事例240
情報Iのプログラミング学習環境に関する考察
名古屋高校 中西 渉先生

今日は、「情報Ⅰのプログラミング学習環境に関する考察」ということでお話しします。
私は名古屋高校という私立の併設型中高一貫校に勤務しており、情報科に関しては、2000年度に現職教員の認定講習で免許を取って、2004年度から「情報」の授業をずっと担当しています。
得意分野はプログラミング周りなので、PenFlowchartやWaPEN、PyPENなどの学習環境の開発もしています。

「情報Ⅰ」が始まって、全員がプログラミングを学習することになりましたが、どのような学習環境で実習したらよいか、ということが話題になることが多々あります。
そこで、今回はプログラミング学習環境に関する考察についてお話ししたいと思います。ただ、学校ごとに事情はそれぞれ違いますし、私が勤務校で使っている環境がマイナーなものですので、いろいろなことでご理解が及ばない点があるのは、ご容赦ください。


「情報I」で取り上げられる言語と学習環境~まずはテキストエディタをどう使うか
プログラミング学習環境の話についてお話しします。「情報Ⅰ」の教科書で使われているプログラミング言語は、ここに挙げたPython、JavaScript、VBA、Scratchの4つになると思います。
ただ、VBAはExcelで、Scratchはそのサイトで行うことが決まっているので、これらについては、ここでは話を省きます。

言語の話の前に、まずテキストエディタの話をします。というのは、テキストエディタを使う場面は想定されますが(特にJavaScriptでは必須です)、メモ帳なんて使いたいとは思わないからです。
では何がよいか、という話になると、本題に入る前に論争が起きてしまいますので、ここでは触れませんが、無料で使えるテキストエディタもたくさんあります。
学校の制限でインストールが難しいことが多々ありますが、ポータブル版という、実行ファイルをどこかのフォルダへ展開しておけばよいという形のものがありますので、むしろそちらを積極的に検討していった方がよいかと思います。
というのは、いろいろな設定、例えばPythonでは、TabキーでTab文字が入るのか、空白4つが入るのか、ということが原因になってエラーが起きたりしますが、これらの設定を全て生徒にやらせるのは無理があります。エディタというのは、空白4つ分進むようにするとか、日本語化とか、他のいろいろな拡張機能の設定といったことは、個人の環境に保存されるようになっています。それなら、これらの必要な設定をポータブル版で設定したものを予め圧縮ファイルで固めてしまって、それを生徒に渡して個人で展開してもらう方がよいのではないかと考えます。

こういったお話をするのは、テキストファイルやテキストエディタが教科書できちんと扱われておらず、そのため生徒に新しいリテラシーを要求することになると思うからです。
例えば、パソコンに関するリテラシーで言えば、最近クラウドで作業をすると、フォルダが自動で決まったりということがありますが、パソコンでは、保存するフォルダをどれにするかということ、保存するという作業自体を意識しなければいけません。あるいは、ファイルを開く時は、必ずダブルクリックすることが必要です。
また、キーボードについて言えば、文字がタイピングできればよいというだけではなくて、いろいろな機能を持つキーを使いこなさなければなりません。生徒はこれをけっこう知らないので、それをどこかで身にもらうことが必要になってきます。

Pythonの実行環境~Google Colaboratoryで使えるが注意が必要
言語の話に入ります。
まずPythonで言えば、オンラインでやるか、ローカルでやるかというところで分かれてくると思います。オンラインで言えば、ここに挙げたいろいろなプラットフォームがありますし、ローカルで行う場合は、Windowsであれば、ストアアプリで単体で入れることができます。さらに、もっと便利な環境として、いろいろなものが提供されています。

ただ、オンラインでやる場合には、結構面倒な問題がある場合があります。
例えば、Google Colaboratoryを使う場合に、外部サイトの利用制限があったり、生徒に与えるGoogleアカウントでColaboratoryが使えるように有効化されているかといった問題もあります。さらに、外部サイトは、どれかに限った話ではありませんが、全員が同時に接続するに十分なネットワークが確保されているかということも、問題になるかと思います。

一方、ローカルで行う場合は、エディタでコーディングしてコマンドプロンプトで実行するということが考えられますが、それよりIDLEやAnaconda、Spyderといった、統合環境的なものでやれた方が便利かと思います。
というのは、ブレークポイントや変数のウォッチ程度のデバッグ環境が欲しいからです。実際、IDLEにはそういったものが入っています。

JavaScriptの実行環境~Webブラウザ上で実行するがために発生する厄介事も
JavaScriptは、Webブラウザ上で実行することが前提になっています。教科書には明示的に書かれていませんが、実際Node.jsを使おうとすると、ここに挙げたwindow.promptやwindow.alert、 document.writeなどのWebブラウザ上でないと使えないコードが教科書に書かれているので、それに代わるものをNode.jsで入出力を行うのは非常にたいへんです。ですので、結局Webブラウザ上でやっていくのが正しいのだろうなと思います。

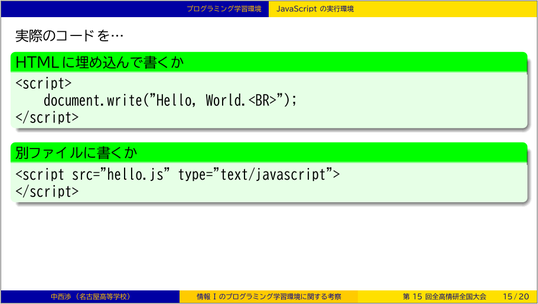
そうなると、スライドに挙げた十数行のhtmlをまず書かなければならないわけです。そして、「ここにコードを書く」とありますが、それには2通りの方法があります。

一つは、ここに直接埋め込みでコードを書いていくというやり方。もう一つは、ファイル名を指定しておいて、別ファイルに具体的なコードを書いていくものです。
授業をする際には、どちらかに統一してやっていけばよいと思いますが、それぞれメリット・デメリットがあります。

埋め込んで書く場合は、全てのファイルにいちいち先ほどの十数行のhtmlが必要になりますので、これが面倒だということがあるでしょう。一方、別にコードを書くのは、定型のファイルは使い回しがききますが、複数ファイルの取り扱いが面倒になるという難点があるかと思います。
何にしても、テキストエディタとwebブラウザを往復して作業をしますので、フォルダを間違えたり、保存するのを忘れたりといったトラブルが多発することが目に見えてますので、こういったことが上手に回避出来ればと思います。良い方法をご存知の方がいらっしゃったら、ぜひ教えてください。

デバッグ環境については、ファンクションキーのF12を押すとwebブラウザ上に出てくるデベロッパーツールでだいたいデバッグできるので、それを使っていければよいかと思います。ただ、一定のキー操作を覚えた上でやっていかないと、ちょっとしんどいかなとは思います。

DNCLによる実習の是非を考える
DNCL(大学入試センター言語)のお話をします。大学入学共通テストに「情報I」が追加されることが話題になっています。大学入試センターは「試作問題(検討イメージ)」、あるいは「サンプル問題」を公開したりしていますが、共通テストや、その前のセンター試験の時代から、「情報関係基礎」でDNCLという日本語をベースにした疑似言語を使った問題を出題しており、私たちも教材として使わせてもらってきました。
先ほどの試作問題やサンプル問題は、DNCLはスライドの下にあるようなPython的な構文になっています。

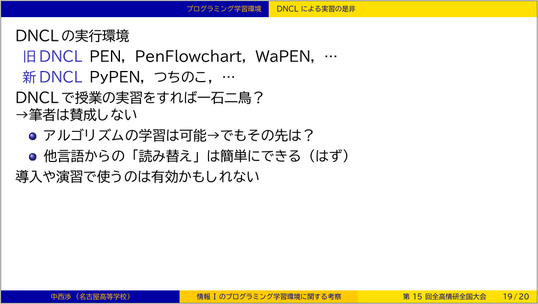
DNCLは、紙面上だけの動かない言語ではなくて、実際にパソコンで動く実行環境も多々作られています。私自身もDNCLの実行環境を作っています。
では、パソコン上で動くのなら、このDNCLを使って授業で実習をしてしまえば、入試対策にもなって一石二鳥じゃないかという考え方もあるかもしれません。
しかし、ツールを作っている立場から言っても、これには賛成しません。というのは、DNCLは、この実行環境の中で完結することしかできないので、例えばそこから外にある何かにつなげていきたいということになると、やはりPythonやJavaScript、VBA、Scratchといった、一般に使われている言語でなければダメだといった場面が出てきます。
ですから、そういった外の世界へつなげられる環境で実習をやって行かないと、実際の問題解決につながっていかないのではないかと考えています。逆に、これらのいろいろな言語からDNCLへ読み換えることは自然にできるので、さほど心配はいらないかと思います。
ただ、DNCLは日本語ベースの表記なので初歩としては易しいということもありますので、導入で使ったり、入試前に集中して演習で使っていくということは有効ではないかと考えています。

相談し、情報共有ができる場に参加することの大切さ
最後に、愛知県の研究会で出てきたお話です。
公立高校の情報教室というのは、いろいろなソフトをインストールする手続きが面倒なので、だったら「定番の環境」というものを作ってしまって、県全体で一括して申請してしまって、どこの学校へ行っても同じ環境で使えるとしたらどうかという提案がありました。
これには、スライドに挙げたような課題があって、実現はしていませんが、大事なのは、そういった考えを共有できる場があるということであると思います。情報の教員は学校に一人しかいないということもありますので、他の学校の先生とつながっていかないと、情報共有ができません。その意味でも全高情研という場があることが非常にありがたいことであると思います。

第15回全国高等学校情報教育研究会全国大会(オンライン大会) 動画発表より












