事例216
PythonでGUI謎解きプログラミング
神奈川県立相模原総合高校 大里有哉先生

今回の発表のおすすめポイントはこちらです。
まずGUI(Graphical User Interface)プログラミングができるということ、そしてそれがPythonの実行環境さえあれば可能だという点です。
また、生徒自身が自分自身で試行錯誤し謎解きをしながらプログラミングの実習に取り組める教材をご紹介します。

謎解きをしながらプログラムの「意味」を解読する
このGUIプログラミングの学習をご紹介します。
1回の学習の流れはこの通りです。まず、サンプルプログラムを書き換えて実行します。その結果をもとに、プログラムの「意味」を予想します。その作業を何度か繰り返して、最後にプログラムの意味をまとめるという授業展開です。
プログラムの意味を予想したり解読したりするところは、いわば生徒自身が謎解きをしているような形です。その結果をまとめて共有することで、自分でプログラムを作る際に、これまでの学習を振り返ることができます。最後はこの1から4までの作業を復習し、最後のまとめのプログラム作成課題に取り組みます。

単元全体を通し、GUIの一つ一つの部品(ラベルやボタンなど)をベースに考えています。
1回目は、GUIの画面上に配置できるラベルやボタンの位置や大きさ、色などを自由に変更して試します。
2回目の「図形の描画」では、基本的な四角形や円などを組み合わせて、最後にはオリジナルのイラストを作ります。
その次の回には、画像を読み込んだり、乱数を生成したりして、おみくじのようなプログラムを作成します。そして、最後にまとめのプログラムとして、ここまで学習した内容を踏まえて、日常生活におけるプログラムを再現してみようという課題を設定しています。

■「図形の描画」のプログラムの進め方
1.「検証」でプログラムのどこが・どのような意味を持つのか考える
今回ご紹介するのは、GUIプログラミングの第2回「図形の描画」です。
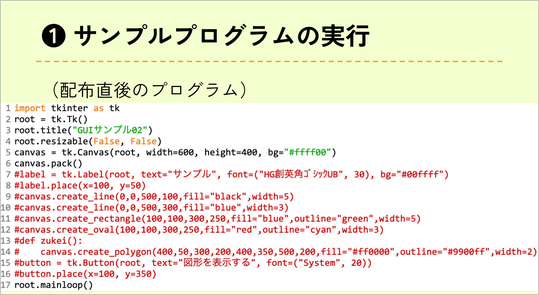
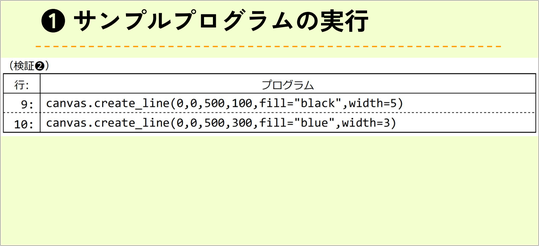
1番目の作業は、サンプルプログラムの実行です。生徒には最初にこのようなプログラムを配布します。
このプログラムを実行すると、どのような結果(画面)が出るでしょうか。
※クリックすると拡大します。
実行すると、このような画面が表示されます。
この黄色い背景色の画面が、どのコードによって行われているのか、生徒自身が先ほどのプログラムと見比べて考えていきます。

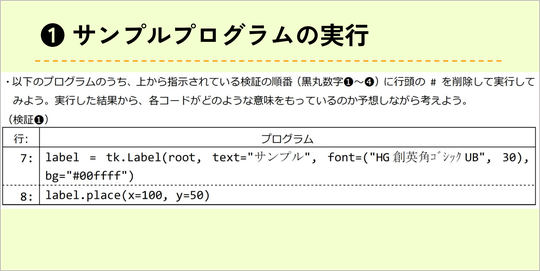
コードについては、変更を加える行の部分をあらかじめピックアップしておいて、どのコードがどのような意味を持っているか解読できるよう、「検証」という課題で提示しています。

検証①のコードを実行すると、先ほどのプログラムにこのような「サンプル」という文字が加わります。

これがどのような意味だったのかということを、先ほどの通りコードを見比べながら予想します。

このような作業を何度か繰り返していきます。
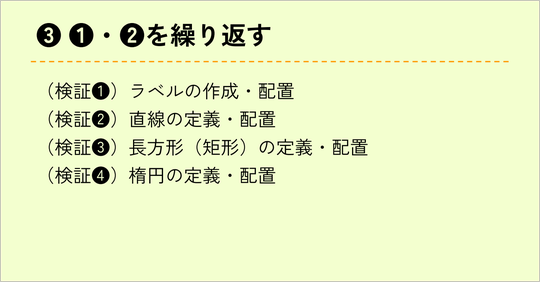
検証②では、直線を定義して配置するというものです。
検証③は長方形で、矩形を定義して配置をします。
検証④は楕円を定義して配置するという課題設定になります。

検証②では、9行目、10行目の行頭の#(シャープ)だけ外して実行します。最初に配布しているプログラムの中で先頭にある#(シャープ)がコメント行を示すためです。

するとこのような結果が出てきますので、プログラムと実行結果を見比べ、プログラムの意味を予想、解読していきます。

そして解読結果をまとめていきます。
このような作業を繰り返していきます。

次は11行目です。canvas.create_rectangleという命令になっていますので、この部分の行頭の#(シャープ)を外して実行します。

すると今度は長方形が描かれるプログラムが描かれていることがわかります。

先ほどと同様に、これがどのような意味なのかを考えるために、実行結果とコードを見比べていきます。

2.プログラムの意味を抽象化し、共有する
最後に生徒自身が解読した結果をまとめます。ここまで学んだプログラムを抽象化し、直線や長方形、楕円、多角形がプログラムでどのように描かれているのかをプリントにまとめていきます。
※クリックすると拡大します。
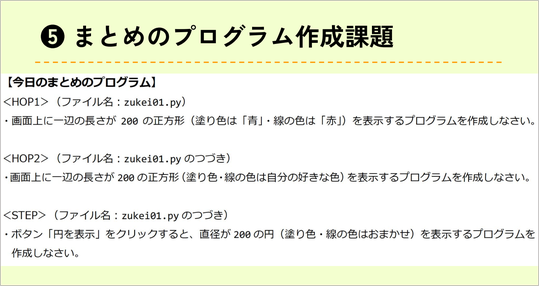
このまとめた結果をもとに、授業の最後に「まとめのプログラム作成課題」として、学習したコードや自分で謎解きしたプログラムを踏まえたプログラムを作成します。
今回の図形の描画の課題は、最初は一辺の長さが200の正方形を表示するプログラムです。
「HOP1」の段階で色を決め、「HOP2」の段階では自分で好きな色に変えてみました。次の「STEP」では、今度はボタンの配置を設定します。これは図形の描画の前の時間での学習内容を踏まえ、ボタンを配置した上で、直径が200になるような円を表示するプログラムを作成する課題です。

「JUMP」の段階の課題は、星の形を表示した上で、「STAR」という文字列を表示するプログラムです。
もっと発展的な学習ができる生徒に対しては、「SUPER」課題として、オリジナルのイラストを作成する課題を設定しました。

星マークを描くような課題になると、GUIの画面上にどのように図形を配置するかをあらかじめ座標等の設計をしておかないと、なかなか描けません。
ですから事前に設計シートを配布し、手描きで設計をした内容を踏まえて実際にプログラムを書く、という進め方をしています。
※クリックすると拡大します。
オリジナルの課題では、左側のように狼のイラストを描いた生徒もいました。また右側のように、実行するたびに異なる大きさ・長さ・色の長方形や楕円、直線などの図形が描かれるという、高度なプログラムを作った生徒もいました。

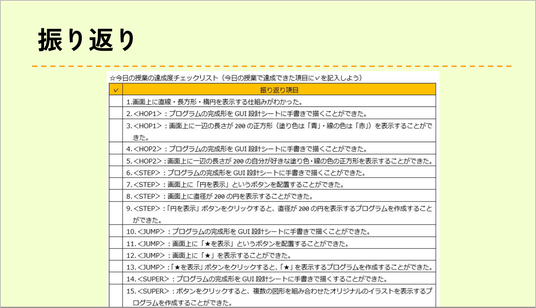
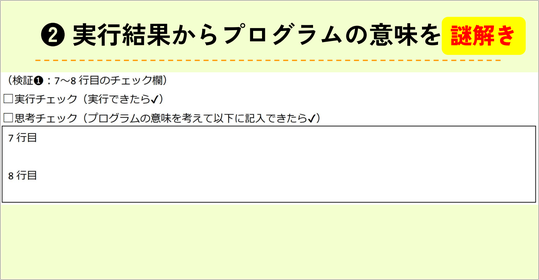
最後の振り返りでは、授業の達成度をチェックリストで提示しました。チェックが少なかった生徒には、より多くチェックが入るためには何が必要だったのかを考察させる時間を設けました。次回の授業に向けて、実習での改善の視点が明確になったと思います。

「図形の描画」の時間のチェックリストがこちらです。
今回の課題であれば、GUIの設計シートがあったにも関わらず、いきなりプログラムのコーディングの作業に入ってしまったという反省をした生徒が多数いました。それ以降の授業では、設計シートを積極的に活用し、効率よくコーディングを行っていました。
※クリックすると拡大します。
今回は、Pythonを使って、GUIの中でも特に図形を描くプログラムをご紹介しました。
これはプログラミングそのものの知識・技能を学ぶだけではなく、何度も試行錯誤をすることでプログラミングを活用して汎用的な論理的な思考力を身に付けることのできる教材となっていると思います。
神奈川県高等学校教科研究会情報部会情報科実践事例報告会2021オンライン オンデマンド発表より