事例201
問題解決、情報デザイン、プログラミング、データ分析を横断的に扱えるピクトグラム制作実習の実践事例報告
東京都立南多摩中等教育学校 御家雄一先生

この発表は、「情報デザイン」と「プログラミング」を中心に、その過程で「問題解決」を行い、そして作品の総合評価を「データ分析」させたという実践です。
オリンピックのおかげで、最近ピクトグラムが有名になり、身近になってきましたが、実際は身近な存在を意識するようになったということだと思います。

今、私は「情報の科学」を教えていますが、「情報Ⅰ」が始まるにあたって、「情報Ⅰ」で扱う内容が、独立した単元群として扱われてしまうのではないかということを懸念しています。
「問題解決」、「情報デザイン」、「プログラミング」「データ活用」をそれぞれ学んでそこでおしまい、ではなくて、それぞれがうまく作用することが必要だと思っています。
また、単元ごとに使用するソフトウェアが違うと、それぞれの回でソフトウェアの使い方を学んでから実習をすることになり、理論よりもソフトウェアの使い方の理解に重きが置かれてしまうことを危惧しています。
それなら、使用するソフトウェアを一つに合わせてしまったらどうかということで、今回はこれを「ピクトグラム」に関連したことを媒介として行った実践事例の報告になります。
ピクトグラムには一定のルールがある
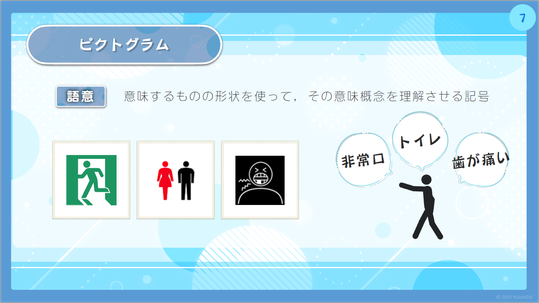
ピクトグラムは、今でこそその存在を意識するようになりましたけれども、改めて定義から説明すると、「意味するものの形状を使って、その意味概念を理解させる記号」のことを言います。
例えば、下図の3つのピクトグラムは左から順に「非常口」「トイレ」「歯が痛い」ということがわかります。
用途としては、スライドの左側2つはサインとしての情報を与えてくれるもの、右側の「歯が痛い」というのはコミュニケーション用途として使われるものです。コミュニケーション用途の話は本筋からはちょっと脱線しますが、ぜひ知っておいていただきたいと思います。
※ピクトグラミング(後述)でもコミュニケーション用途のピクトグラムを作成することが出来るようになった。そのため発表時には少々関係のない話題であったが、 現在はピクトグラミングの説明をする上で必要な要素である。


例えば、この4枚のピクトグラムを左から順に見ると、「朝起きたら、顔洗って、歯を磨いてください」ということを、言葉を使わなくても伝達できます。ですから、先ほどの非常口やトイレのような、サイン用途のピクトグラムも、基本的には言葉を使わなくてもサインを受け取ることができなければならないものになっています。

言葉を使わなくてもよいと言いつつも、細かいことはわからないこともあるので、時々言葉による補足があったりしますが、本来はピクトグラムの上に文字を書いたり記号を入れたりすることはあまりよろしくないとされています。このように、ピクトグラムには一定のルールがあります。
※クリックすると拡大します。
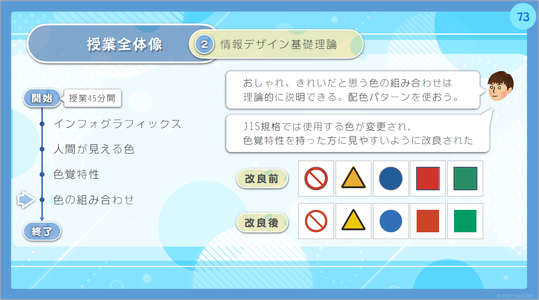
ピクトグラムのルールの例の一部を紹介します。
例えば、これは N と Oを重ね合わせたようなデザインで禁止を表しますが、この時の色は赤と白を使うことが決まっています。この色もそれぞれ厳密に指定されています。スライドの右側には、使用例を挙げておきました。
注意・警告を表すものには、このような黄色の三角形を使います。
青色の丸は、「こういったことをしなさい」という指示を表します。右上のピクトグラムは、実は私が作ったものですが、これはおかしいですよね。歩きスマホが青の丸の中に入っているので、「歩きスマホをしなさい」という意味になってしまいます。
緑色の四角形は安全状態を表します。「安全だからこちらに避難してください」といったことに使います。
また、赤の四角形は防火という意味がありますが、実際には、安全状態を示すことが多いです。ただ、安全と言っても、「危険な状態を示して、それから逃げるためにどうしたらよいか」ということを示しています。
また、表示されている人の形状も規格化されており、正面直立のときはこの右側の形で、関節を動かす場合にはどこを軸に動かすのか、その軸の長さの比や太さの割合などが全て決まっています。
このように、ピクトグラムは見やすいことを意識したルールが定められていて、何でも自由な感覚で作ってよいというわけではありません。


ちなみに色については、基本的にはISOで作られているものですが、2018年にJIS規格では色の改訂が行われ、色覚の多様性に配慮したものになりました。これによって、より視認がしやすくなりました。現在はJISがISOに提言をして、今後ISOでも変更となる見込みとのことです。

規格を理解し、踏まえた上で正しく伝わるデザインを考える
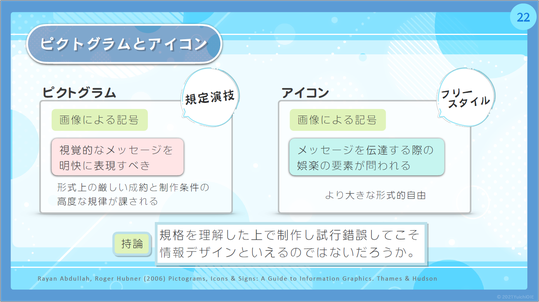
ピクトグラムとアイコンについてまとめました。ピクトグラムは、形式上の制約がある中で作ることが課されていますが、それを満たすことによって、視覚的なメッセージを明確に表現することができるものとなっています。
言ってみれば、ピクトグラムが規定演技で、何でも好きなように作るアイコンはフリースタイルと言えるでしょう。
これは私の持論ですが、規格をきちんと理解した上で、制作・試行錯誤してこそ「情報デザイン」の一部と言えるのではないだろうかと思っています。
「情報デザイン」では、デザインという言葉自体が広い意味を持ちますが、グラフィカルなものを作っていく上では、こういった制約を意識しないといけないのかなと思います。そう考えると、最近の教科書や問題集、実践事例などに載っている「ピクトグラムを作ろう」というものは、本当にピクトグラムを作っているのかなという疑問も感じています。

「ピクトグラミング」を使ってピクトグラムを作ってみる
今回の実践で使ったのは、「ピクトグラミング」というソフトウェア(※1)です。無料で、webブラウザで動き、軽量ですが、「楽しい」というのが大きなポイントです。ネット環境があればすぐ使うことができます。
片仮名で「ピクトグラミング」で検索していただければ、検索結果の上位に表示されますので、ぜひご覧ください。

ピクトグラミングは「ピクトグラム」と「プログラミング」を合わせた造語で、ピクトグラムを使ってプログラミングをするというものですが、プログラミングを意識しすぎない授業展開ができます。

表示されるものは、基本的にはISO、JISの規格に則ったものです。意図的に規格外にすることはできますが、規格に則った図形や色しか使わないので規格を著しく逸脱しないピクトグラムを作ることができます。また、プログラミングや情報デザインといった「情報Ⅰ」以外にも、随時拡張機能が実装されているので、小学校の算数や音楽などでも使うことができます。

トップページは若干重くなっていますので、もし学校等で使用される際は、予備としてエディタのページを直のリンクで用意しておき、トップページから遷移しにくいときには、直のリンクから入るということにされることをお勧めします。
初心者にお勧めのバージョンは、こちらのブロックピクトグラミング(※2)です。
※2 https://pictogramming.org/?p=1962
https://www.pictogramming.org/editor/block.html

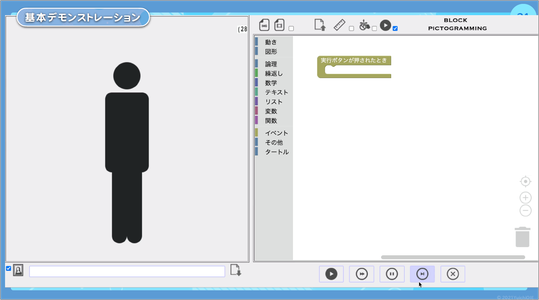
左のスライドのような表示がされます。この人型のピクトグラム(ピクさんと呼びます)の腕脚などの各部位をドラッグすると、関節を軸に体が動きます。
また、空欄を長押しすると、ピクさんが側面を向きます。ピクさんは規格に則った形でしか動きません。
右側には、ブロックの積み重ねでドラッグの動きの操作履歴が順に載っています。そして、必要ない部分のブロックを削除して実行すれば、アンドゥをすることと同じことになり、そこまでの操作履歴の内容で表示されるようになります。

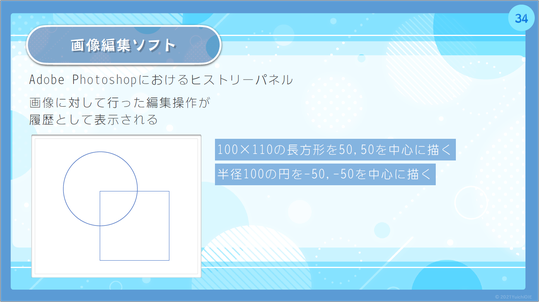
こちらのブロックを抜き出してみると、実は画像編集ソフトウェアのPhotoshopに似ています。
Photoshopには、例えばこのように、四角形を描いて次に丸を描くと、このように履歴がどんどん乗っかっていき、「ここまで戻る」とクリックすると、そこまでの内容は消える、というヒストリーパネルといった機能があります。
ピクトグラミングは、ほぼこれと同じことをしています。ですから、ピクトグラミングはプログラミングが中心になっていますが、実はデザインツールとしても結構優秀なのです。


ピクトグラミングで使っている図形や色に関しては、JISに準拠しており、こういったサインを簡単に作ることができます。


「プログラミングをする」というよりは、「ピクトグラムで遊んでみる」というアプローチで
こういったこと話しながら展開していくと、何だか規格に則って作らないといけないという意識になりがちです(デザインするといった視点では正しい認識である)。そこで、このあと自由に何か作ってみましょう、というときに自由に発想して遊んでもらうために、私が率先して「脱走したピクさん」というのをやって見せます。これを見て、生徒たちはちょっとにやにやしながら好きなものを作り始めるので、巡回しながらおもしろいものを作った人を盛り上げるようにしていきます。

授業の展開では、「ピクトグラミングというのは、ピクトグラム生成ツールであって、プログラミング学習をするツールではないよ」ということを醸し出すようにしました。これは私の肌感覚ですが、生徒にはプログラミングというのは、やらないといけないとか、難しいとか、大人が決めたことの押し付けだといったネガティブな空気が先行してしまっているのではないかと思います。ですから、生徒にはプログラミングをやるよというよりは、「ちょっとピクさんと遊ぼう」という形でアプローチをしています。

人体の動きをピクトグラミングで表すことの意味
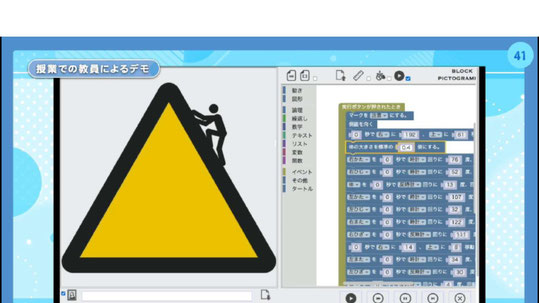
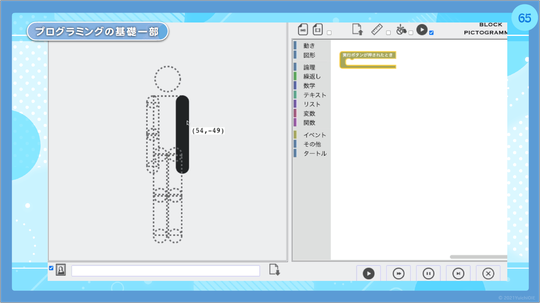
もちろん、プログラミング的な展開もうまくできます。例えば人間が「バイバイ」と手を振るには、いろいろな振り方がありますが、厳密に伝えるために「右肩を軸に140度上げてください。肘から70度曲げてください。それを戻してください」という形で作ります。これは逐次処理ですね。

ここで、「今の手を振る動作の手順で、肘から先の動きだけを繰り返してください」ということになると、これが繰り返し処理になります。
これでアニメーションができます。そして、今言ったことを文字起こしすると、まさにこのプログラムのコードになります。
このコードは、「どの部分を140度回します、どの部分を70度回します」ということを表しています。ですから、Pythonをわかってる人は、これ(for文)を見ると「肩を軸に140度回した」あと、「肘を軸に70度、肘を軸にマイナス70度」を繰り返していることがわかります。人の体を使って、こういった繰り返し処理が学べるのです。
※クリックすると拡大します。
大事なのは、生徒が楽しむことです。プログラミングに関して言及するのは若干後にして、動きを作っていくことを通して、いつの間にかこういったことを学んでいることになるように、とにかく楽しみながらやるということを意識しています。
体に合わせて動きを作るというのは、けっこう重要です。例えば、プログラミングの学び始めで、「1から10の数字が一つずつ書かれたがカードがバラバラになっているのを順番に並べ替えるのにどうしたらよいか」などという問題は、生徒にはつまらないわけです。
しかも、プログラミングには書き方や文法がいろいろあったり、ソフトウェアの使い方やコンピュータの考え方もいろいろ一度に学んだりしていると、そのうちに結局何が重要なのか、わかっていても頭に入らなくなります。
それを、体の動きを言葉で表すことにすれば、自分がいつもやっていることを順番に書いてるだけなので、習得する事項が少なくわかりやすくて楽しいのではないか、ということです。実際、生徒からも「楽しい」という意見が大変多く、自発的にいいプログラムを作りたい、ということで、授業前にパソコン室に早めに来て取り組む生徒が増えてきました。
そうすると、自分で実現したい動きが思ったようにできないことが出てきます。このスライドはピクさんが平泳ぎをしているところですが、うまく動かない。だったらどうしよう、という時には、リファレンスを見て考えてみよう、ということで、リファレンスの見方を知りつつ作り直すということを学びます。ここもポイントで、失敗したときがまた面白い、楽しいっていうことを大前提として、授業全体の流れを作っています。
昨年度までピクトグラミングとは別に、オーソドックスなプログラミングの授業もJupyter Notebookを使って行いました。プログラミングの授業を2学期後半に行っているので、それまでの間に、授業開始前から早く来た人から授業開始5分後までに、そこまでに行った簡単なプログラミングの課題を積み重ねて徐々に定着していくということを目標としていましたが、これは大体が破綻してしまいました。
というのも、生徒は何となく理解していても、やはりとりあえず課題をこなすという感じになってしまって、内発的な動機は全くないという感じだったからだと思います。
※クリックすると拡大します。
ピクトグラミングも同様に、導入の説明をして、課題を提示してこういったものを提出しなさい、といったことは言っていますが、教員が積極的に脱線するものですから、生徒も課題に徐々に作りたいもの作り始めてしまったので、最後は「できたものを提出しなさい」という形で取り組みました。
そうすると、逆に生徒は徐々に主体的に取り組んでいきます。「こういうのを作りたいけど、どうやったらいいの」といった対話が、非常に重要なのかなと思っています。
※クリックすると拡大します。
授業における教員の働きかけは、いかにわかりやすく説明して課題を理解させ、提出させるのかではなく、どうやって主体的に取り組ませるか、というところだと思います。
特に「情報Ⅰ」は、教員が全部説明していたら、量が多いために多分パンクしてしまうので、生徒が主体的に取り組めることが必要です。
そういったところで、ピクトグラミングをやらせて発散させる。しかも、発散しすぎるのでなく、ある程度規格に則ったものしか作れないので、どんなに発散したつもりでも一方向に落ち着きます。
※クリックすると拡大します。
ですので、われわれ教員がすべきことは、内発的動機付けが行われたかのように、外発的動機付けを行い続けることではないかと思い、ピクトグラムを主題として、「情報デザイン」「プログラミング」「問題解決」「データ分析」を横断的に学ぶ授業を設計しました。

詳しく丁寧に教えるのでなく、人体の動きを通して「逐次」「繰り返し」「並行」を感覚的につかませる
全5回の授業です。
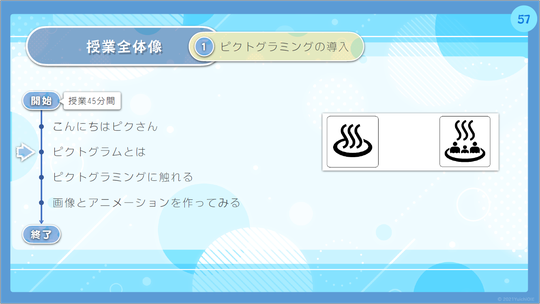
1回目の「ピクトグラミングの導入」では、まずピクさんがいつも戸口に貼り付けられてるので、たまには一緒に遊びましょう、というこのスライドで導入をしています。


ピクトグラムは、世の中にいろいろなものがありますが、何を表すのか、伝わることが重要です。例えば、左の温泉マークは海外の方にはわからないそうです。噂によると海外の方には、ピザや温かい飲み物に見えるらしいです。そこに人が入ると、温泉っぽくなったね、ということで、JISでは人が入った図形に改訂されました。しかし既存の記号との兼ね合い等の議論の末、 現在は両方とも温泉を表しているんだよ、という話をします。


逆に視点を変えて海外に目を向けると、私たちが見てもわからないピクトグラムがあります。これは何を表しているんだろう、ということから、ピクトグラムを見るとその国の文化がわかる、という話もします。
ちなみに、上はタイのバス、下はマレーシアの駅のピクトグラムです。各国の文化の根深く関連づいていることと、 当たり前にわかるだろうと思っているピクトグラムも視点が変わることで難解であることを学びます。

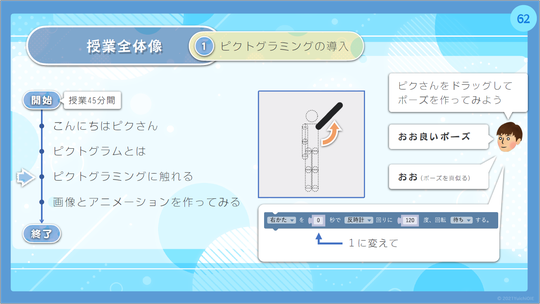
そしていよいよピクトグラミングを体験します。ピクさんをドラッグしてみて、いいポーズができたね、ここの位置を変えるとアニメーションができたね、などと生徒自身たちが楽しく盛り上がっていきます。教員は、困っている人をサポートしたり、うまくできている人を盛り上げたりして、徐々に熱気を持たせることを重視しました。


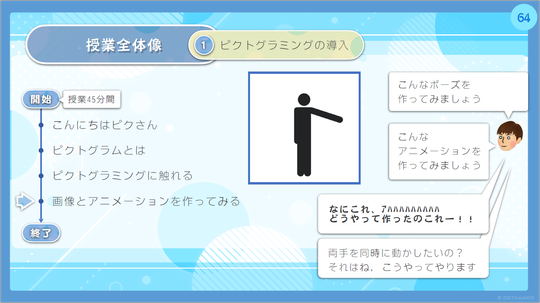
そういったことを行っていく中で、先ほどお話しした逐次の実行や、繰り返しの処理、並行の実行などの概念を、1個ずつ丁寧に教えていくのではなくて、何となくさっと触れていくことで、記憶に残っていくのではないかと思います。そういったことを通して、人間の体で言うとこういうことだということが、わかるように設計をしました。

規格の大切さを知った上でピクトグラムをデザインする
「情報デザイン基礎理論」では、インフォグラフィックスの話をし、色覚のために、目立つようにデザインしても見えない人がいる、と言う話をしました。
そして、規格というのは、そういったことを意識してできているので、規格を守ることは非常に重要なんだよ、というデザイン的な話をしました。


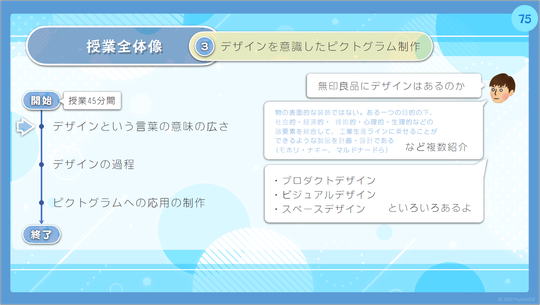
それらを踏まえて、デザインを意識したピクトグラムの制作をさせました。デザインとはこういうものだという幅広さを様々な事例を紹介し、それらに共通していることは問題解決と似ているということで、何らかの問題を解決するためのピクトグラムを作ってみましょう。規格にのっとって作りましょうっていうことを行いました。

生徒同士によるデザインを意識したピクトグラムの相互評価
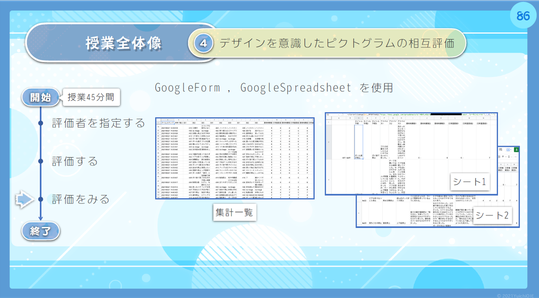
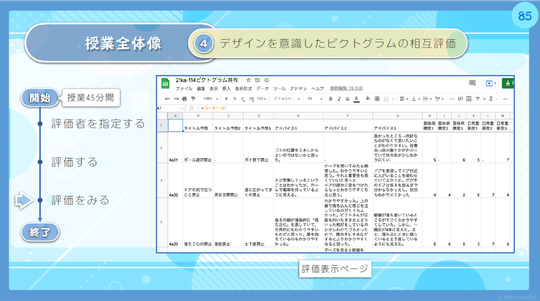
そして、提出されたものを生徒に相互評価させました。校内LANに提出されたピクトグラムを一括表示するページを作り、各自が3つずつのピクトグラムについて意味明瞭度、日常重要度についてGoogleフォームで評価させました。
※クリックすると拡大します。
評価の順序は、まず生徒が指定されたピクトグラムを見て、そのタイトルが何かということを予測して書きます。そして、ページ上部の検索バーに作品番号を入力すると、作成者が考えたタイトルが表示されるようにしておき、作成者の意図と受け手のイメージの差を認識し、7点尺度で意味明瞭度を評価して、さらに改善点のアドバイスを書きます。また、デザインを意識したピクトグラムの制作をさせているため、そのピクトグラムが日常生活で重要であろうといったことを7点尺度で日常重要度を評価させます。

評価は一覧にリアルタイムに表示されるようにしました。それを見て、次はどう改善したらよいかを考え、直したものを提出させました。ちなみに、集計と公開のシートはGoogleスプレッドシードで分けておき、誰が評価したのかということがわからないように作ってあります。教員は管理者権限で元のシートをたどっていくと、誰がどのように書いたかがわかります。
※クリックすると拡大します。
※クリックすると拡大します。
※クリックすると拡大します。
※クリックすると拡大します。
評価結果シートを使ってデータの分析を行う
最後に評価の分析を行いました。評価の入力シートを見ると、うまく提出できなかった人が欠損値になっているので、それを除いて基本統計量を求め、グラフを作って考察レポートを提出させました。
※クリックすると拡大します。
※クリックすると拡大します。
この間に、評価を参考にして改善したピクトグラムを任意提出の提出物として提出してもらいました。良くなったのが大半ですが、中には前よりわかりにくくなったのもあります。さらにそこから、再度デザインを整えていくことをしたかったのですが、そこまでは時間がありませんでした。
基本的に、楽しむことをメインにしたので、時々笑いが起きることもありました。最後にこの実践の細かい内容に関しては、ピクトグラミングのページにアップロードしますので、もしよろしければご覧ください(※3)。
また、今回の紹介では語りきれなかった説明の仕方についてはYouTubeで見ることもできます(※4)。こういったものも、ぜひ参考にしていただけたらと思います。
※3 https://wakujo.info/informatics1/c001/
※4 https://youtu.be/6X0IiPBt7dk
※クリックすると拡大します。
[質疑応答]
Q1.単元横断で授業実施したことによって捻出できた時間は、横断した単元の一部を深化させる、別の単元に時間を割くなど、どのように利用される予定ですか。また、単元横断したことで一番効果的だった点はどのような点ですか。
A1.御家先生
単元横断したことによって、授業時間は明らかに圧縮されますが、捻出した時間は、内容を深めるために使っています。例えば、逐次や並行といった内容の説明に今までけっこう時間を割いていたのを圧縮して、その分Pythonでもやってみようか、JavaScriptだとどうなるかな、ということもできますし、自分自身で制作をする自由な時間も確保することができます。
ですので、メインとして自由な時間をできる限り取り、皆で盛り上がる。皆がいるがゆえにできるということを意識して、行っています。
詳しいことをもっと深く知りたい人もいますので、そういったことにも時間を使えるようにしています。単元横断のメリットとしては、基本的に忘却されにくいというのが、一番大きいと思います。横断して扱う内容の中には、自分自身の生活に関わるものがあり、そこには自分自身も入りますから、今まで俯瞰的に見ていた単元が、自分の事として考えやすくなります。ループや逐次、並べ替えとといったプログラミングの命令が、違う世界のものではなくて、自分たちの世界の中のものになるというのが、ピクトグラムも含めて単元横断したことのメリットであると思います。
[事務局より補足コメント]
「情報Ⅰ」を教える上での必要不可欠な心構えとして、その学習内容が多岐にわたることから、「各単元のエッセンスを教員の目線で抽出して、全体を70時間に収まるようにダウンサイズすること」が挙げられると考えます。どの単元を中心に据えて周りからどの単元を入れ込むのか、そのミキシング事例は、今後大いに必要とされると予想されます。
Q2.作品はGIF画像などで出力することができるのでしょうか。生徒の作品の提出はどのようにされていますか。
A2.御家先生
出力に関しては、主に3種類の方法があります。一つは、Pythonなども含めてできあがったプログラムを出力して、プログラムコードを収集する方法。もう一つはその瞬間の画像の出力で、これはそのままLINEのスタンプのように使うことができます。三つ目が動画出力で、これはGIFで出力できます。
授業での提出方法としては、コンピュータルームの共有ドライブの中に提出するのと、東京都立高校はOffice365が入っているので、Teamsの課題回収機能で回収することも行いました。
どちらも開けておいて、自宅でやったらTeams、学校でやったら共有フォルダという形で、自由に提出させています。
Q3.相互評価の際の評価を「意味明瞭度」と「日常重要度」にした意図を教えてください。
A3.御家先生
意味明瞭度は、作成した記号の意味概念を適切に伝達できていることを評価するためです。ピクトグラムは、その記号のみによって見た人に意味概念を理解させる必要があります。そのためには、記号を見て意味を明確に伝えられることが重要であると考えます。そのため意味明瞭度といった評価基準を設けました。
日常重要度は、ピクトグラムを作成するにあたり日常の問題を解決することに焦点をあてさせました。デザインという言葉の意味として、「何かを解決するために」と語ることがあります。
今回の課題提示は「デザインを意識したピクトグラム」ですので、世の中の何かしらの問題を解決することを表現できる必要があります。評価の際には、「たしかに日常にあれば良い」と思えるかを評価させました。
ただし、意味明瞭度や日常重要度が低いから不要なピクトグラムであるというわけではありません。
意味明瞭度の評価が低ければ、何を改良するか考えて改善すればよいです。日常重要度が低いと評価されたとしても、誰かが必要とする可能性があるのであれば、現在はまだ重要性が低いと評価されているものの、今後必要とされる可能性を秘めているピクトグラムを作った、とも考えられます。
数値で評価させていますので、フィードバックされる値が低いとモチベーションが下がりかねないですが、 これがTry and Errorにおける重要な他者からの視点であることを気づかせます。
第14回全国高等学校情報教育研究会全国大会(大阪大会) 口頭発表より