学び方を学び、問題解決能力を育成するプログラミング学習の実践
愛知県立岡崎商業高校教頭 水野修治先生

今年の10月21日はどういう日か、ご存じですか。「今年」というのがポイントです。実は、1985年公開の映画『バック・トゥ・ザ・フューチャー2』の中で、その30年後つまり今年2015年10月21日、主人公のマーチンとドクがタイプスリップしてきたという日です。新聞やWebサイトでは、この映画の中で描かれていた当時から見て30年後の技術が、果たして今実現されているのか、が話題になっていました。


ファクシミリの普及、これは「You're Fire!(お前はクビだ!)」と紙が出てきたのを覚えていますか。ビデオ電話は、上司と喧嘩するシーンがありました。ジョーズが襲いかかる3D映画もありました。これら未来で描かれていた技術の中で、今日実現に至っているものは何でしょうか?○で記したものは、おおよそ普及しているのではないでしょうか。ファクシミリはもっと進んでおり電子メールに置き換わっています。目にかけて見る映像端末は、GoogleGlassなどが実現していますが、普及には至っていないので、△にしてあります。靴ひも自動結びシューズは、ナイキが今年に合わせて製品化したらしいという話も聞きますが、一般化していないので×としておきました。
これをよく見ると、この点線で囲ってある技術は、まさにICTの技術に拠るものです。30年前、未来として描かれたものが現実に実現している。ICTの技術というのは、こういうすさまじい勢いで進化しているのです。その一方で、現在ある仕事の47%とか65%が、30年後にはなくなるであろうと言う研究者もいます。このような凄まじい勢いで変化する社会を生き抜く子供たちにとって、どのような力をつけさせなければならないのか、本校の実践事例を紹介していきたいと思います。
めざすのは、プログラミング教育による主体的、創造的な能力の育成

本校の生徒の資格取得の合格者です。資格取得に大変力を入れている学校ですので、このような難しい国家試験にも合格しています。しかし、難解なプログラムの穴埋め問題は本当によく頑張るのですが、実際にゼロからプログラミングさせると、これがなかなかできないのが実情です。

それでは面白くないだろうと、私の授業「課題研究」ではプログラミングに取り組んでいます。最初に、プログラミング教育によって育成される力を掲げてみました。私はこの中で「主体的、創造的な能力の育成」に一番重点を置いています。

より高い効果を得るために、授業では右図のようなサイクルを何度も繰り返しています。まず、具体的な課題を与え、そして生徒は試行錯誤しながら、何とか解決する。実際にプログラムが動くと生徒は、「自分の力でできた!」という達成感を味わいます。それで、また具体的な課題を与える。最初は教員側が具体的な課題を与えますが、これを繰り返す中で、生徒に各自自由にアイデアを出させ実現させていきます。このサイクルを繰り返すことによって自己解決する術を次第に身につけていきます。自分が考えたアイデアが具現化することによって生徒はいきいきとこのサイクルを繰り返していきます。

そうなると快楽物質ドーパミンが出るのでしょうか、内発的動機付けが誘発されます。この過程の中で、主体的、創造的な能力が育成されるのではないかと思っています。生徒はとにかく楽しんでプログラミングをしているように感じます。

取り組んだポイントが右図です。一番大切なことは「学び方を学ぶ」ことです。我々からすると学び方を教えるわけです。私の授業では終盤に、生徒に自由作品を作らせています。それぞれ、作りたいものが異なりますから、当然一人一人に細かな対応はできません。学び方、自己解決の仕方をまずきちんと身につけさせることによって、私自身がかなり楽になります。それには、まずは自分で考えさせる、簡単には答えや解決策を教えないというのが私のモットーです。ヒントを与えて、少しでも自己解決できたという達成感を持たせることが大切だと思います。
それから、生徒のコードをできる限り尊重します。押しつけで「これがこのプログラムの正しい答だよ」とは言いません。「ああ、こうやって作ったんだね。よし、頑張ろう」と言うのです。これが大変ですがとても重要だと思います。
生徒たちの関心の高いスマホの電卓アプリの制作

体系的なプログラミング学習の全体像です。はじめにHTMLの基礎。次にCSSの基礎。それからJavaScriptの文法など基礎的なことを行ってから、課題アプリの制作、そして最後にスマホやタブレットで動作するアプリを開発します。スマホやタブレットは生徒たちにとって身近ですので、自分が作ったプログラムが自分のスマホで動けば、非常に生徒の興味・関心度が高くなります。
この4番目の課題アプリの制作では、電卓を作らせています。なぜ電卓かと言いますと、生徒は電卓を日ごろから使っていますから、細かな仕様を説明する必要がありません。それから拡張機能、「こんな機能あったらいいのでは」ということが発想しやすいと思うからです。

流れを一つ一つ見ていきたいと思います。まずHTMLの基礎では、「後で自分たちがスマホのアプリを作る時にHTMLを使うから、自分で必要と思ったことはまとめておきなさい」とHTMLのタグのレファレンスを各自でまとめさせていますが、これをHTMLで作らせています。

私のこの授業では、流れの中でいくつかの課題(トラップ)を生徒に与えています。例えばHTMLのリファレンスをHTMLで作るとなると、タグの<>が上手く表示されません。<>を記述するとHTMLではタグとして認識されてしまうので、生徒は困ってしまうわけです。「これは特殊文字コード使うのだよ」と言ってしまえば、すぐ解決してしまいますが、「どうしてだろうね?」と考えさせます。そうすると生徒は一生懸命Webサイトを調べます。この課題では、全員が自己解決して、この<>を表示させることができました。中には私も知らなかったXMPというタグを使って<>を表示させる生徒もいました。こういう自己解決することを繰り返すことによって、生徒に少しずつ達成感を感じさせます。

これは生徒が作ったスタイルシートのリファレンスです。これも学んだことをHTMLでまとめさせます。

CSSにもいくつか課題(トラップ)があります。例えば、「Webサイトでは複数のWebページを統一感のあるデザインで作られているけど、複数のページに同じCSSの記述をそれぞれに記述するのは大変だよね、何かもっと効率の良いやり方はないだろうか」と質問すると、生徒はまたいろいろ調べ出します。この課題では約75%の生徒たちが自分で解決します。外部ファイルを一つ置いて、それをリンクの記述で参照することを生徒は調べて実現します。

JavaScriptの基本的な文法を学んだ後に、こういう課題を与えます。二つのテキストボックスにそれぞれ数字を入力させ、=ボタンでその和を計算させ表示させる。

すると、JavaScriptで普通にテキストボックスの内容を足し算させると、この例では34になってしまいます。「JavaScriptの『+』は文字列を結合だから数値に変換する必要がある」と言ってしまえば、生徒は「ああ、そうなんだ」と思うかもしれませんが、ここでも「どうしてだろうね?」と考えさせます。こういう情報はWeb上にたくさんありますので、比較的容易に自己解決します。この課題の自己解決率は75%で、eval()という関数で文字を数値に置き換えたり、Number()とかparseInt()の関数を使ったりした生徒もいました。

次に、これはHTMLを動的に変更するという課題です。

これは若干自己解決率が落ちますが、nodeValueを使ったりinnerHTMLを使ったりして解決していきます。私からはどちらが良いとは言いません。自己解決することが重要なのです。こういうことを繰り返していきます。

だんだん電卓に近づいてきました。次にテンキーのボタンを配置して、まずは足し算をさせます。1桁どうしであれば、先ほどの2つの値を足すことができれば容易にできてしまいますが、ここでは複数ケタどうしの計算をさせます。つまり、数字のボタンを連続して1、5と押したら15になるようにしなければいけない。

ここでは、調べるというよりも自分でじっくりと考えさせます。テンキーが連続して押されているかを判断したり演算ボタンが押されたかという判断でもいいかもしれません。別な方法として、文字列として、例えば「135+268」という文字列を計算式に変換して計算結果を導くという生徒もいました。

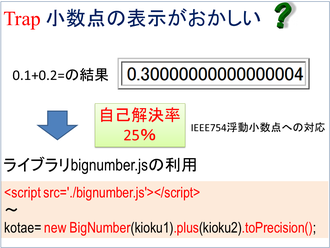
この電卓プログラムで最も難しい課題が、小数点の計算です。先ほどの複数ケタが分かれば、小数点は簡単そうに見えますが、実は次のような問題が起きます。

0.1+0.2は0.3ですが、JavaScriptで計算させるとスライドのように表示されてしまいます。これは、JavaScriptはIEEE754という規格で実装されており、浮動小数点の関係でこのような結果になってしまいます。これを解決するのは難しいのですが、一つの解決方法としてライブラリーを使う方法があります。ここに25%が自己解決と書いてありますが、これはかなりヒントを与えています。これだけは、生徒はなかなか歯が立たなかったです。

この電卓プログラムはJavaScriptで制作しますのでブラウザで実行させますが、それではあまり面白くありません。これをもとにスマホなどのアプリ開発に移行していきます。様々な開発ツールがありますが、私はHTML5を使ったハイブリッドアプリを開発できるMonacaというものを使っています。クラウド上の開発環境を利用するのでインストールは不要です。WebブラウザからMonacaのサイトにアクセスして、これまでコーディングした電卓プログラムのソースコードをMonacaの開発環境に貼り付けてビルドすれば、スマホなどで動作するアプリができてしまうという優れものです。

なぜこれを使っているかと言いますと、これでビルドされたアプリは、Windowsや、iPhone、iPad、Androidなどいろいろな環境で動作できるからです。これは、これまで学んだHTMLやCSSの知識も生かすこともできます。また、かなり発展的でありますが、JavaScriptからOSが持っている機能をAPIで呼び出すこともできます。例えば、PhoneGapというフレームワークを利用することによって、カメラやGPS、ジャイロなどをコントロールすることができます。デメリットとしては、動作が遅いことです。しかし、ここでは軽快さは求めていませんので、このMonacaを使っております。

Monacaの開発環境に、電卓プログラムのソースコードを貼りつけると、このようにアプリができます。右がiPhone用にビルドしたアプリです。これだけで生徒はとても喜びます。

こちらが生徒の作品例ですが、CSSも勉強していますので、「スタイルシートで見栄え良くしよう」と言うと、いろいろなボタンやデザインを考えたりする生徒も出てきます。

計算の履歴が表示され、その数値の部分がハイパーリンクになっていて、数値の入力になるような、実用的にも優れたものを作った生徒もいました。
その後の自由作品では、データ管理や複雑なゲームを作る生徒もいました。
「学びのサイクル」を繰り返し、クリエイティブな発想が生まれる

この実践の課題をまとめました。残念ながら電卓という課題には、プログラミングの醍醐味である反復処理を使う機会がありません。それから、いろいろな課題を与えるのですが、どういう言葉を使って課題を提示したりアドバイスしたりすれば良いかを試行錯誤しています。これは、聞いた言葉をキーワードとして生徒は調べますので、どの言葉を使うかが、課題解決の難易度にもつながります。それから生徒のコードをどこまで尊重するのかということ、これは非常に難しい問題です。また、生徒のスキルの差がありますので、生徒どうしでいかに教え合うようにするかも課題です。

先に「学びのサイクル」と述べましたが、こういう循環を繰り返すうちに、生徒が自分でできる、楽しいと感じるようになれば、クリエイティブな発想というのはどんどん出てくるのではないかと感じております。

最後にこの授業のまとめです。答えは簡単に与えません。生徒はすぐ答えを欲しがりますが、変化の激しいこれからの社会を生き抜く生徒にとって自分で考えさせ解決するということが、やはり一番の勉強だと思います。それから、答は一つではない。いろんな考え方があるので、それを可能な限り認めてあげる。それから、生徒に「なぜこうしたの?」とよく質問します。なぜなぜ攻撃をするわけですが、そうすると、生徒は何とか頑張って自分のやりたいことを自分の言葉で説明しようとします。
また、プログラミングで何ができて何ができないかを生徒に体感してもらいたいと考えています。それがコンピュータの理解にもつながると思います。最後に、社会に出れば答えのないような課題に多く直面することが多いと思います。学び方のコツのようなものを身につけて自分で解決できるという体験をさせることが大切であると考えます。

みなさん、家で簡単な棚を作るなど日曜大工のようなことなさいますよね。日曜大工のように自分で必要なものはDo it yourself、自らプログラミングをする。それが誰にとっても当たり前となる時代がやってくるかもしれません。そんな時代を見据えて、プログラミングは特別な技術ではなく自分でできるということ、プログラミングは楽しいということを体験させるこのような実践をしております。












