事例365
データとデザインの分離の原則
近江兄弟社高校 長谷川友彦先生

「文書の概要」の表示でできること
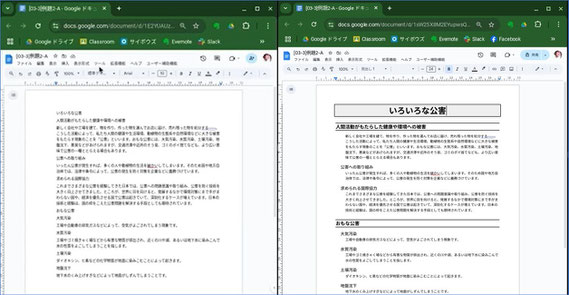
突然ですが、この2つの文書の違いは何だと思われますか。
書かれている文章が違う、ということはありません。見たところ、全く同じに見えますが、この2つの文書には決定的な違いがあります。
※クリックすると拡大します
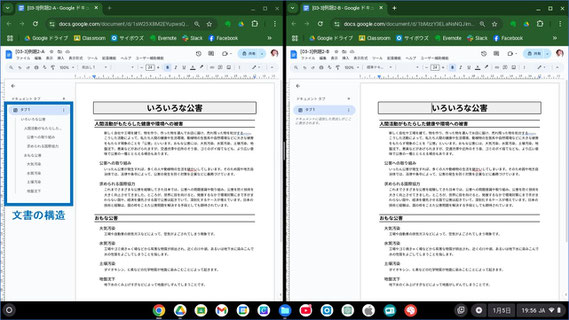
実はこの2つの文書は、左肩の「文書の概要」に違いがあります。
※クリックすると拡大します
左側の文書には、「タブ」のところに見出しの項目が並んでいますが、右側の文書には何も書かれていません。つまり、文書自体にその構造が記述しされているかどうかというのが、大きな違いなのですね。
※クリックすると拡大します
例えば、左側の文書で、“いろいろな公害”を書式の見出しのレベル1に、“人間活動がもたらした健康や環境への被害”をレベル2に、…と設定すると、たちどころに整理された書式になって出てきます。
もしかすると、多くの方は文字列を一つひとつ選択して、「ここの文字はこのくらいの大きさにして、太字に変えて、フォントは何にして、周りを罫線で囲って、網掛けにして…」ということをされているかもしれませんが、実はそれは単に見た目を整えているだけであって、文書データ自体、文字列自体にどのような意味を持たせているかということを、認識させていることにはなっていないのです。
※クリックすると拡大します
「文書の見た目」と「情報の中身」は別のもの
それぞれの文書の「読み上げ」をさせると、大きな違いがあることがわかります。
※クリックすると拡大します
まず、左側の文書の読み上げをお聞きください。
次に、右側の文書はこうなります。
このように、左側の文書では、文書のどこが見出しで、どこが本文なのかが、ある程度わかるわけですね。
実際は、見出しと文書の違いがはっきりしないところもありますが、例えば目の不自由な方が、この文書の情報を手に入れたいとき、この機能を使えば、見出しと本文の構成を認識することができるわけです。
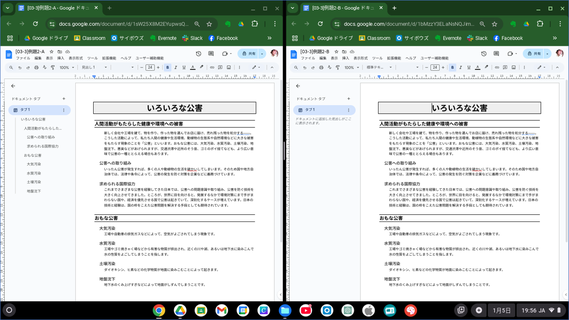
次に、こちらの2つの文書を見てください。こちらは、ご覧のとおり、ただ見た目が違うだけです。どちらの文書も、実は「文書の概要」では、構造が同じように作られています。大事なことは「文書の見た目が変わっても、情報の中身自体は変わらない」ということです。
だから、文書の見た目と情報の中身というのは、連動しているわけではなく、それぞれが独立しているということが大切なのです。
※クリックすると拡大します
この文書は、印刷を前提として作られていますが、これを例えばスマートフォンで見てみましょう。
※クリックすると拡大します
このように見えるわけですが、やはりスマートフォンで見るには、文字も小さくなって、読みづらくなりますよね。

「レスポンシブデザイン」で重要なのは、文書自体の構造
同じ情報を、紙で読みたいという人もあれば、パソコンの画面で見たいという人もいます。当然スマートフォンやタブレットで見たい人もいると思いますが、それぞれ見る環境が変わった場合に、その環境に合わせて表示させる、という考え方があります。

このような考え方を「レスポンシブデザイン」と言います。

レスポンシブデザインは、文章の構造を示すデータと、見た目を規定するデザインを明確に分離して考えましょう、という考え方です。

先ほど、文書の見た目が変わっても、情報の中身自体は変わらない、ということを体験しました。
つまり大切なのは、元になる文書の構造を示すデータの部分をどのように作っていくか、ということです。これには、様々な考え方があります。

例えば、見出しの部分に大きな括弧を付けたり、括弧の種類で見出しのレベルを表すという方法もあります。
あるいは、文字列の前に■や●などの印を付けておくという手法もあります。

また、よく使われているのが、このようなHTMLのタグで文字列の両側を囲むことによって、その箇所が見出しなのか、本文であるのかを示す方法です。

また、最近よく使われているのが、マークダウン記法という方法です。これは、ハッシュ記号(#)の数で見出しのレベルを表すものです。

構造の表記の方法は、それぞれの記法によってルールが決まっています。あるいは、ご自身でルールを決めてもよいのですが、とにかく「文章の構造がどうなっているか」ということを意識することが最も大切である、ということです。

「情報デザイン」では、データとデザインは明確に区別すべき
データとデザインの分離の原則というのは、決してレイアウトやデザインを考えるということばかりではありません。

例えば、世の中にはこういった申し込みフォームが結構出回っていますが、これは、実は「百害あって一利なし」なのですね。
というのも、実際にこのようなフォームで集められたデータを再利用することが非常に困難であるからです。そもそものデータは、整理や分析が可能なデータとして扱えること、そして最終的には、それを使うために帳票の形で出力できなければなりません。

誰かに見せるため、というのであれば、先程のようなフォームに流し込んで、それをプリントアウトすればよいですが、そもそものデータ自体は、データとして収集されるべきであって、デザインとは明確に別のものとして扱っていかなければいけないと思います。
なお、この内容については、2021年の全高情研で実践発表していますので、そちらもご覧いただければと思います。
事例190「表計算アプリで実感するデータベースの考え方の必要性」

「情報I」がスタートして、プログラミングと同時に「情報デザイン」も必修化されました。

「情報デザイン」というと、どうしても読み手にわかりやすく伝えるためにはどう伝えたらよいか、どのように情報伝達するか、といったところに視点が行きがちです。そうすると、どうしても「読み手にわかりやすくするために、凝ったフォームを作るんだ」といった方向に走ってしまいかねないのですね。
ですから、「情報デザイン」では、データはデータ、デザインはデザインとして明確に区別して扱われるべきだ、という「データとデザインの分離の原則」が本質的な内容として扱われるべきだと思っています。
この記事をご覧になった皆さんには、ぜひこの「データとデザインの分離の原則」ということを念頭に置きながら、「情報デザイン」の授業実践を積んでいただけたらと願っています。

神奈川県情報部会実践事例報告会2024オンライン オンデマンド発表より