事例284
受け手と指示対象に着目した情報デザインの授業実践
愛知教育大学教職大学院 三輪理人先生

私は「受け手と指示対象に着目した情報デザインの授業実践」というタイトルで発表いたします。実践の方は、ちょっとうまくいかなかった内容もお話ししますが、温かく見守っていただければと思います。
全国大会には、昨年はオンラインで参加させていただきましたが、今回初めて対面で参加しました。
はじめに自己紹介します。現在、愛知教育大学の教職大学院のM2で、愛知県内の国立高校1校と公立高校1校の2校で、非常勤講師をしています。
本日ご報告をするのは、公立高校の方での実践です。
一昨年度、教員採用試験に合格しましたが、それを保留して大学院に進学できるという制度を利用して、現在は大学院に在籍しています。
私の研究のキーワードは、スライドに挙げましたが、1つはPeirceの記号論です。これは、アメリカの哲学者のC.S.Peirceの記号論を、「情報デザイン」に使っていくにあたって、「デザイン記号論」というものが定義されています。
このデザインプロセスを取り入れて問題解決の実践を行った実践報告ですが、今日は合わせて「デザイン記号論」の布教もさせていただければと思います。

実践の背景~「情報デザイン」は単なるコンテンツ制作ではない
まず、実践の背景からお話しします。こちらは皆さんご存じの「情報Ⅰ」の構造です。「問題解決」の大きな目標の中に、実際の情報社会の問題解決を行っていくための手段として「情報デザイン」「プログラミング」「データの活用」が提示されています。

このそれぞれの手段について、Z会が情報科の教員に対して行った調査で、「『情報I』の普段の授業に不安を感じる分野はどこか」という質問に対して、多くの教員は「コンピュータとプログラミング」「情報通信ネットワークとデータの活用」といった単元に不安を感じる、と答えていますが、「情報デザイン」にはさほど不安を感じられていない、ということが見てとれます。
しかし実際は、「情報デザイン」というのはなかなか手強いところがあり、「不安に感じる」という17.7%という割合も、私自身がこの程度で大丈夫なのかな、と不安になっているところです。

先生方があまり不安を感じていないことの原因の一つなのかな、と思っていることとしては、旧課程の「社会と情報」「情報の科学」の中で、コンテンツ制作は結構行われていたということです。
ここで行われていたコンテンツ制作は、プレゼンテーションソフトを使って発表資料を作る、ということが中心で、これが「情報デザイン」の類似の内容であると考えている方が、結構いらっしゃると思いますが、大きく違うのは、「情報I」には「情報デザインによる問題解決」ということが大きく掲げられていることです。
もちろん、旧課程でコンテンツ制作を行っていた時も、結果的に問題解決につながっていることはあったと思いますが、「情報I」では、問題解決が目標として明示されており、表現の一手法としてのコンテンツ制作ではありません。ですから、「情報I」の「情報デザイン」には、正しい意味で不安感を持って取り組んでいく必要があると思います。
それをしっかりやっていくために、まず「情報デザイン」と、「デザイン記号論」について説明したいと思います。

先行研究~「コミュニケーションとは何か」を科学的に明らかにする
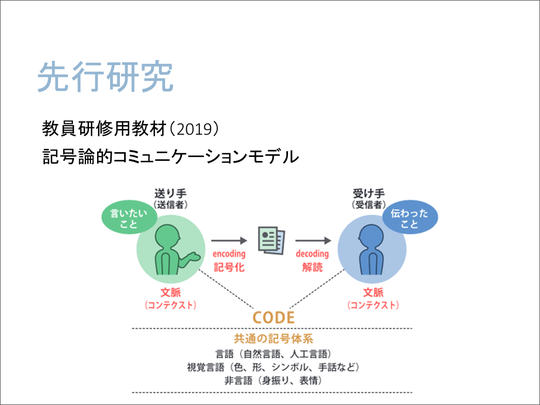
「情報I」の教員研修教材には、「記号論的コミュニケーションモデル」がわかりやすく示されています。
言いたいことを持っている「送り手」がいて、その送り手が相手(「受け手」)に何らかの情報を送ります。そのとき、共通の記号体系を用いて、言いたいことを記号化(エンコーディング)してメディアを形成し、それを受け手が受け取って、その意味を解釈して(デコーディング)、そこで伝わったことが出てくることになります。
「コミュニケーションがうまくいってない」というのはどのような状況かと考えると、送り手が言いたいことと受け手に伝わったことがかけ離れてしまった、ということになります。ですので、共通の体系であるはずの「記号」について、よく考える必要があると思います。
※クリックすると拡大します。
「記号論」は、Peirceが最初に持ち出したもので、「誰かに対してあるものの代わりをする何か」を記号(Sign)と定義しています。日常生活で使う「記号」とは少し違って、もう少し広い意味を持っています。
Peirceによれば、記号は「解釈項(Interpretant)」「指示対象(Object)」と相互に関わっています。「解釈項」は記号の意味や効果、「指示対象」は、記号と解釈項の主題となるもので、これと関わって、「記号過程」を形成しています。
つまり、私たちは「記号」を通して何かしらの意味や効果を想起しますが、その想起される部分には、「指示対象」を思い浮かべることになります。

先ほどの図に置き換えてみると、「指示対象(言いたいこと)」というのは、記号化して受け手に伝えられ、受け手の方に「伝わったこと」は、厳密に言えば「解釈項」と同じではありませんが、「解釈項的なもの」として伝わっていくことになります。
※クリックすると拡大します。
和光大学の川間哲夫先生が、これと類似したデザイン記号論の基本構造のモデルを示しています。
このモデルでは、記号論とデザイン分野が結び付けられていますが、記号の送り手と受け手を両端に置き、記号の流れとしてエンコーディング/デコーディングされていくことをモデルとして示しています。
「情報デザイン」コミュニケーションを考えるときには、このように受け手と送り手、そしてその間に流れる指示対象のコード化についても、解釈項の流れにおいても考えていく必要があって、それも含めて一つの「デザイン記号論」というものがある、ということになります。
※クリックすると拡大します。
デザイン記号論に基づく3つのデザイン手法
このデザイン記号論の中で、具体的に3つのデザイン手法が示されています。
1つ目が「構成論的デザイン手法」で、要素の配置や構造を作るというものです。これは、デザインするものの最も基礎となる形を作る、というものになります。
2つ目が「機能論的デザイン手法」で、これは使用法が確定しているものを作るもの。そして、3つ目が「効用論的デザイン手法」で、まったく新しいものを作っていくというものです。
この3つは、スライドに示したように包含関係にあります。例えば、効用論的デザイン手法を取る場合は、結果として機能的デザイン手法、さらに構成論的デザイン手法も順を追って取っていくことになります。
そして、1の「構成的デザイン手法」は、デザインの最も基本的な方法と構成自体を司り、2の「機能的デザイン手法」や3の「効用論的デザイン手法」というのは、改善や創造という部分での問題解決的な手法と捉えることができます。

そこで言われる「問題」の先行研究がこちらです。H.A.Simonは、問題を「現状とあるべき姿の差異」定義しています。また、市川伸一(1996年)や齋藤嘉則(2001)は、「問題解決を効果的に行うためには、初歩の段階で問題を確実に捉えていくことが重要である」ということを示しています。
さらに、「情報デザイン」ということを考えると、大西洋(2021)は、「情報Ⅰ」においては情報デザインで、アブダクションによる仮説の設定(これも問題発見の段階と捉えていただいて構わないと思います)が特に重要であることを示しています。

佐藤淳一(2003)は、問題のタイプをこのスライドのように分類しています。
大きく見ると、「今ある問題はどういう問題か、現状の問題と捉えて問題を解決していく」というものと、「今は、まだ創造されていないものに対して、創造されていないという状態自体が問題であり、そこを捉えながら創造できる問題を捉えていく」というタイプの問題に大きく分けることできます。この他に、J.N.Raybouldの分類が知られています。

デザイン記号論を取り入れた「情報デザイン」の授業をやってみる
以上を踏まえると、「現状の問題」と「創造的な問題」というのは、それぞれ先ほど示した「機能論的デザイン手法」と「効用論的デザイン手法」に対応していると考えます。
「効用論的デザイン手法」というのは、3つのデザイン手法のなかでも一番高次なもので、情報科の授業で理想とするような問題解決をしていこうと思うと、効用論的デザイン手法で捉えられるような創造的な的問題を捉えていったほうがよいと考えられますが、初めから効用論的デザイン手法に取り組むのは、生徒にとっても教員にとってもハードルが高いように感じています。

そのため、今回の目的としてはデザイン記号論を取り入れて、実際に情報デザインの授業を行ってみて、生徒の問題発見、情報デザインの力が、問題のタイプ、デザイン手法からどのような影響を受けるのかを明らかにすることとしました。

具体的な実践がこちらです。愛知県内の公立高校の2年生4クラス、158名で行いました。今年7月に実施したばかりです。
時数が4時間と、あまり取れませんでしたが、「情報デザイン」の基本的な概念自体はその前に授業で行っておき、4時間はその実践の部分として行いました。
事後課題も一応行いました。これは、後からお話しするアクシデントがいろいろあったため、事後課題を課すことになりました。

「機能論的デザイン手法」の授業について説明します。
まず、先ほど示した記号論的なコミュニケーションモデル、の一端を提示します。実は、かなり似たものが教科書に載っていたので、生徒の理解はスムーズでした。
ここでコミュニケーションや情報伝達は、「受け手」「コンテンツ/メディア」「送り手」の三者が関係して成立していることを確認した上で、「情報デザイン」の手法や考え方を紹介していきます。
その上で「機能論的デザイン手法」というのは、現状にある問題や、現在既にデザインされているものを改善していくことであることを伝えて、デザインの分析を行わせました。

機能的デザイン手法:あえて情報デザイン的に不十分なポスターを見て、問題点を発見し、改善する
ここでは、受験生用の「情報Ⅰ」の学習内容が載っているポスターの問題点を見つけて、改善しようという設定で行いました。
生徒たちの既習事項にあたる「情報Ⅰ」の内容をまとめたポスターを提示して、これを分析させます。このポスターは、情報科の教員を目指す本学の学部生と大学院生に協力をしてもらって、私からデザイン記号論の説明をした上で、意図的に情報デザイン的に不十分なポスターを何点か作成してもらいました。
生徒たちには、「これらのポスターで情報デザイン的に良くないところを探そう」ということでデザインの分析をさせました。

生徒は、既習の情報デザインに関する考え方を使いながらポスターのデザインについて分析して、問題点を各自紙に書き出しました。
紙で行ったのは、後からお話しするアクシデントの影響です。
その上で、第2時には自分で改善したいものを決めて、同じポスターを選んだグループで意見交換をしながら、どのように改善していくのか、という方向性を定めていきます。その上で、プロトタイピングということで、プレゼンテーションソフトを使ってポスターを試作していく予定でした。
ここでアクシデントが発生しました。情報科の授業は、GIGAの1人1台端末で進めていたのですが、7月初めから校内のネットワークの障害が発生し、このタイミングで全く使えなくなり、夏休みに入るまで全く改善されませませんでした。
しかも、プレゼンテーションソフトの認証が受けられないので、生徒の端末でPowerPointが使えないという事態が起こってしまいました。仕方がないので、家庭学習として課したり、紙でやってもよいなどいろいろな手立てを講じて、何とか乗り切ったというところです。
この学校は、普段はロイロノートを使って、端末の活用をけっこう頑張っていたので、本当に残念でした。

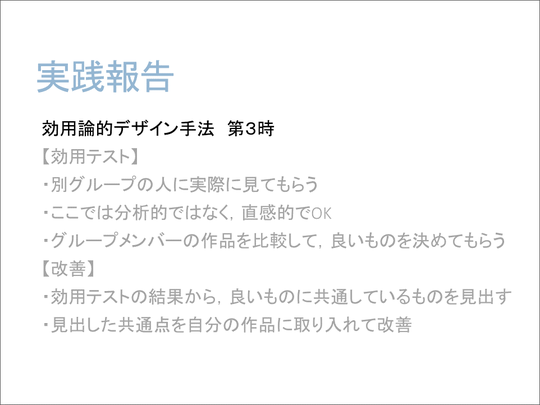
その上で、効用テストとして実際に自分たちで改善できたと思っているポスターを並べて掲示して、どのようなデザインがよいか、ということを受け手の目で見てもらうことを通して選んでもらいました。
ここでは、あくまで受け手の立場なので、分析的ではなく、直感的に「これがいい」と思うものを選んでもらい、「受け手は、こういうものがいいと思うんだね」という共通点を考えていきます。
その上で見出した共通点を自分の作品に取り入れて、さらに改善して、最終的な完成品に仕上げます。

こちらが生徒の作品です。今回は受験生用のポスターを作ってみよう、という設定だったので、右側のように、生徒が自分で穴埋め問題を作ったというものもありました。
最終的には、今回これを作った生徒たち自身が「情報Ⅰ」の入試の当事者なので、作品は全てオープンにして、クラス全体でコンテンツを共有財産にしました。
効用的デザイン手法: 「情報I」の受験生用のコンテンツを作るなら、どの内容を・どんな形で提供したらよいか
「効用論的デザイン手法」の課題も、最初は同様に行いました。こちらのクラスではポスターに限定せず、「『情報I』の受験生用のコンテンツを作りたいが、まだどんな問題が出るかわからないし、本も全然ない。どの内容をまとめようか。どんなまとめ方をしたらよいか」という問いかけから問題解決に入りました。
生徒は、コンテンツをまとめるために、実際にwebサイトや問題集、過去の定期考査の問題などを調べて問題を集めるとともに、クラスメートにアンケートを取ったり、平均点を調べたり、他校の友達に連絡して試験問題を取り寄せたり、といろいろなことをしながらコンテンツとしてまとめるものを決めていきました。
さらに扱う内容やコンテンツの種類を決めていきます。「ポスターがいい」「スライドを作りたい」「問題集がほしい」といった意見の他に、「聞き流しの教材の方がいい」「ラジオを作ってみよう」といったいろいろなコンテンツの案が出ました。

作成するものについてプロトタイピングを行って、コンテンツを試作したのですが、ここでもまたネットが使えないというアクシデントです。

プロトタイピング以降の流れは、機能論的デザイン手法と同様に行いました。

実際に生徒が制作した作品では、どのように分析したかをコンテンツの中にも載せて、見ている人にしっかり伝わる工夫をしていました。期末テストの出題傾向や、実際の正答率を分析したりしながら作っていくということも見られました。
創造的な問題解決の方が最後までコンテンツ作成の目的がぶれないが、抽象化/構造化/可視化現状の問題解決の方が有意に高い
実践の結果です。生徒が作成したコンテンツを、ルーブリックを用いて点数化して、分散分析をかけました。

分析の結果がこちらです。
まず、目的がぶれずに取り組めるか、ということについては、「機能論的デザイン手法(現状の問題を捉えている群)」の方が、「効用論的デザイン手法(創造的な問題から入っていく群)」に比べて、有意に低いことがわかりました。
つまり、創造的な問題解決に向かおうとしている群のほうが、目的がぶれずに最後までコンテンツを完成させたということがわかりました。
一方で、抽象化/構造化/可視化に関しては、「機能的デザイン手法」で、現状のポスターを改善した群のほうが、有意に高いことがわかりました。

その後、家庭学習の課題として「実際に社会や生活の中で問題を見つけてみよう」という課題を課しました。そこで見つけてきた課題が、現状の問題を解決しようとする問題なのか、創造的な問題なのか、ということを分類して、度数分布にかけてみましたが、ここでは有意差は見られませんでした。

生徒の作成するコンテンツは、問題のタイプやデザインの手法によっても差が出る
本実践の結果から、問題のタイプやデザインの手法によって、生徒が作成するコンテンツにも差異があることが示唆されたと思います。
先ほど申し上げたとおり、情報デザインの3観点については、現状の問題を捉えて問題解決を行う方が良くできます。
一方、「機能的デザイン手法」や情報デザインの目的については、創造的な問題や、「効用論的デザイン手法」によって強化される、ということがわかりました。
ただ、実践後に課した問題発見においては、経験した問題のタイプに差異はありませんでした。ですので、授業の目的に合わせて問題のタイプやデザイン手法を使い分けるとよいと思いますが、どちらかをやっていくというよりは、やり方自体を目指す単元パッケージを開発していきたいと思っています。

■質疑応答
Q1-1.私立大学教員
これをやってるときの「伝えたい相手」というのは、生徒自身になるのでしょうか。「情報デザイン」というのは、誰に何を伝えたいか、というところが大事だと思いますが、生徒たちはどうしても、「自分たちがわかればいい」という目でチェックして、あくまでも主体が自分になってしまっているように思いますが。
A1-1.三輪先生
ありがとうございます。ご質問の「自分」というのはデザインする主体の、まさに自分ということでしょうか。それとも、高校2年生という属性としての自分ということですか。
Q1-2.私立大学教員
まさにその点が最初に明らかにされてないと、そもそも情報がデザインできないと思います。その人に、その情報を渡したいから、この情報は、じゃあ、どうデザインするのがいいんだろうっていう出発点だと思うので。そこが明らかになってるのかなっていうのが気になりました。
A1-2三輪先生
授業の中では、生徒には受け手の属性として、「高校2年生で、共通テストを受験するような人たち。『情報Ⅰ』で、どのような問題が出題されるか、まだよくわかっていない人たち」に向けてのものであることは説明しています。
Q2.国立大学附属高校教員
生徒が作られた教材は、7月にやられたということは、「情報I」の内容で4月から6月までに授業でやった内容と、まだやっていない内容があったと思います。生徒は、そこは気にせず作ったということでしたが、それで違いはありましたか。
A2.三輪先生
すみません、この点は説明不足でしたが、生徒には既習の内容の中で、自分たちが実際に期末テストなどを受けてみて分かりにくかったことについて、アンケートを採ったり、問題別の正答率などを使って分析したりした上で作らせました。
内容ごとの差異は、まだしっかり分析できていませんが、特に見られなかったと思います。
Q3-1.公立高校教員
「情報デザイン」の授業では、構想段階から完成に至るまでのプロセスを蓄積して、一つのポートフォリオのような形で作成プロセスを決めていく、という学習活動が期待されると思いますが、そういったことはどのようにやられましたか。
A3-1.三輪先生
今回は、家庭学習も含めた取り組みということもあって、最初にデザインプロセス全体のことや、活動の外観などは示しておき、その上で随時フィードバックに入って説明しています。
生徒には時間を自由に使って、グループ間でもやりとりしてよいことを伝えていますが、フィードバックがどこまでできるかに対して、授業の中での保証まではできてないので、その辺りの保証は必要であると思います。
Q3-2.公立高校教員
改善前と改善後を自分の中で整理するというステップがあると、よりよいのではないかと思います。
第16回全国高等学校情報教育研究会全国大会(東京大会) 口頭発表より