PenFlowchartを用いた授業の提案とテキストの公開
~生徒のプログラミングへのハードルを下げるための試み
名古屋高等学校 中西渉先生

今日はPenFlowchartというツールを使ったプログラミングの授業と、そのテキストを作ってみた経験についてお話しようと思います。

まず、PenFlowchartの導入までの背景をお話ししておきますと、本校のパソコン教室の端末のOSがLinuxで、ExcelのVBAなどが使えないので、プログラミング学習のツールとして、Open Office org.(※1)のCalcというソフトのBasicを使っていました。画面だけ見るとこのように一見VBAと同じように使えそうですが、実際に授業で使うとなると、プログラミング初心者の生徒達には扱いが非常に面倒で、生徒も教員も手こずりました。
※1 http://www.openoffice.org/ja/

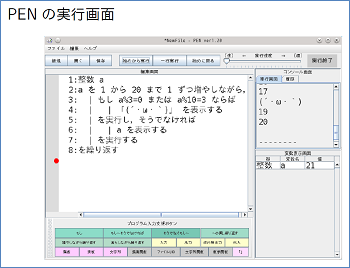
そこで2006年にPEN(※2)を導入しました。これは、大阪学院大学と大阪市立大学の共同プロジェクトで開発したもので、センター試験の「情報関係基礎」で使われている言語DNCLの拡張版のxDNCLを使っています。日本語ベースなのでわかりやすい上に、「入力支援ボタン」というものがあって、「もし」や「~になるまで実行する」「~の間繰り返す」などの構文をいちいち打ち込まなくてもボタン一つで入力することができるので、生徒のプログラミングに対するハードルも下げられたと思います。
※2 http://www.media.osaka-cu.ac.jp/PEN/
プログラミングを「日本語的におかしいかどうか」で判断させないために

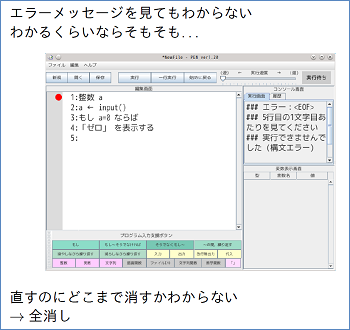
ただ、生徒が陥りやすい問題がありました。このスライドにあるように、上が正しいプログラムなのですが、文法がわかっていない生徒は、「『表示する』を実行する なんて、日本語的におかしいよね」ということで、IF~ENDIFにあたるところを消してしまって下のように書いてしまうのです。

「日本語的におかしくないから、これでいい」と思ってしまっているので、エラーが出てもどこがおかしいのかわからない。直すとしてもどこまで消したらよいのかわからないので、結局全部消してしまって最初からやり直すことになるので、結局意欲が下がってしまう。これでは指導する私達も困ってしまいます。
そこで、フローチャートからプログラムを自動生成できるようにしたらよいのではないか、ということで開発されたのが、PenFlowchartです。PenFlowchartは、画面上部のパーツをドラッグ&ドロップし、パラメータなどを入力することでプログラムを作成します。生成されたプログラムは、同時に立ち上げたPENの画面に自動的に入力され、表示されます。


生徒には好評でした。グラフィック的なものが出て来ると、生徒はたいてい無茶な入力を試してみて大喜びするのですが、そういった遊びの部分も含めて充実した活動になっていました。

私達が心配したのは、「フローチャートは書けるようになっても、プログラムのコードは書けなくなるのではないか」ということでした。それについては、テストの同じ問題の成績を比較したのがこちらです。2009年と2010年はPenFlowchart の導入前、2011年以降は導入後のものですが、特に成績下位層の生徒が伸びてきているのがわかります。

PenFlowchart はxDNCLの日本語バージョンがオリジナルですが、こちらのJavaScript版を作りました。また、もともとのPENにはなかった構文として、ソートをする時のように配列の要素をまとめて代入し、1列で書けるようにしました。
PenFlowchartは、
で公開しています。Javaで作っているので、OSに関係なく使えるようになっています。
テキストを自作するにあたって留意したこと

この授業を行うにあたっては、どうしてもテキストを自分で作らなければならないね、ということになります。ないものがあるなら自分で作らなければいけない、自分でカスタマイズしたものでなければいけない、というのはある種、教員の病のようなものかもしれませんが(笑)。

テキストを自作する際に注意したのは、教科書ではさらっと流してしまっているところでも、重要な部分は丁寧に扱うということです。例えば、順次実行は生徒がひっかかりやすい部分ですので、ここはかなり詳しく作りました。
さらに、教科書ではあまり扱われていないグラフィックのプログラミングも取り上げました。教科書で扱われているソートなどのプログラムだけでは、せっかく作っても「そんなもの何が嬉しいの?」ということになりかねません。その点、グラフィックであれば思いがけないものが描けるので、その意外性も含めておもしろいのではないかと思います。
こちらがテキストを公開しているURLです。
http://www.meigaku.ac.jp/~watayan/doc/
PenFlowchartを使う先生が、それぞれ自作テキストを作っていたらきりがありませんので、こちらを叩き台として使っていただき、使ってみてのフィードバックをもらえたらもっとよいものができるかな、と思う次第です。
また、各社から出ている教科書も、プログラミングの部分は環境別の別冊になっていたらありがたいと思います。言語の細かい部分の説明の別冊かプリントのPDFは教科書会社のサイトに置いてある、という形になれば、先生方が自分の学校の環境に合わせたり、自分で使いたい言語で授業ができたりするので、とても助かると思います。












