事例193
ゲームのUI改善を通して学ぶユーザビリティ~プログラミングで学ぶ情報デザイン
神奈川県立茅ヶ崎西浜高校 鎌田高徳先生

今回で私の全国大会の発表は10年連続になります。記念すべき10回目の今回の発表は、個人的にけっこう手応えがあるものです。「情報Ⅰ」の中で何を大切にしなければいけないかを考え直して整理してみたら、これまでの「情報A・B・C」、「社会と情報」と「情報の科学」での先輩方実践が当たり前にやっていた実践が大切であることが見えてきたので、まずそれをご報告させていただきたいと思います。
一つ告知させてください。私は神奈川県情報部会で毎年12月に実践事例報告会を、川崎北高校の柴田先生らと楽しく開催しています。今年も年末にオンラインで開催しますので、ぜひ皆さんに参加していただければと思います。
[神奈川県高等学校教科研究会情報部会 情報科実践事例報告会2020オンライン]記事はこちら
https://www.wakuwaku-catch.net/kouen210101/
「情報デザイン」で何を教えるか
今回、私が発表するのは、「情報I」の「情報デザイン」で何を教えなければならないか、ということです。私は、「情報デザイン」では、「ユーザー理解」を大切にして問題解決を行っていきたいと考えています。
なぜユーザー理解かと申しますと、これは先ほども申し上げたように、今まで情報の先生方がやって来られた実践の中で大切にしてきたことを、さらに意識を上げてやっていくことであると考えているからです。

私は、UI(User Interface)とゲームを組み合わせることは、ユーザー理解やユーザビリティ、情報デザインの深い理解につながるのではないかと考えています。これまでの「情報」の授業でのUIの取り上げ方と言えば、webサイトを作って使い勝手を評価する、というものが多かったですが、今の高校生にとって身近なUIは、間違いなくゲームです。そこで、ゲームのUIを改善させて、良いユーザビリティとは何か、ということを考えてもらうために今回の授業を作りました。

受け取る相手や使う人のことを考えてデザインすることは「情報」の全ての単元の基盤に
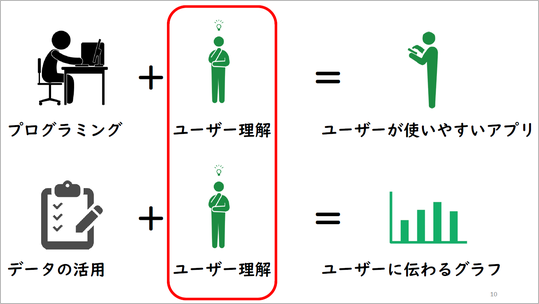
実は「情報I」「情報Ⅱ」の教員研修用教材で、「情報デザイン」の考え方を取り入れよう、という文言がよく出てきますし、前調査官の鹿野先生も、「情報デザインの考え方を取り入れたプログラミングやデータ活用」についてよくお話されていましたが、これがどのような意味かというと、こちらのスライドです。
プログラミングにユーザー理解を組み合わせれば、ユーザーが使いやすいコンテンツやアプリになりますし、アンケートなどで収集したデータをもとに、受け取るユーザーのことを考えてグラフを作れば、よりユーザーに伝わるグラフになります。このように、受け取る相手や使う人のことを考えてデザインする力は、「情報Ⅰ」「情報Ⅱ」の全ての単元で必要な力です。

そうであれば、「情報Ⅰ」の「コミュニケーションと情報デザイン」や「情報Ⅱ」の「コミュニケーションとコンテンツ」で、まずUIを取り入れてはどうか、という提案です。
「情報デザイン」では、ポスターやwebページを作らせたりしますが、「情報デザイン」で扱うことになっているユニバーサルデザインやシグニファイア、カラーバリアフリー、アクセシビリティといったものを、ユーザーの立場で操作して、UX(User eXperience)を介して改善することには、UIが最適ではないかと考えています。
例えば下図の右上のように、日本語以外に対応したユーザー理解を考えるとすれば、十字キーのようなシグニファイアやユニバーサルデザインが必要です。あるいは、手が不自由で思うように動かない人のために、音声入力に対応できるようにして声認識で動くようにすれば、アクセシビリティの改善になります。今回は、UIを通して情報デザインの考え方を取り入れ、問題解決をしていく授業を、提案させていたします。

「ユーザー理解」の視点に立った要件定義の大切さ
今回の発表の流れがこちらです。

この実践を作ったきっかけは、神奈川県教育委員会総合教育センターの小澤元指導主事と、横浜共立学園の矢部先生(※1)、そして日出学園の武善先生の情報デザインの中での、UI・UXについての実践から生まれたものです。
UI・UXというのは、生徒にはなかなかわかりにくいものなのですが、矢部先生の事例では、実際に利き手に反対の手で絆創膏を貼るというUXを体験させ、貼り易い形状を分析していくというという活動が行われていました。UI・UXのノウハウが詰まっていますので、ぜひご覧になっていただきたいと思います。
※1 http://www.johobukai.net/171226data/yabe.pdf
※クリックすると拡大します。
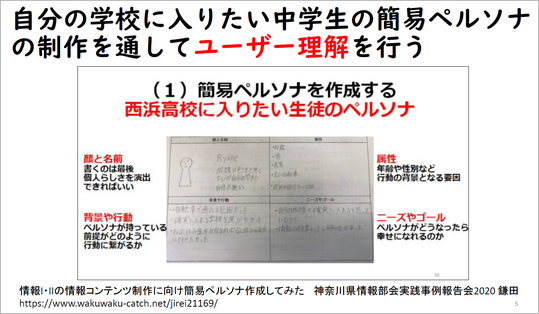
UI・UXによるユーザー理解については、本校で「簡易ペルソナを作る」という実践を2年ほど行っています。ペルソナは普通に作ると難しいので、簡易ペルソナを作る、というもので、昨年の神奈川県の実践事例報告会でオンデマンド発表しました(※2)。
※2 https://www.wakuwaku-catch.net/jirei21169/
この授業は3年生で行います。生徒には、「あなたたちが3年前、中学3年生の頃はどんな中学生で、どんな経緯で茅ケ崎西浜高校に入ってきたのかを思い出して、自分自身のペルソナを作ろう」ということを話し、ペルソナを作りました。そして、仮想のユーザーを作って、その人が西浜高校に入りたいと思うようになるアプローチや、要件定義をどうしていけばよいか、という授業を行いました。
※クリックすると拡大します。
ユーザー理解がなぜ大切かということについて、今年Twitterでバズった事例を2つ紹介します。
1つ目が、家を建てるときの要件定義です。
彼女が家を建てるときにいろいろな会社に話を聞きに回ったら、「どんな間取りがいいか」とか「部屋は何部屋必要か」ということを聞く会社が多い中で、ただ1つの会社が、「家族はどんな趣味がありますか」とか「家でどのように過ごしたいか」ということを聞いたということです。この事例から、ユーザー視点に立った設計や要件定義が大切だよってことがわかると思います。

もう1つの例がベッドメリーです。ベッドメリーは、夫婦(=クライアント)視点で横から見るとかわいいですが、本当のユーザー(=赤ちゃん)の視点から見てもかわいくはないですよね。
これは要件定義や評価というのは、ユーザー目線であるべきだという事例です。これを例に引いて、「ユーザー視点は大切だよ」ていうことを生徒に話しています。

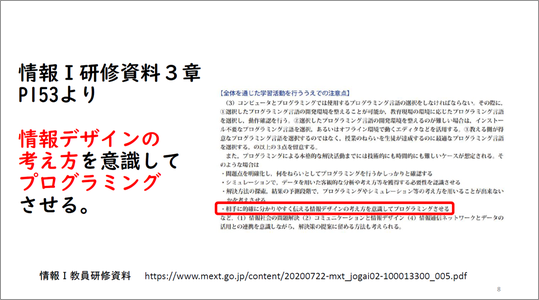
このことは、「情報I」の教員研修用教材の第3章で、「相手にわかりやすく伝える情報デザインの考え方を意識してプログラミングさせると書かれているように、プログラミングの単元をプログラムだけの考え方で教えてはダメだよ、ということが示されています。つまり、アプリをプログラミングで作るのであれば、デザインの考え方を意識して、使う人が使いやすいものを作らなければならない、ということです。
※クリックすると拡大します。
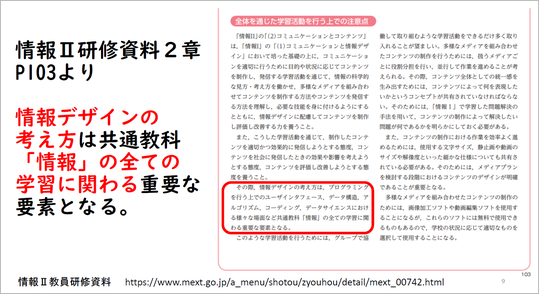
「情報Ⅱ」の教員研修用教材にも、「情報デザインの考え方は、共通教科『情報』の全ての学習に関わり重要な要素」と書かれています。これは、今日最初に申し上げたことですが、ただアプリやコンテンツを作るだけでなく、受け取ったり使ったりするユーザーのことを考えて作りましょう、グラフを作るときも、集めたデータを受け取る人がどんな人か想定して、見やすいグラフを作りましょう、ということなのです。
※クリックすると拡大します。

ですから、「情報」の目標は問題解決ですが、今回のように「情報デザイン」と「プログラミング」、「情報デザイン」を関連付けていくことが重要ではないかと考えています。

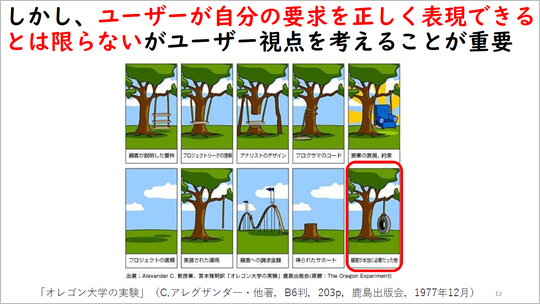
ただ、忘れてはいけないのが、皆さんはこの絵をご存じですよね。オレゴン大学の実験ですが、これが何を戒めとしてるかと言うと、ユーザーが大切だと言っても、ユーザーは本当に自分の欲しいUIや要件定義が何なのか、わかっていないかもしれないよ、ということです。
※クリックすると拡大します。
実は、私が今の学校に着任したとき、管理職の先生から「鎌田君、学校のホームページを作ってよ」と言われました。「どんなホームページを作ったらいいですか」と聞くと、具体的なものが出て来ない。それと一緒で、どんな要求をしたいのかということが、ユーザー自身がわからないこともあります。私たちは、このことを踏まえた上でユーザー理解をしなければならないのです。
ドナルド・ノーマンは、「良いデザインは、見ただけでどう動くかわかるように設計しないといけない」と1990年代からずっと言っています。ユーザーが新しい要件定義を言えるかどうかわからないからこそ、私は今回の研修用教材に書かれているペルソナやシナリオ法といったものが必要ではないか、と考えています。

※クリックすると拡大します。
ゲームの不完全なUIの改善を通してユーザー理解を学ぶ
本題に入っていきましょう。今お話しした考えを踏まえて、生徒たちにUIを体験させ、改善させ、評価させたという事例です。
今回の題材は、最初に言ったように、「情報デザイン」や「情報コンテンツ」の中で、UIを作る事例を、ゲームのUIでやってみたら、一番生徒たちの心に刺さるのではないか、ということで作ったものです。

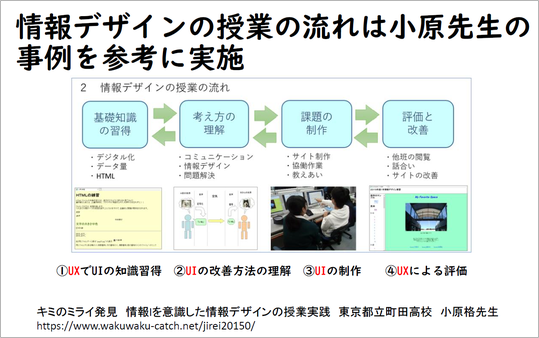
具体的な流れは、「情報デザイン」の授業の中で行いました。こちらは町田高校の小原先生の「情報デザイン」の授業モデルで行いました。
最初に不完全なゲームのUIを触らせて(UX)、UIとはどのようなものかという知識を習得させます。
2番目に、UIを変更するためのプログラミングを教えます。
3番目に、プロトタイプを作って、実際にUIの改善を行います。そして、最後にUXによる評価を行います。実は、この評価のところについては臨時休業等があったために十分に行えていません。ですので、今回は3番目までの報告になります。
※クリックすると拡大します。
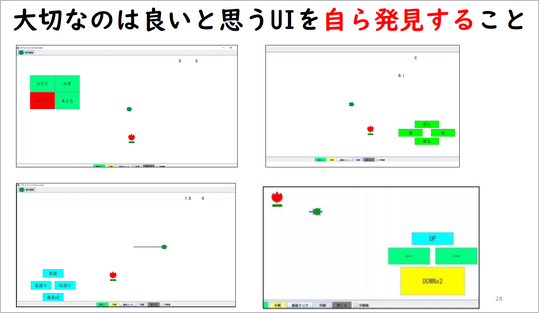
今回題材にしたUIは、ドリトルで作りました。真ん中からカメが動いて、チューリップを5個取るまでのタイムを競い合うものです。チューリップを1個取ると、赤い部分フィールドの部分に、ランダムでチューリップが1個ずつ新たに出現します。
左上に4つのボタンがありますが、これがあえて不完全なUIになっています。1から4のボタンをどう押したら動くか、不完全なUIのまま渡して、生徒たちに操作させます。

実際に先生方にも体験していただきたいと思います。
こちらのプログラムのコード(※3)コピーしていただき、ドリトルのサイトのオンライン版(※4)、こちらのほうに貼り付けて実行してみると動きます。
※3 UIプログラムコードはこちらから↓
ボタン2を押すとカメが右に曲がり、1を押すと左、3が前進、4が後退です。この形で、チューリップをいかに早く5個取れるかというゲームです。シンプルなゲームですが、生徒は楽しそうにやります。ポイントは、不完全なUIを生徒たちに操作させることです。
これを操作させた後、53人の生徒に3分間ほど操作させてクリアタイムを調べたら、平均が23.2秒でした、そして、生徒たちが感じたUIの問題点を書かせてテキストマイニングしたところ、「ボタンが横並びで押しにくい」、「距離があって打ちづらい」、「実行ボタンが一番左上にあるので押しづらい」、「ボタン1、2、3、4という名前なので、どれを押したらどう動くかわからない」という意見が上がりました。

プログラミングを使ってUIを改善する
このUX体験をもとに、実際にプログラミングでUIを改善しました。
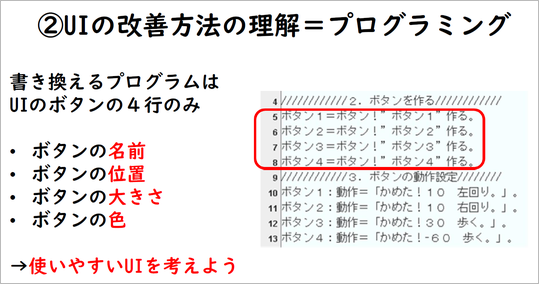
プログラムを改善するポイントは、「いじっていいのはUIのボタンに関わる5行目から8行目までだよ」という縛りを設けることです。他の行を動かすとゲームバランスが崩れてしまうので、今回改善するのはUIに関わるコードだけだよ、と示しています。

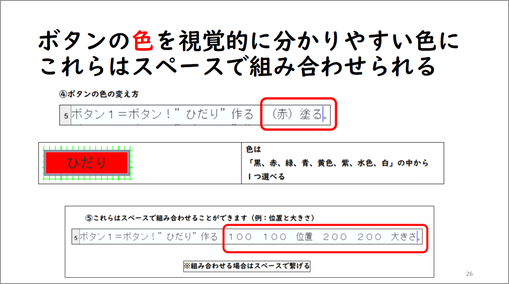
プログラムの書き変え方を教えたのは、ボタンの名前、位置、大きさ、色の4つです。
1つ目が名前です。もともとの「ボタン1」を、ひらがなの「ひだり」や漢字の「左」、あるいは矢印にしています。これは、日本語がわからない人のためには、本当は矢印にした方が、シグニファイアやユニバーサルデザインにつながるのですが、こういったことは私からは一切話さず、ただ書き換え方だけ教えます。

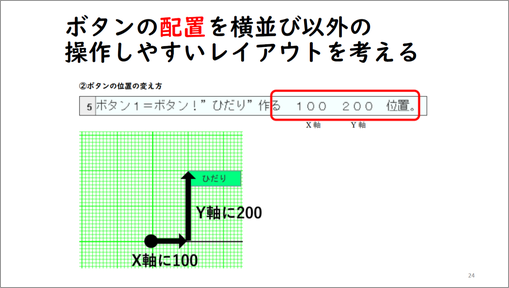
2つ目がボタンの配置です。コードの「作る」の後にスペースを打って、X軸とY軸の値を打ち込むと、位置がスライドのように表示されます。これが非常に重要です。

3つ目がボタンの大きさです。デフォルトは横長のボタンですが、生徒は縦横比が同じくらいのサイズのボタンの方がよい、と書き換えていました。

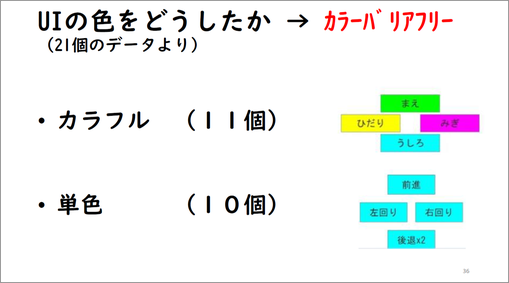
そして4つ目がボタンの色です。視覚的にわかりやすい色にするとともに、カラーバリアフリーを意識することにつなげられるように教えました。

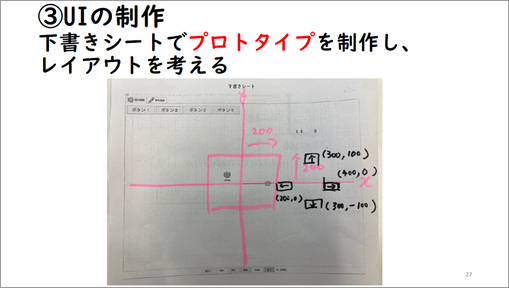
制作に入る前に必ずプロトタイプを書かせる
この4つの変更の方法を示した後、いきなり作ることはさせません。
絶対やらなければならないのが、教員研修用教材にも書かれている「プロトタイプ」です。プロトタイプを書かせないと、UI制作は間違いなく崩壊すると思います。
最初にこの授業を行ったとき、プロトタイプを書かせないでプログラムを変更させたら、生徒たちは作れませんでした。ですので、下書きシートを渡して、ペーパープロトタイプをしっかり作らせる中で、座標をどれくらいにするかを決めたり、ボタンをどのくらいの大きさにするかを実寸大で書かせたりしておかないと、しっかりしたUIは作れません。ですので、必ずプロトタイプを作らせるべきであると思っています。

大切なのは、私からは「こう作りなさい」ということは一切言わないことです。自分でよいと思うUIを自ら発見させ、作らせた後で、他の人の目を通して評価させるのです。UIを教えるのでなく、学ばせることが大切であると思います。
※5 この授業のワークシートはこちらから↓
※クリックすると拡大します。
利用者の視点を通して改善を評価する
結果の評価です。この部分については、先にお話ししたように、臨時休業などの影響で、十分に時間が取れなかったことをご了承ください。
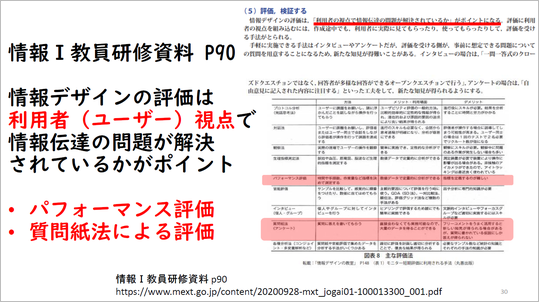
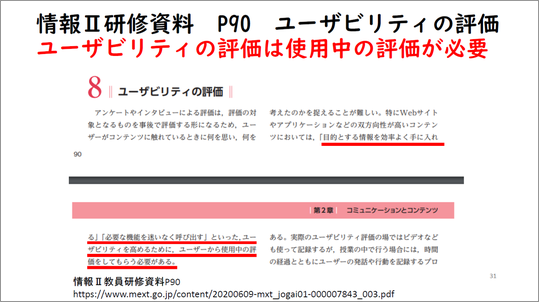
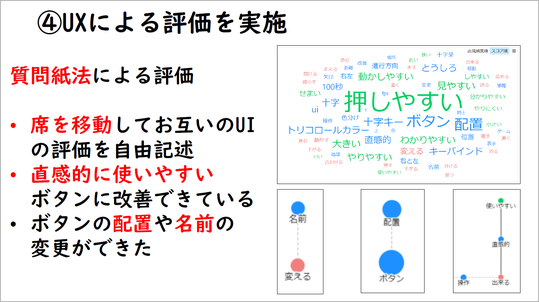
研修資料にも書かれているように、利用者視点で評価することが大切です。今回はクリアタイムのパフォーマンス評価と、質問紙による評価をテキストマイニングしてみました。ユーザビリティの評価については、教員研修用教材にも、「使用中の評価をしてください」とあるので、使用中の評価を取り入れました。
※クリックすると拡大します。
※クリックすると拡大します。
相互評価の前に、まず改善したポイントを聞くと、ボタンの名前、配置を換えたのがそれぞれ約9割、ボタンの大きさが約5割、ボタンの色を変えたのが4人に1人程度でした。
ボタンが横並びで押しにくいことについては十字キーの配置にしたり、実行ボタンとの間に距離があって押しにくかったことについては、実行ボタンの近くに配置したり、ボタンを押したらどう動くかわからなかったことについては名前を変更してわかりやすくしたり、といった工夫がされていました。
パフォーマンス評価でいうと、クリアタイムは約10秒短縮されています。ゲームに対する慣れはあるかもしれませんが、ランダムにチューリップが出てくることを考えると、UIを使いやすいように改善できたのではないかと思います。

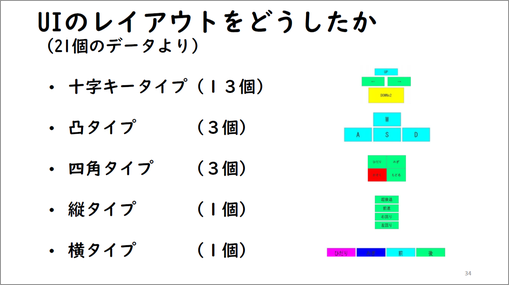
UIの配置で、ボタンは中心を4等分にした右下と左下、実行ボタンの近くに配置している生徒が多いという結果になりました。

UIのレイアウトは、興味深いことに、やはり十字キー配置が多いという結果になりました。ファミコンなどに代表される十字キーのUIが優れていることに気付いて設計した生徒が多かったです。

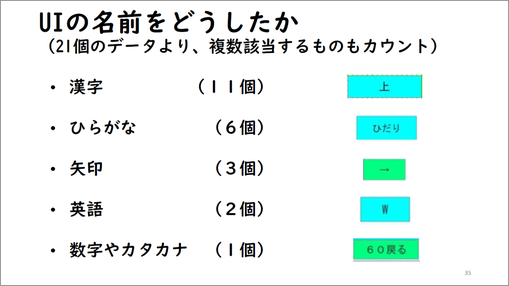
続いてUIの名前です。ボタンの名前が漢字だと、ユニバーサルデザインの概念でいくと、読めない人にはわからないので、やはり矢印というものはすばらしいUIであると感じています。

あとはボタンの色です。カラーバリアフリーにつなげられるかな、と思いましたが、やはりカラフルにした生徒が多かったです。これについては、後で相互評価させて「見づらかった」という意見が出て来たらよいな、と思っています。

実際に操作して相互評価をするときは、席を移動させて、他の人が作ったものの評価を自由記述で書かせました。やはり直感的に使いやすいような改善はできましたし、ボタンの配置や名前を変更はしましたが、今後は自分が作ったUIが、本当に周りの人にとって使いやすいかということまで、検証していく必要があると思います。

「情報I」の情報デザインでは、ユーザー理解をした上で問題解決を
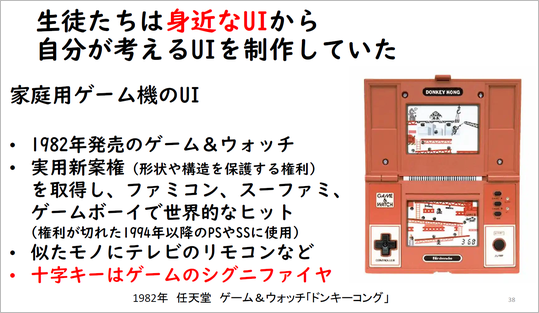
まとめです。生徒たちにとって、ゲームのシグニファイアといえば十字キーですね。1982年に任天堂がゲーム&ウオッチで作って、実用新案権で十字キーを申請して、12年間守られていましたが、この12年後に発売されたのがPlayStationとセガサターンであることを考えると、やはり十字キーは偉大なUIであると思います。

また、今回は休校になったこともあって、ユーザーにインタビューするといったUXの分析がしっかりできてなかったので、今後はそういった部分もやっていきたいと思います。

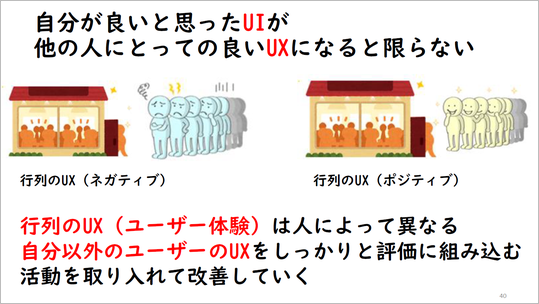
UXの評価は難しいものです。例えば、人気のレストランに行列ができていても、早く進まないかとイライラしている人と、待ってるときもどんな料理が出てくるか楽しみだと思う人がいるように、人によってUXの評価は違ってきます。
今後は、こういったこともしっかり理解させるとともに、このUIを通して、シグニファイアやアクセシビリティ、カラーバリアフリーを盛り込んだ実践も作っていきたいと思っています。


皆さんに改めてお伝えしたいのは、「情報I」の情報デザインでは、ユーザー理解をした上で問題解決の実践を行うべきであるということです。これは「情報デザイン」だけでなく、「問題解決」「プログラミング」「データの活用」のいずれにおいても、ユーザーのことを考えてものを作ったり、アウトプットを考えたりしていく必要性があると思います。
そんな実践を、今後皆さんと一緒に作っていければと思います。

下記の私のサイトに、「情報」の教材をどんどん作ってアップしようと思っています。今、作っている以外に、論理演算やAIの実践も作っていますので、でき次第アップします。先生方も、ぜひこういった情報を発信していきましょう。
https://sites.google.com/site/johoeportfolio/home/kyozai?authuser=0

[質疑応答]
Q1.「プログラミング」と「情報デザイン」という2つの大きな内容を同時にされていてすごいなと思いましたが、同時に行うことで、特に何か注意するポイントがあれば、アドバイスをいただきたいと思います。
A1.鎌田先生
私はどの単元でも、生徒に必ず席を移動して評価させることにしています。先生方もなさっていると思いますが、自分が作ったコンテンツを、違う人に操作してもらう、その感覚のずれは、けっこう大きいですよね。作った作品を、席を移動して見たら、捉え方が全然違うものになるということはよくあるので、デザインだけでなく、プログラミングやデータ活用でも行っていくべきではないかと思います。違う人から評価される、評価するという場面をたくさん作るっていくのがポイントであると思っています。
Q2. UD(universal design)やシグニファイアについて、生徒たちにどのようなフォローをされた、あるいはする予定でしょうか。
A2.鎌田先生
このシグニファイアのところは、今後予定している部分で、私自身もまだ作り込めていないのですが、シグニファイアになる以前のコンテンツのデザインを生徒に渡して、改善させて、どうすれば正しく伝わるかということを、教えるのでなく作らせる、という実践をさせていきたいと考えています。
有名なのは、ごみ箱をどのようなデザインにすれば使い易くなるかということで、ごみ箱のデザインを考えさせるというものがありますが、そういったことでもよいと思います。
ユニバーサルデザインに関しては、先ほど申し上げましたように、音声認識や画像認識を使っているゲームが、それ以外のUIを使って入力する方法で改善できる、という方向に持っていけるよう、教材研究を進めています。ちなみに、画像認識による入力の方はすでにできたので、今後UDやシグニファイアについての実践も作っていきたいと思っています。
第14回全国高等学校情報教育研究会全国大会(大阪大会) 口頭発表より