事例291
専門教科「情報」を受け持った 3年間の取り組み
東京都立若葉総合高校 山本博之先生

こういった場で発表することは本当に久しぶりです。思い起こせば、第9回の神奈川大会以来の発表なので、もう7年経っているんですね。発表から離れていた間に専門教科(以下、専科)「情報」を受け持ったので、その3年間について、簡単にまとめてお話しします。
こちらが自己紹介です。「情報A・B・C」も、「情報の科学」も「社会と情報」も全てやって、その上、気が付いたら専科もやっていました。ただ、「情報Ⅰ」だけはやっていないんですね。
※クリックすると拡大します。
ここ最近の担当教科の経歴です。
総合学科に異動してから、最初の2年間は「社会と情報」を持っていましたが、2022年からは専科の「情報コンテンツ実習」と「情報デザイン」と「アルプロ(アルゴリズムとプログラミング)」だけを受け持っています。今は学習指導要領が改訂になったので、「アルプロ」ではなくて「情シスのプ(情報システムのプログラミング)」になっています。

情報科を取り巻く状況は大きく変わりました。昨年から「情報Ⅰ」がスタートして、さまざまな実践が始まっています。書籍を出している方もいらっしゃいますし、Amazonで「情報Ⅰ」と検索すると、「情報Ⅰ」の書籍が当たり前のように引っかかる時代になりました。
2025年1月には、共通テストで情報入試が始まります。ひと昔前は、「情報入試」で検索すると、どこかの大学の入試情報しか出てこなかったのに、今は「情報入試」と打つと、「情報に関する入試」の話がちゃんと出てきます。
模試についても調べてみると、東進ハイスクールさんは11月18日に、共通テストの体験模試に「情報Ⅰ」を出題するそうです。Amazonにも、共通テスト「情報Ⅰ」の問題集が出ています。本当にすごい時代になったものです。本日いらっしゃっている先生方の中にも、こういった仕事に絡んでいる方もたくさんいらっしゃると思いますが、私自身は「情報Ⅰ」から遠く離れて、何もできていないので、正直、何やってんだろう…という感はあります。
※クリックすると拡大します。
しかし、今やっている専科が面白くないわけがありません。専科というのは、設置している学校に行かない限り、絶対に受け持つことはないでしょう。普通科の先生で「情報Ⅰ」を持っている人が、「よし、来年から専科を導入だ」などということは、ほとんどないのではないかと思います。
総合学科に異動して初めて持った専科でしたが、この4年間は非常に面白くて、自分のためになっていると実感しています。本日はせっかくの機会ですので、「専科っておもしろいよ」ということを簡単にまとめてみました。
そもそも専門教科「情報」って何?
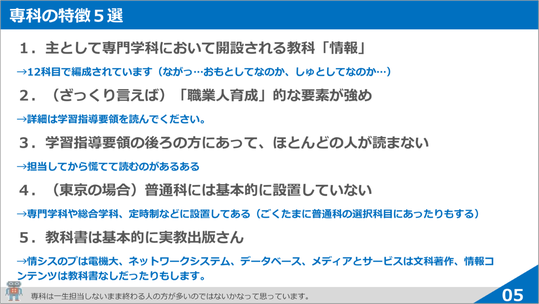
「そもそも専科って何だよ」という人はたくさんいらっしゃると思います。大学の教員養成でも、ほとんどやられていないと思いますが、いかがでしょうか。もし、きちんと教えている大学がありましたら、ごめんなさい。ここでは私が勝手に専科の特徴5選を考えてみました。
専科は、「主(しゅ)として専門学科において開設される教科『情報』」というのが正式名称です。12科目(※1)で編成されています。
※1 「情報産業と社会」,「課題研究」,「情報の表現と管理」,「情報テクノロジー」,「情報セキュリティ」,「情報システムのプログラミング」,「ネットワークシステム」, 「データベース」,「情報デザイン」,「コンテンツの制作と発信」,「メディアとサー ビス」,「情報実習」
ざっくり言うと、職業人育成の意味合いが強く、学習指導要領を読むと「職業人」という単語がたくさん出てきます。学習指導要領では、基本的に共通教科「情報」の後ろの方に書かれているので、ほとんどの人が読まないところですね(笑)。担当することになって、初めて読もうかな、といった扱いではないでしょうか。
東京都の場合、全部調べたわけではないので間違っていたら申し訳ありませんが、基本的に普通科には設置していない、という感じです。東京都立新宿山吹高校のように、専門学科として情報科を設置している学校はもちろんですが、総合学科や一部の定時制に置かれているというのが、専科設置のよくあるパターンです。たまに、普通科でも選択科目で置いてある学校もあったりします。
教科書は、基本的に実教出版が出していましたが、今は「情報システムのプログラミング」は東京電機大学出版局が出しています。さらに、「ネットワークシステム」「データベース」「メディアとサービス」は文部科学省の著作で、これらは実教出版のサイトから確認できます。
ちなみに、「情報コンテンツ実習」には教科書はありません。教科書がない科目なんて…と驚かれるかもしれませんが、こういったことは専科を受け持つことになって初めてわかることです。
※クリックすると拡大します。
専科「情報デザイン」の取り組み~ポイントは「思考力」と「技術力」
今年度は3つの専科を受け持っていますが、本日は「情報デザイン」に絞って、1年間の取り組みを紹介させていただきます。

専科の「情報デザイン」で、私が目標としていることからお話しします。これは実際の授業(「情報デザイン」以外でも)で見せているスライドです。
専科の授業の中では、思考力を伸ばすことと、技術力を伸ばすことを目標に設定しました。
「情報デザイン」は実習をメインにして、2単位、1年間通年なので、技術力も上げていきたい、と考えています。
技術力というのは、具体的にはソフトウェアを使える力であったり、何か作品を形にしたりする力のことです。思考力は、これは皆さんももちろん授業で意識されていると思いますが、考える力や、調べる力、計画する力のことです。これらは、片方だけではダメだろうと私は思っています。
例えば、アイデアを考える力はすごくあるけれど、ソフトウェアを全然使えなかったり、何か物を作ったりする力がなければ、モノづくりはできません。
逆に、アプリはバリバリ使えても、何のアイデアもなければ、やはりモノは完成しません。だから、思考力と技術力の両方をしっかり鍛えていくことを授業の目標としています。

思考力と技術力をセットで考えた理由がこちらです。
人間ですから、講義で学んだことはどうしても忘れてしまいます。極論すれば、体験しか残らないのではないか、と思っています。
「アイデアを考えました。終わり」ではなく、本物を作ってみたり、作品を展示していろんな人の目に触れてもらう、といった体験を繰り返すことで、学びが深まっていくのではないかと考えています。そして、深まった先に、知識や技術、思考力・判断力・表現力といったものが養われていくのではないでしょうか。

本校はワンロッカー制で、廊下にロッカーがないので、教室の壁がずっと空いています。そこに授業で作った様々な作品を1年間貼り出しています。
作品解説と一緒に作者の名前を友達や先生が見るので、生徒たちも刺激になっていると思います。

■具体的な授業実践
こちらが年間計画です。年間で12課題くらい出しています。取り消し線で消してあるのは、もうやめようかなと思っているもので、代わりになるものをいくつか入れたりしています。これらをざっと説明していきます。

「マイゴールグラフィックス」~総合選抜のグラフィックレポートとしても
授業開きとしてやっているのが、「マイゴールグラフィックス」です。これは私が勝手に名付けたものですが、要は「自分の授業のゴールを1枚のグラフィックで表現しなさい」という課題です。
スライドの「イチオシ!!」というマークは、共通教科「情報」でもできるよ、という意味が込められています。
これはAdobe Expressで作成しています。Adobe Expressは無料で使えるWebデザインツールで、テンプレートが豊富です。直感で理解できるため、操作説明はほとんど要りません。「このウェブサイトを使って、こういうものを作ってみよう」と言えば、生徒は1時間で作ってくると思います。
最近は、入試の総合型選抜で提出するものもレポートだけでなく自由書式になっていて、グラフィックレポートやマップみたいなものでもOKなので、進路活動の一環としてやらせるのも面白いかと思います。

トレース画~ドロー系ソフトの使い方に習熟する
その後は、専科なのでソフトウェアの扱い方にも慣れてほしいという意味を込めて、手や顔のトレース画を描かせています。美術系の素描とかデッサンと呼ばれる授業でも、自分の手や顔を描く、といったことをやりますが、基本的にはそれと同じことを、Illustrator(要はドロー系のソフト)でやっています。
図形を配置する感覚は、最初の頃は慣れないのでちょっと苦労しますが、トレース画を描くことで慣れさせていきます。

お菓子のパッケージデザイン~誰に・どんなところで食べてほしいかを考える
その次が「お菓子のパッケージデザイン」です。
この実習からは、デザインシートを使って、「これはどんなお菓子なのか? 誰に買ってほしいのか?
これを買ってくれた人にどんな気持ちになってほしいのか? いつ・どんなシュエ―ションで食べるのか?」 といったことを考えさせます。
そして、自分の好きなお菓子の箱を持ってきて、それを開いてスキャンして、Illustratorでトレースしたものに、自分のコンセプトやデザインシートに合わせたデザインをする、という実習になっています。最終的には、パッケージのデザインをケント紙に印刷して組み立てまで行います。
スライドには優秀作品を載せました。右側の星型のパッケージは展開図もオリジナルで、ちょっと分かりづらいですが、中身も星型のお菓子です。黄色いのりしろのような部分が5個あって、そのうちの1つが当たり付きのおみくじになっています。このように、どうやって購入者を楽しませるかということも考えています。

これは、先日ちょうど提出された作品で、絵的にすごいものではないかもしれませんが、発想が非常に面白いものです。
「ノリコエール」という、声が出なくなったときに舐めるアメという設定で、右上のキャラクターが、「リコノエル」といってQRコードにアクセスすると専用のサイトに飛んでいき、リコノエルのイケボイスが聞こえる、といった仕掛けがあります。コンセプトがしっかりすると、作品は本当に面白くなることがよくわかります。

オリジナルTシャツデザイン~いちばん思い入れのある課題!
次は夏休みの課題として出している「オリジナルのTシャツ」デザインです。本当は、この課題だけで15分しゃべりたかったくらいです(笑)。
着るものをデザインするのは非常に面白いです。この課題では、友達にモデルになってもらって、着用したときの写真を撮ることにもなっているので、誰かに着てもらうものをイメージして、どういうものを作るかを考える実習になっています。

作ったTシャツは、スライドのように文化祭で展示します。今年は1枚500円で販売しよう、という計画を立てています。

Tシャツ制作のために最近購入したのが、カッティングマシンと熱プレス機です。そんなに高いものではないですが、とても便利です。今はほとんど校内のTシャツ屋さん状態で、もう100枚以上は作っています。Tシャツを作るのであれば、カッティングマシンと熱プレスは買ったほうがよいです。

宣伝会議賞応募~キャッチコピーや絵コンテのコンテスト出品。応募者のための教材もある
2学期に予定しているのが、「宣伝会議賞」(※2)への参加です。これは、キャッチコピーやキャッチフレーズを対象とした広告賞です。
中高生部門があって、無料で教材をもらうことができます。また、言葉をデザインしたり、コピーを作ったりする際の考え方を解説した動画がYouTubeに上がっているので、宿題として映像を見せたりしています。とても面白いので、ぜひ検索してみてください。
実習時間としては、1時間でできる内容になっています。これまでに第2次審査まで通過した生徒もいました。

アルバムジャケット制作~コンセプトを形にする
2学期はポスター制作をベタにやってきましたが、最近ちょっと面白くなくなってきたので、そろそろ変えようかと思っています。ポスターの代わりに考えているのが、アルバムジャケットの制作です。
友達が選んだ5曲でミニアルバムを作り、そのジャケットをデザインするというものです。
歌詞やアーティストのプロフィールを分析したり、なぜ友達がその曲を選んだかを想像して、どういったコンセプトのジャケットにするかを考えていく実習を想定しています。ちょっと美術寄りになるかもしれませんが、そんな実習を今、計画しています。

メインビジュアル制作~訪問者の心を3秒でつかむトップバナーを作る
こちらは、「メインビジュアル制作」で、Webサイトのトップバナーを作る実習です。本来は、Webサイト全体を構造化してデザインしよう、とする方が「情報デザイン」らしい活動なのですが、やることをできるだけ絞って、「訪問者の心を3秒でつかむトップバナーを作ろう」という活動にしています。写真加工の技術もここで学んでいきます。
※クリックすると拡大します。
インタビュー記事の制作~だれのために・どんな目的で作るかを考えて形にする
こちらは「イチオシ!!」が出ていますが、インタビュー記事の制作で、年間の授業の中で唯一グループワークで行う実習です。
グループでやっていくと、インタビューする人、文字を起こす人、表紙をデザインする人、記事のレイアウトを考える人など、いろいろな作業が出て来て、副次的な学びが多くなります。
この活動では、友達や先生にインタビューしたものを記事にまとめるのですが、出来上がったものをその人に渡すと、とても喜んでくれます。そうすると、対象となった人から直接反応を受け取ることができるので、モチベーションアップにつながります。
※クリックすると拡大します。
できあがった作品は、1年を通して壁にぶら下げて掲示しておきます。自分のクラスの人だけでなく、他のクラスの生徒や先生方、学校見学に来た中学生や保護者も読むことができます。
※クリックすると拡大します。
マインクラフトで建築デザインをしてみる?
冬休みの課題で考えているのが、教育版のマインクラフトを使った建築デザインです。理想のカフェとか、保育園などをデザインしてごらん、といったことをやってみたいと思っています。
ただ、これも「情報デザイン」なのかな、いうのが悩みどころです

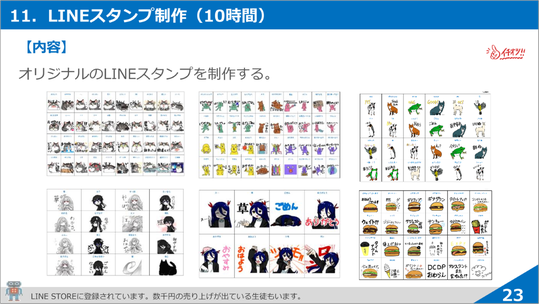
LINEスタンプの制作~何のために作るのか・どんな目的で使うのかを考えてデザインする
3学期には、LINEスタンプの制作をしています。「3学期の授業時間を全部あげるのでLINEスタンプ作りなさい」という、結構雑な振りをするのですが、生徒は一生懸命作ってきます。
40種類くらい作ると、どうしてもネタが切れます。しかも、スタンプ全体の統一感も出さなければならない。
そうすると、何のためにそのスタンプを作るのかとか、どんな目的で使うのか、といったことをすごく考えることになります。スタンプは8個から作れますので、皆さんもぜひ一回挑戦してみてください。8個でも、ネタ切れしますよ。制作をしながら、アイデアを出し、手直しをしていく…そういうことを繰り返していくのが、このLINEスタンプ制作実習です。
※クリックすると拡大します。
eポートフォリオ制作~作品をポートフォリオにまとめる。そのまま総合型選抜に提出も
最後に、1年間作ってきた作品をポートフォリオにまとめます。Webサイトでポートフォリオをゼロから作るのは大変なので、Wix(※3)というサービスを使っています。自分のeポートフォリオとして総合型選抜にそのまま提出する生徒もいます。

4年間専科の授業をやってきて思ったのが、「作ることで学ぶ」というのは、非常に素晴らしい体験だということです。アイデアだけで作らないまま終わってしまうと、見えない世界があります。
自分で作ってみるからこそ、ふだん自分の使っているものにもデザインというものがあふれていて、本物を作ってみることで、プロの仕事ってすごい!ということも実感できるのだと思います。これからも「作ることで学ぶ授業」を考えていきたいと思います。
■質疑応答
Q1.公立高校教員
総合学科、専門学科の生徒が、総合高校の授業を受けることで自分の適性を見つけたり、当初興味を持っていたものとは違う専門に変わっていったりすることがあると思います。この「情報デザイン」という科目を通して、その後の進路につながったり、興味が変わっていったりした生徒の様子が知りたいと思います。
A1.山本先生
作品を学校のWebサイトに上げていたりするので、もともとこの授業を受けたくて入学してくる生徒も徐々に増えています。実際、進路先を聞くとデザイン系の専門学校が多い印象です。でも、実際に授業を受けてみて、やっぱりこれは違うという生徒もいます。
Q2.私立高校教員
私自身、作品を作り出すのは非常に難しい、と実感しています。先生は生徒にたくさんの制作活動をさせていらっしゃいますが、その中で、「模倣」と「創造」という点で言えば、授業の中で模倣をさせる機会を設けておられるのかどうか、教えていただけますでしょうか。
A2.山本先生
大体、実習の最初の1コマは、「一緒に作ってみよう」という感じで、見本を作ってみる時間を取るようにしています。しかし、だんだんそういう時間を取らなくても、自分で勝手に作り始めるようになります。
第16回全国高等学校情報教育研究会全国大会(東京大会) 口頭発表より