事例210
Webで情報デザイン 実践報告と反省
東京都立新宿山吹高校 中山享司先生

今回お話しするのは、「情報デザイン」の授業内容と反省、さらに次年度に向けた改善策です。これをご覧になった方がいよいよ4月から始まる新カリキュラムの授業をスムーズにできるようになることを目標とします。
Webページの制作を通して情報デザインを学ぶ
こちらが今年実施した授業計画です。
今年夏の全高情研の際には、全7回の授業案を発表しましたが、本校では基本的に2時間1セットで授業を行っているため、偶数回の授業がやりやすいということで、ご覧のような8回の授業を計画しました。

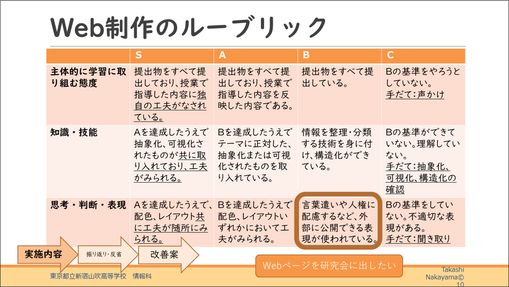
1時間目はルーブリックの説明、情報デザインの考え方、絵コンテ、Webページの見本の提示を行いました。
まず、構造化についてです。テキストのベタ打ちではなく、見出しを付けたり階層化したりすることによって見やすくなる、という話をしました
抽象化は、物事の特徴や象徴的なものを取り出すことで、地図やアイコン、ピクトグラムが代表的です。

可視化は、図や表、グラフを用いてわかりやすく表現したものです。テストの結果も、このようにグラフになっていればわかりやすいという話をしました。

情報デザインには「意図」があることを知る
そして、情報の「情報デザイン」と芸術の「デザイン」の違いは何かについて調べました。
芸術は自己表現の意味合いが強いのに対して、情報デザインには「意図」があるのが違いです。例えば、バスケットボールのピクトグラムは、「バスケットボールとはこんな競技である」ということ、優先座席の掲示はお年寄りや足腰の悪い方、妊婦や子ども連れ、ペースメーカーを装着する方などに座ってほしい、という意図があります。

Web制作のルーブリックがこちらです。工夫したのは、言葉遣いや人権への配慮など、外部に公開できる表現が使われているかどうかという部分です。
絵コンテは、実際に制作するのは2時間目ですが、私が作った絵コンテとWebページを見せながらルーブリックの説明したほうがわかりやすいだろうと考えて、1時間目で見せました。

その振り返りがこちらです。
これからWebページ制作を行うということは充分に伝わっていましたが、結局具体的にどのようなことを意識すればいのか、という説明は不十分だったと思います。
「見出しプラス本文の形をつくる」、「内容に正対した画像を選定して入れる」、「配色やレイアウトを工夫する」という3点をもっと強調して指導すればよかったと反省しています。

絵コンテの制作~ある程度テーマを決めた方が生徒が迷わないかも
2時間目は絵コンテの作成を行いました。
テーマは自由にしましたが、生徒たちがかえって悩んでしまったので、「学校の一番好きなところをテーマにしなさい」という指定をしても良かったと思います。作業にあたっては、まずいろいろなWebページを閲覧させ、デザインを検討させました。

2時間目の振り返りです。
自分がこれから作成するということを考慮せず、単にかっこいいからという理由でデザインを選定する生徒が続出しました。その結果、絵コンテを描くまではできましたが、コーディングができないため、絵コンテと作品が正対していないという事態が起きてしまいました。
まずHTMLとCSSの指導を先に行い、その後でWeb制作にかけられる時間はこのくらいで、こんなことができるのだということを理解させた上で絵コンテを作らせたほうが良かったという点が私の反省です。

HTMLの習得~サンプルページは複数準備しておいた方がよい
3時間はHTMLの習得です。HTMLの習得は、私の作ったサンプルページのコードについて、エディタを用いて解説しました。

この単元での数少ない成功例は、サンプルのWebページを用意した点だと思います。ただ、サンプルページがあると生徒がそれにつられてしまうので、独創性については今一つでした。サンプルも数パターン用意しておけば良かったと思います。

サイト制作~相互評価に工夫
4~6時間目はサイト制作です。
サイト制作は画像を探したり文章を考えて入力したりしました。ここでは相互評価について、詳しく解説します。

この相互評価は、やり方が少々複雑です。
最初に生徒を着席させ、評価を受ける人数分の評価記入フォームをパソコンで開きます。次に、紙の相互評価シートに自分のクラス、番号、名前を記入させ、ここまでできたら筆記用具を置いて待機させます。

ルーブリックを基に、3分間で評価をフォームと紙の両方に記入させます。タイマーが鳴ったら隣の席へ移動させました。
このやり方であれば、全員が7人分の評価を受けることができるます。昨年度は、好きなところに評価を付けに行くという形をとりましたが、評価を受ける人もいれば、全く評価を受けない人もいるという状況が発生してしまったので、今年は全員が等しく評価を受けられるようにしました。

こちらが紙の相互評価シートです。
評価者がAからGの好きな行を選んで、フォームと同じ評価とコメントを書かせました。これは、Aから順番に記入していくと記入者の識別が可能になってしまうことを防ぐためです。評価シートを中心に一周して、自席に戻った際に、7人分のコメントが書かれた状態で手元に残ることになります。

7、8時間目は、サイト制作の改善作業です。
相互評価時に記入してもらったコメントを基に、改善作業を実施しました。そして時間を区切り、最後は作品をteamsの課題機能を使って回収しました。

サンプルページを準備することで、見やすさ・わかりやすさを意識させることができた
単元全体を振り返ります。
まず、指導の成果のポジティブ面です。
公共機関の掲示など、身の回りに情報デザインの考えが使われていることを理解することができたと思います。また、Webページの制作を通じてディレクトリ構造、ファイルの拡張子なども含めたWebページの仕組みを理解させることができました。
さらに、Webページサンプルがあったことにより、コンテンツ制作においての見やすさ、わかりやすさを意識する生徒を多くすることができたため、初学者にとっての取り組みやすさを作り出せたと思います。
またvscodeを使って編集させたため、タグの対応も「始まりがあったら終わりできちんとくくる」ということが直観的に理解できたようでした。

よく使うコードはタグ集を準備するのが効果的か
反省編です。
HTMLの指導は改善の余地がありました。よく使うタグはタグ集のようなものをPDFで配布しておけば良かったと思います。今回はタグ辞典のリンクを貼って自分たちで調べさせたのですが、それだけでは不十分だと感じました。
また、Webページのサンプルは複数のパターンがあると良かったです。1種類だけだと、それに引っ張られてしまうということが見られました。
さらに、これはアンケートでわかったことですが、「自宅にデータを持ち帰る方法を指導してほしかった」という声があり、なるほどと思いました。東京都はMicrosoft契約をしているので、OneDriveを使えば家にデータを持ち帰ることができますので、最初にこのやり方を指導しておけばよかったと反省しました。

神奈川県高等学校教科研究会情報部会情報科実践事例報告会2021オンライン オンデマンド発表より