事例229
動画と文字を重ね合わせたコンテンツを制作する授業実践
埼玉県立川越南高校 春日井 優先生

今回の大会テーマが「教科『情報』第3ステージ~『情報Ⅰ』の実践」であるにもかかわらず、予稿集の発表要旨の冒頭が「情報Ⅱでは…」ということで、テーマに合っていないじゃないか、と思われる方も先生いらっしゃるかもしれません。しかし、今回の基調講演の中山先生のお話と重なるところがありますので、まず本校の教育課程についてお話ししていきたいと思います。
勤務校の教育課程~平成28年の高大接続システム改革会議決定を受けたカリキュラム変更
こちらが私の勤務校である川越南高校の、平成23年以前から令和6年度までの教育課程です。私は着任したのは平成26年ですが、平成23年以前は「情報A」が1年生で必履修として置かれていました。それが、平成24年・25年は3年生に置かれています。
これは、私が着任する前の話なので推測でしかありませんが、平成24年からは、1年生の理科と数学に関しては学習指導要領の先行実施がありました。その関係で、「情報」は3年生でいいだろうという議論があった結果、3年生に移ってしまったのではないか。そして2年間、専任の情報の教員がいなくて非常勤の先生で担当されている期間があり、平成26年に私が着任した、というところではないかと思います。この学年の生徒は、旧課程の「情報B」を3年生で履修して卒業したことになります。
※クリックすると拡大します。
転機を迎えたのが平成28年(2016年)です。この年、高大接続システム改革会議があり、「次期学習指導要領下における大学入試の基本的な枠組み(平成36年~)」というところで、「次期学習指導要領で導入が検討される『数理探究』や教科『情報』についても出題」ということが明記されました。
これについては、新聞報道もあったことで多くの人が知ることになりました。
これを受けて、センター試験が大学入学希望者学力評価テスト(大学入学共通テスト)に変わり、平成36年、つまり令和6年度(試験名称としては令和7年度)から「情報」が出題される。どこから「情報」の試験が実施されるかわからないので、早めに動いたほうがよい。共通テストが始まる最初の学年に間に合うように教育課程の変更を何とかしてほしいということを、本校の管理職に願い出ました。
校内の教育課程委員会でもいろいろ議論はありましたが、「情報」を1年生に置いたほうがよいだろう、ということを認めていただき、平成30年度入学生から「情報の科学」が1年生で必履修となりました。その間、平成30年と令和元年の2年間は、1年生と3年生の2学年で授業が実施されるという状況でした。
※クリックすると拡大します。
その副産物として、平成30年度入学生から、3年生の文系に「情報の表現と管理」という科目を選択で設置しました。これは、たまたま私がインフルエンザで1週間ほど休んでいる間に教育課程委員会が開かれていて、そのときに「3年生にも情報の選択があってもいいんじゃないか」と言ってくださった先生がいたらしくて、決まりました。

このように、昨年あたりから「大学入学共通テストに『情報』が入る」ということで騒がしくなっていますが、実はかなり前からアナウンスはあって、本校はそれに合わせて動くことができていたということです。
もう一つ、2019年に「AI戦略2019」が公表され、高校でもAIの応用力を持った生徒の育成を、という話が出ていましたので、選択でもよいので「情報Ⅱ」を置くべきということを力説した結果、今年度入学した生徒は1年生で「情報Ⅰ」を必履修、3年生で「情報Ⅱ」を文系でも理系でも選択科目として、選択できる教育課程を組むことができました。
※クリックすると拡大します。
このように、教育課程に関してはかなり先手を打って来ることができたと思っています。この中の「情報の表現と管理」の授業についてのお話をいたします。
※クリックすると拡大します。
学習指導要領上の位置付け~選択科目「情報の表現と管理」から「情報Ⅱ」へ
「情報の表現と管理」を設置した方がよいということについては、教育課程委員会の議論で、当時3年生のAO入試(現在の総合型選抜)や推薦入試を受ける生徒が、プレゼンテーションなどに慣れたておいた方がよいのではないか、という意見の中から出てきたと聞いています。
内容としては、2学期の中間考査までは、いわゆる進路指導的なところで、志望動機などを考えるきっかけになるようなプレゼンテーションに関する活動を行っていきます。そして、秋も深まってくると、推薦入試も総合型選抜も落ち着いて入試という感じではなくなってくるので、最後に動画の作成に取り組むことにしました。

旧課程の「情報の表現と管理」の内容がこちらです。「情報の表現」と「情報の管理」に分かれていて、「(1)情報の表現」の「(ア)表現と管理の基礎」では「文字、図形、音などコミュニケーションを行う際のメディアを取り上げ…」とあります。
これを書いた当時は、動画はまだなかなか扱いづらかったですが、現在はかなり扱いやすくなってきているので、動画を扱ってみたいな、と思っていたところでした。

そこで、新しい学習指導要領で似たような科目がないかと思って読んでいたところ、「情報Ⅱ」に「(2)コミュニケーションとコンテンツ」という章があって、「多様なコミュニケーションの形態とメディアの特性に着目し」であるとか,「文字,音声,静止画,動画などを組み合わせたコンテンツを協働して制作し」など、結構似たようなことが書かれています。もう、これだ!と思いました。

さらに、もう少し読み進めていくと、「レイアウトや時間軸に沿った情報の配置を行うことの重要性を理解し、コンテンツを制作する技能を身に付けるようにする」ということも書かれていて、これしかない!ということになりました。

そうであれば、「動画に字幕を付けよう」という授業を行うことを通して、レイアウトや時間軸に沿った情報の配置を行うことの重要性を認識してもらえるのではないか、ということで授業の中身を考えていきました。
字幕はJavaScriptのプログラム中に配列としてデータを埋め込む形でつくることにしました。授業デザインの順番が、普通の逆を行っていますね。

本授業の概要~1本の動画に、対象に合わせて2種類の字幕を付ける
ここからは授業の概要についてお話ししていきます。2時間連続で、大体10時間の授業です。
最初の1時間目で撮影技法や編集技法の説明をしました。2時間目は「字幕の付け方を学ぶ」とありますが、私のほうでHTMLとJavaScriptで字幕が表示されるプログラム組んだものを生徒に配布しています。
次の3時間目から8時間目、約3週間にわたって動画を編集したり、字幕を作成したりしました。
動画の撮影は、学校の行き帰りや休み時間に時間を見つけてやっておきなさいと伝えてあります。そして、最後の2時間で発表しました。
動画編集には本校のPC教室に入っているLoiLoScope2、もしくは、自分がふだん使っているスマートフォンのアプリのほうがよいという人はスマートフォンで編集してもよいと、何を使って編集するかは生徒に任せました。

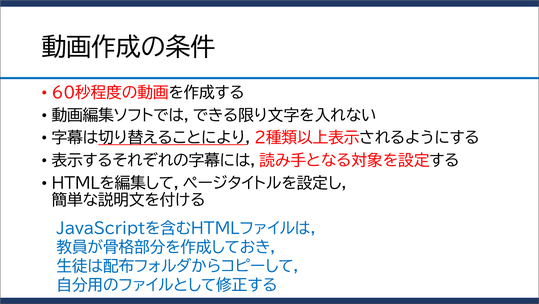
課題として提示した条件がこちらです。動画の長さは60秒程度。動画ソフトではできる限り文字を入れず、プログラムの方で入れることにしました。
字幕は、切り替えることによって2種類以上表示できるようなプログラムに変更して生徒に配っているので、2種類以上の字幕を設定すること。
また、その字幕はどのような人が読むのか、読み手を想定して作る。そして、HTMLを編集してページタイトルを設定し、簡単な説明文も入れることです。
JavaScriptを含むHTMLファイルの骨格部分は私のほうで作っておき、生徒は配布フォルダからコピーして作成する、という形で行いました。
生徒に例示した動画は、ライトニング動画でぜひご覧ください。動画は朝6時から川越の街中に行って撮影してきました。英語の字幕を付けていますが、Google先生にお願いしたものですので、正確な英語かどうかはご容赦ください。

授業実施時の苦労と工夫~ファイル形式には苦労しないが、動画の縦横には要注意!
生徒がそれぞれいろいろな機材で撮影していたので、対応できるかどうかが不安でしたが、生徒のスマートフォンはiPhone率がかなり高いので、ファイル形式はそれほど苦労しないで済みました。
ただ、学校のコンピュータでうまく開けられなかった人が何人かいたので、そのファイル形式の変換は、私のほうで代わりに行いました。最終的には、編集後の書き出しでMPEG4、もしくはMOVで出力すれば、HTMLの出力には堪えられることがわかりました。

実際に授業を始めて気が付いたのは、私のようなテレビ世代は、映像は横長のものと思っていますが、スマホ世代の高校生は、縦でも横でもその場に合わせて撮影するのだということです。

そこで「しまった」と思ったのは、最初に生徒に配ったプログラムでは、大きな画像を小さく縮小して表示するようにしていたのですが、画面の縦の高さ600pxを固定していたのですね。
※クリックすると拡大します。
もとの動画が縦長の場合でも縦600pxでサイズを変換するので、計算式を掲示して、「頑張って比の計算をしなさい」ということで、横幅を生徒に電卓を使って計算させましたが、ちょっと横幅が狭い画面になりました。
世代が違うと動画の撮影の仕方も違うんだな、ということに気付かされました。
※クリックすると拡大します。
動画の編集が終わった後、字幕を付けるのはSublime Textというテキストエディターを使ってHTMLの編集をしました。
実際に生徒に書かせたデータには、どのモードで表示するかというモードの番号、開始と終了の秒数、x座標とyの座標、文字サイズ、縁取り色、表示文字を入れさせました。
※クリックすると拡大します。
Webページのほうもデザインにこだわりたいのであれば、Google Fontsを使うとフォントの変更もできるよということで、ここは軽く流しました。
※クリックすると拡大します。
同一画面で相互評価を行うために、GoogleFormと生徒が作った動画を同じ画面に表示できるようにしました。合わせられるようにもしました。
※クリックすると拡大します。
そのプログラムがこちらです。
※クリックすると拡大します。
授業を実施して~情報の配置の重要性や、動画制作者・視聴者両面の視点に気づく
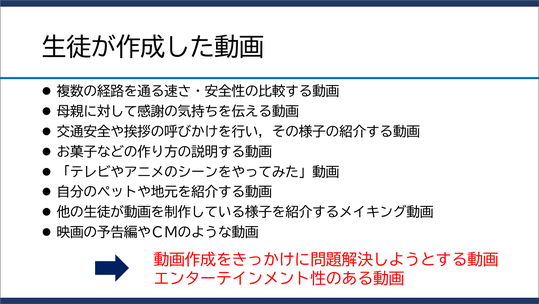
生徒たちは本当に様々なアイデアでいろいろな動画を作ってくれて、見ていて非常に面白かったです。

複数の字幕の付け方としては、言語を変えたものはよくありますが、実際にしゃべっている言葉と心情であったり、状況の説明であったりと、2つ以上の視点を持たせたことで、いろいろなことを考えてくれました。

評価物の観点としては、動画の撮影・編集や字幕を付けるプログラミングの技術、どのような対象の人に向けた字幕を付けるかということをどう考えたか、どのような影響を与えようとしてるか、といったところがいけるかなと考えています。
それらは「情報Ⅱ」の観点としても使えるかなと思います。
この授業の意義としては、レイアウトや時間軸に沿った情報の配置の重要性を意識して作品制作を行うことができたこと。また、字幕を切り替えることで、複数の視点で1本の動画を作成・視聴することができ、制作者・視聴者ともに多様な見方ができたことです。これらは「情報デザイン」ということを考える材料になります。
これらのことから、「情報Ⅱ」というと、大学入試に向けた補習的な授業というイメージを持たれがちですが、「情報I」の共通テスト対策に充ててしまってはもったいないと思います。
「情報Ⅱ」は、「情報Ⅱ」として情報の面白さをしっかり授業で扱っていけば、大学入試に対応できるような考え方につながっていくと思いますので、入試対策だけではもったいないと思っています。

「こんなことがやってみたい」という生徒を育てる科目としての「情報Ⅱ」
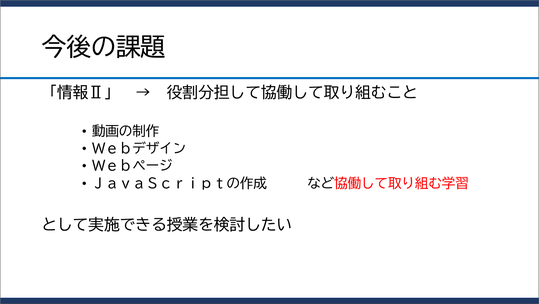
最後に、今後の展望です。「情報Ⅱ」の学習指導要領には、「協働して取り組む」ということが書いてあったので、これをどのようにすればよいのかを考えていく必要があるかなと思っています。

あとは、この実践ではプログラムが得意な生徒の活躍場面がほとんどなかったので、コメントをその場で入れられたり、コメントをどこかに蓄えたり、文字を動かしたり、といったこともできるのではないかということで、私がちょっとプログラムをいじってみたものを、先ほどのライトニング動画に載せておきました。プログラムを数行書き換えるだけでできるので、こんなことをやってみたい、という生徒が出てくるといいなと思っています。

こういった生徒が出てくると、何かイノベーションを創出して、情報社会の発展に寄与してくれるのではないか。「情報Ⅱ」には、そんな期待を持っています。

第15回全国高等学校情報教育研究会全国大会(オンライン大会) 分科会発表より






















