の部分で、「自分がトイレに入ったとき、トイレットペーパーがないという緊急事態があった」と。こういった事態を解決するための「how」と「what」を考えていった、というものです。このような身近な問題の解決をテーマに挙げてくれた子もいました。
ペーパープロトタイピングは、このように自分の企画書を基にアイデアを具体化する実践になったのではないかと思います。
※クリックすると拡大します。
※クリックすると拡大します。
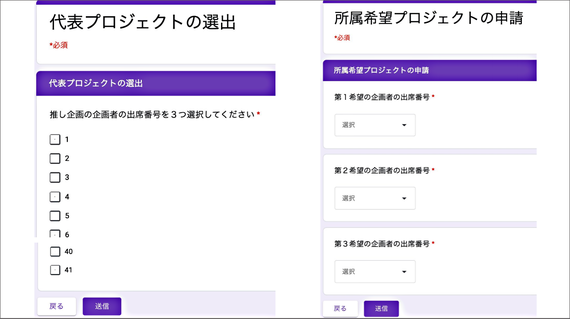
このように出てきた企画書から、ペーパープロトタイピングのプリントを机上に並べて、これはいいな、一緒にやってみたいな、というものを、Googleフォームでアンケートをとって、「代表プロジェクト」と「所属したいプロジェクト」を決定し、チームビルディングをさせました。

「リーダー」を置かずにチームで開発を行い、全員がその都度役割を分担する
実際にチームができてからは、3時間で開発を行いました。
チームの役割がこちらです。意識したのは、リーダーを置かなかったことです。個人の開発のところで、全員が本題材に必要なプログラミング技能の基礎を習得しています。ですから、その都度役割を分担して、全体が一丸となって開発を進めていく、ということをイメージしながら、この役割分担を設定しました。

ユーザビリティ=使いやすさだけでなく、アプリの効果やワクワク感も評価する
1回目の評価は、アプリのプロトタイプをリリースした際に行いました。このときの分析の視点として、ユーザビリティを設定しました。

ユーザビリティとは何か、ということについては、良いアプリの特徴を考えさせました。そして、使いやすさだけでなく、使うことの効果や、アプリを使って感じるワクワク感について、有効性・効率性・満足度の3つの視点でこのアプリを分析しよう、ということにしました。


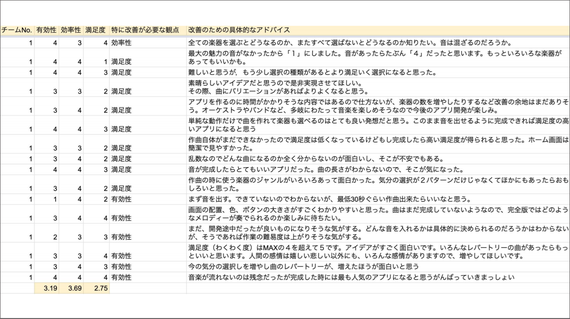
この時は、学校用のタブレットにアプリを入れたものを机に並べて、それぞれのアプリを実際に操作しながらメモを取る形で行いました。そして先ほどの3つの観点について4段階の評価を行うことに加えて、特に改善すべき点を1つピックアップして、具体的なアドバイスを記入させました。
※クリックすると拡大します。
このままだと、各チームにフィードバックするのが難しかったので、授業者の方でこれを集約し、チームごとにまとめてフィードバックしました。

※クリックすると拡大します。
このスライドのチームでいうと、特に満足度のところが低いので、満足度に対するアドバイスを中心に、後半の開発での改善策を考えて進めさせました。このユーザビリティ分析を通して、作る立場から使う立場を考える、ということができたのではないかと思います。

最後に、改善案を踏まえて修正した完成版のアプリについて、PMI分析[Plus(良いところ)・Minus(改善してほしいところ)・Interest(おもしろいところ)]で相互分析を行いました。

チームの作品例を紹介します。こちらは「偉人対戦」というアプリです。「戦を始める」というボタンを押すと、ランダムに偉人が出てきます。このゲームは、中高生が歴史上の偉人を覚えるのが大変なので、楽しみながら覚えられるように、ということでゲームのアプリにしたものです。
偉人の写真や名前、属性や攻撃力・守備力も自分たちで設定して、ゲームをしながら覚えられるようにしてあります。最初は「戦を始める」ボタンしかなかったのですが、開発の目的として、一人で学習できる機能が必要ではないか、というユーザビリティ分析の結果を踏まえて、「図鑑」のページを作ったり、初めて使う人がなじみやすいようにということで、ルール説明のページを作ったり、といった修正が入りました。

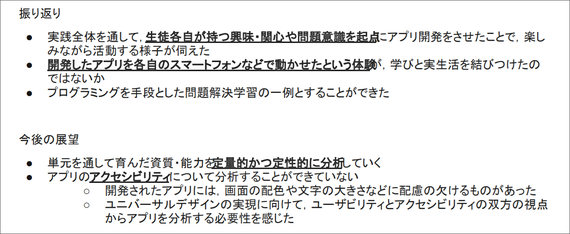
最後に、振り返りと今後の展望です。実践全体を通して、生徒自身が、各自が持つ興味や関心、問題意識を起点にアプリ開発したことで、楽しみながら活動してくれたのが一番印象的でした。また、開発したアプリを各自のスマートフォンで動かせたという体験が、授業だけの活動ではなく、実生活とも結び付けることができたと思います。
今後の展望としては、まだ研究的な分析ができていないので、これを進めていきたいこと、またユーザビリティだけでなくアクセシビリティに関しても分析をさせていきたいと思っています。

[質疑応答]
Q1-1.今回は「情報Ⅱ」の、「情報システムとプログラミング」という形での発表でしたが、プロジェクトとしてプログラムを開発するというのは、授業ではなかなか難しいですが、うまくなさっていたと思います。特に、Googleスプレッドシートで協働学習、すなわち「主体的・対話的で深い学び」になるようなことをされていましたが、そこで何か工夫されたことはありますか。
A1-1.平田先生
こちらのスライドについてのことと思いますが、わからない生徒はどんどんここに質問をしなさい、と言うのとともに、逆に得意でよくわかっている生徒に関しては、どんどん質問に答えてあげてください、という話をしました。
そうすることで、得意な子は自分が皆の役に立っているという有用感も持ちながら、自分の開発も進めていけますし、わからない子に関しては、すぐ友達が答えてくれたということで、非常によい循環が出てきていると思います。
※クリックすると拡大します。
Q1-2.特にGoogleスプレッドシートは、ファイル共有しているわけですが、当然全員がreadもwrightも可になっていますよね。記入の際には、順番に下のほうに書いていくように、といった指示をされているのですか。
A1-2. 平田先生
はい。上のほうに自分の質問したいことがなければ、下にどんどん追記していきなさい、と指示しています。一つだけ注意した点としては、言葉遣いには気を付けなさいよ、という話はしました。
Q2.チーム開発では、個々の作業の際に時間的なずれが生じることがあると思いますが、手が空いてしまうメンバーに対する指導はどうしているのでしょうか。
A2.平田先生
役割によっては、先にできてしまったり、逆に時間がかかってしまうというところもありました。今回、かなりタイトな時間設定にしてあったのと、リーダーという役割をあえて設けていなかったため、自分の担当のところがもし早めにできたら、チームの他のメンバーの役割のところをどんどん手伝ってあげないと間に合わないということで、生徒同士が常に協力し合う場面は見られました。ですので、手持ち無沙汰で何もしてない生徒はいなかった印象です。
第14回全国高等学校情報教育研究会全国大会(大阪大会) 口頭発表/オンデマンド発表 より